
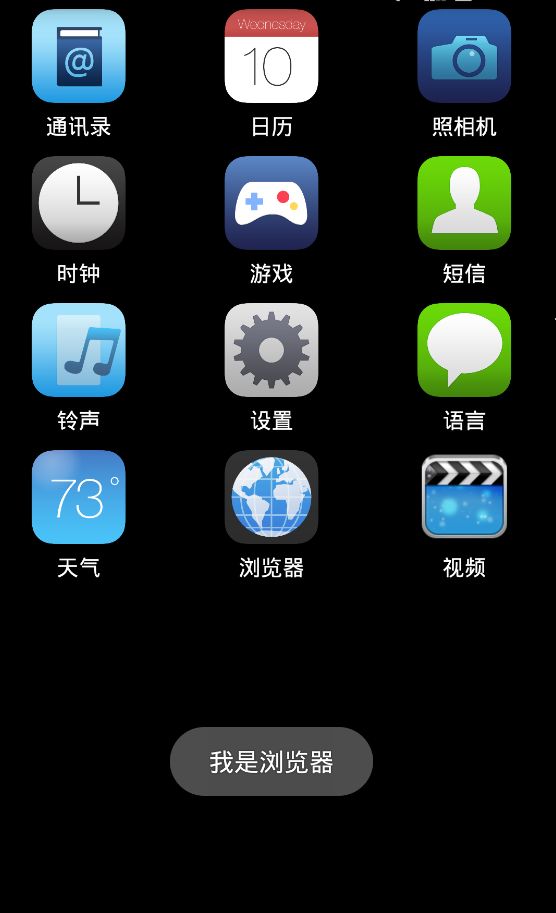
GirdView为九宫格式布局,加入图片即文字做出菜单

activiyy_main.xml
>
android:numColumns 设置一排的列数(参数auto_fit表示自适应)
android:horizontalSpacing="" 设置水平间距
android:verticalSpacing="" 设置垂直间距
九宫格的单个元素

item.xml
>
/>
/>
每个元素有ImageView控件和TextView组成,
android:layout_marginTop="" 设置TextView顶部与ImageView的间距
设置颜色,背景为黑色。
MainActivity.java
importjava.util.ArrayList;importjava.util.HashMap;importjava.util.List;importjava.util.Map;importandroid.support.v7.app.ActionBarActivity;importandroid.os.Bundle;importandroid.view.Menu;importandroid.view.MenuItem;importandroid.view.View;importandroid.view.Window;importandroid.widget.AdapterView;importandroid.widget.AdapterView.OnItemClickListener;importandroid.widget.GridView;importandroid.widget.SimpleAdapter;importandroid.widget.Toast;public class MainActivity extends ActionBarActivity implementsOnItemClickListener{privateGridView gridView;private List>datalist;private int[] icon ={
R.drawable.address_book, R.drawable.calendar, R.drawable.camera,
R.drawable.clock, R.drawable.games_control, R.drawable.messenger,
R.drawable.ringtone, R.drawable.settings, R.drawable.speech_balloon,
R.drawable.weather, R.drawable.world, R.drawable.youtube
};private String[] icon_name ={"通讯录", "日历", "照相机","时钟", "游戏", "短信","铃声", "设置", "语言","天气", "浏览器", "视频"};privateSimpleAdapter adapter;
@Overrideprotected voidonCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gridView=(GridView) findViewById(R.id.gridView);
datalist= new ArrayList>();
adapter= new SimpleAdapter(this, getData(), R.layout.item,new String[]{"image", "text"}, new int[]{R.id.image, R.id.text});//添加适配器和监听器
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(this);
}private List>getData() {for(int i = 0; i
Map map = new HashMap();
map.put("image", icon[i]);
map.put("text", icon_name[i]);
datalist.add(map);
}returndatalist;
}//监听单击事件
@Overridepublic void onItemClick(AdapterView> parent, View view, intposition,longid) {//显示消息,指定消息显示的时长
Toast.makeText(this, "我是"+icon_name[position], Toast.LENGTH_SHORT).show();
}
}
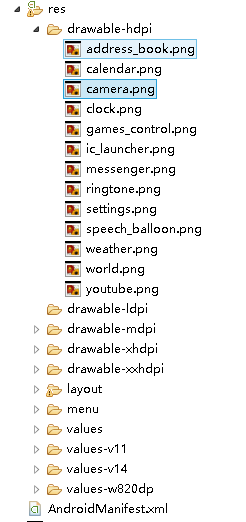
图片资源放入对应drawable文件夹下

GridView对应的适配器使用SimpleAdapter,数据用ArrayList>();
getData()函数对datalist赋值,数组icon和icon_name存放图片资源和字符串资源。





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








