
企业信息化系统的建设过程中,除了实现企业业务数字化之外,还需要对数据可视化做一些应用,Workfine平台完全集成了echart图表功能,可以将数据业务数据转化成可视化的动态图表。此篇文章介绍如何通过Workfine平台设置可视化的动态图表。
步骤
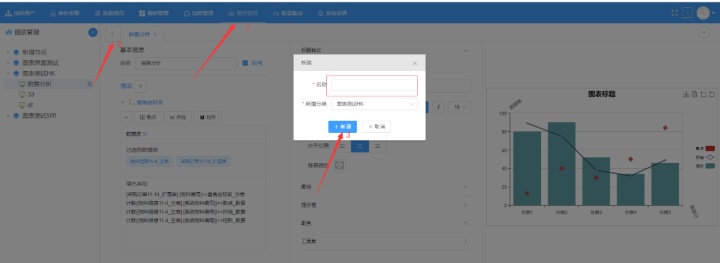
进入图表管理,点击“+”按钮,弹出图表新建提示框,输入图表名称后点击新建按钮。

点击新建之后会在基本信息名称文本框中显示,点击图表后面的”+”选择图表类型,可以选择直角坐标系、极坐标系、饼图、漏斗、仪表盘,也可以选择多个图表,实现一个图表项多个图表的组合。给每个图表添加图表系列,其中直角坐标系与极坐标系可以选择柱形、折线、散点等系列的组合,饼图、漏斗、仪表盘为默认系列。

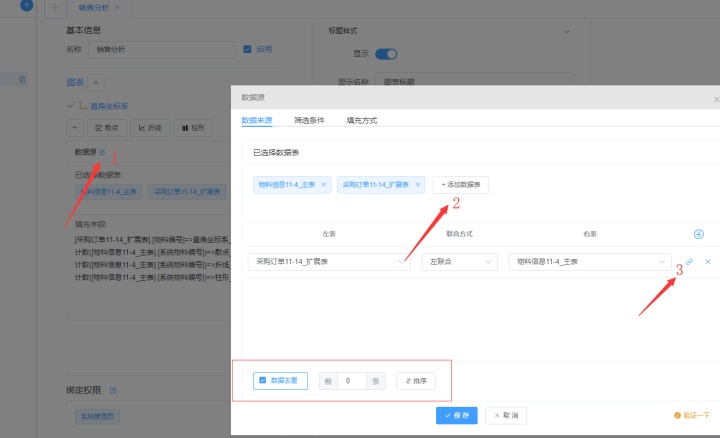
点击”数据源”右侧的编辑按钮,弹出数据源选择框,点击”添加数据源”按钮,选择所需要的数据表,如果是多数据表,则需要进行表关联

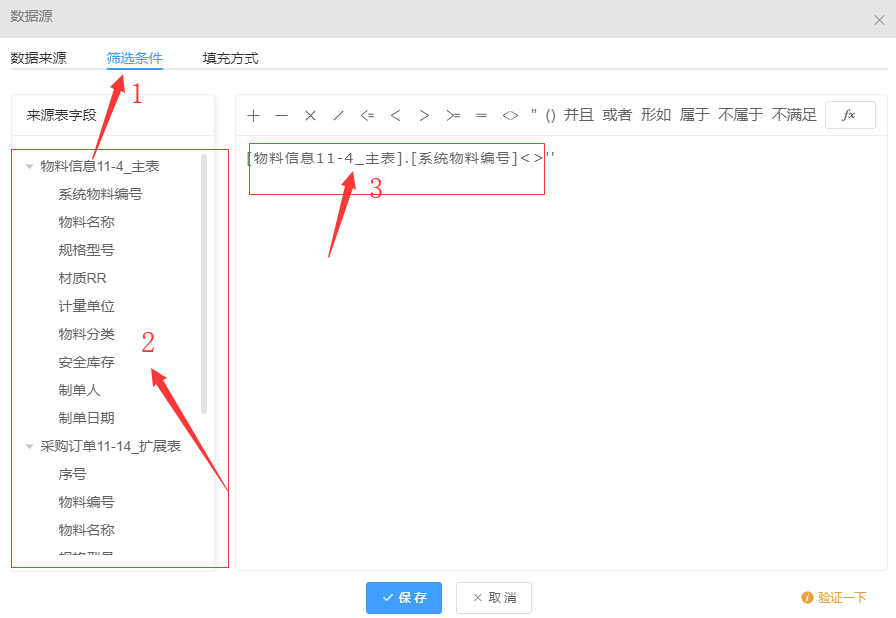
点击”筛选条件”,左侧列中选择要筛选的字段,右侧条件框编辑筛选条件,所有操作都是点选式,不需要编辑代码。

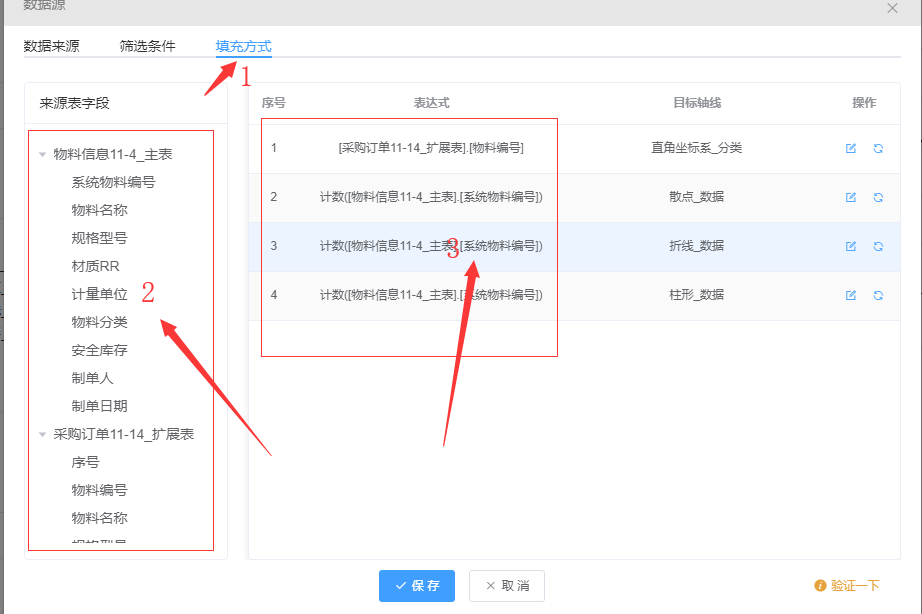
数据筛选完成后,进入数据填充,系统会自动将所选择系列需要填充的字段整理好,只需要将左侧树对应的字段填充到需要对应的字段上去即可。

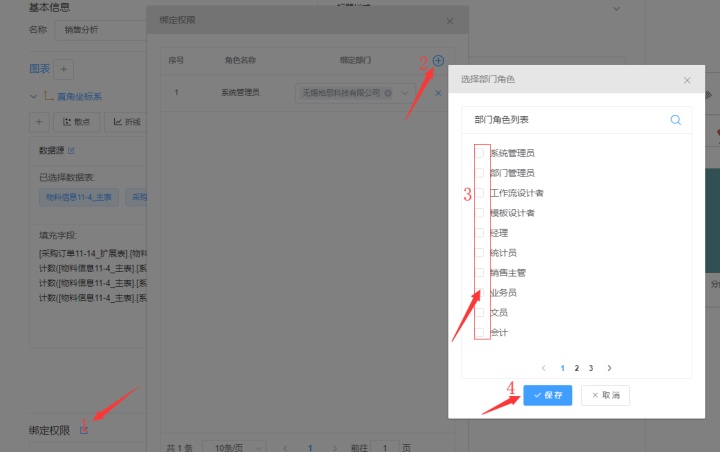
点击”绑定权限”后面的【编辑】按钮,弹出权限绑定框,点击右上角的“+”号按钮,进入角色选择框,选择对应角色,点击保存,角色绑定完成。

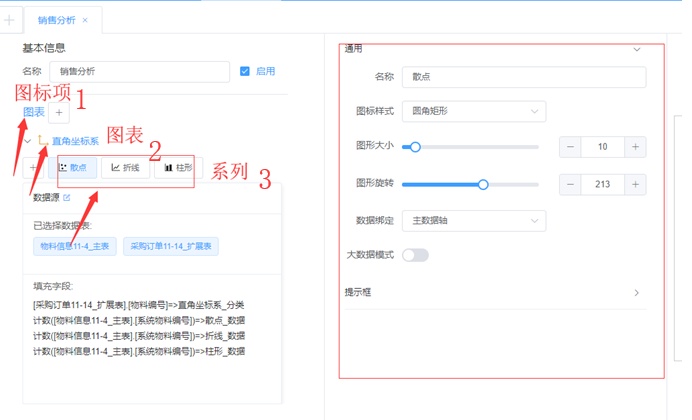
图表项属性:点击左侧图表项(1),图表设计中间区域出展示图表项属性的设置框,包括标题样式、图例、提示框,配色,工具集等的属性设置
图表属性:点击左侧图表 (2),图表设计中间区域出展示图表属性的设置框,包括图表大小、便宜、字体、分类轴、数据轴等的属性设置。
图例属性:点击左侧图例(3), 图表设计中间区域出展示图例属性的设置框,包括图表间距、宽度、旋转、展示样式等的属性设置。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








