Ajax传Jsond Mvc后台接收实例
复制代码 代码如下:
//后台
[HttpPost]
public JsonResult CheckStock(IEnumerable pvIds)
{
}
public class pvIdsCount
{
public int pvId { set; get; }
public int count { set; get; }
}
//前台
$(document).ready(function () {
$('#checkout').click(function ()
{
var productIdCounntList = [];
var allPvId = $(".productVariantIdAll");
$.each(allPvId, function (index, data) {
var productIdCounnt = { pvId: data.getAttribute("data-Id"), count: data.getAttribute("data-Count")};
productIdCounntList.push(productIdCounnt);
});
$.ajax({
url:"@Url.Action("CheckStock")",
type:"POST", //复杂对象传值用Post,
data: JSON.stringify ({ pvIds: productIdCounntList }), //SON.stringify ---must 用来序列化
dataType: "json",
contentType: 'application/json; charset=utf-8', //must
error: function () {
alert("1");
},
success: function (data) {
}
时间: 2013-06-07
最近一段时间一直在看AngularJS,趁着一点时间总结一下. 官网地址:http://angularjs.org/ 先推荐几个教程 1. AngularJS入门教程 比较基础,是官方Tutorial的翻译. 2. 七步从AngularJS菜鸟到专家 也比较基础,制作了一个在线音乐播放网站. 3. AngularJS开发指南 这个教程比较全面,但我感觉翻译的有些晦涩难懂. 看过这些教程后,觉得AngularJS也懂一点了,就想用它干点事,就分析一下AngularJS写的todomvc吧. Tod

调用jQuery的ajax方法时,jQuery会根据post或者get协议对参数data进行序列化; 如果提交的数据使用复杂的json数据,例如: {userId:32323,userName:{firstName:"李",lastName:"李大嘴"}} 那么服务器是无法正常接收到完整的参数,因为jQuery对data的序列化,是使用了键值对拼装的方式; 参数拼装成 userId=32323&userName=object ; userName所指向的对象
本文实例讲述了.Net基于MVC4 Web Api输出Json格式的方法,分享给大家供大家参考.具体实现方法如下: 1.Global 中增加json输出 复制代码 代码如下: GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("json", "true", "application/json"
原文:Model-View-Controller (MVC) with JavaScript作者:Alex@Net译文:JavaScript 的 MVC 模式译者:justjavac 本文介绍了模型-视图-控制器模式在 JavaScript 中的实现. 我喜欢 JavaScript,因为它是在世界上最灵活的语言之一. 在 JavaScript 中,程序员可以根据自己的口味选择编程风格:面向过程或面向对象. 如果你是一个重口味,JavaScript 一样可以应付自如: 面向过程,面向对象,面向方面
随着JavaScript程序变得越来越复杂,往往需要一个团队协作开发,这时代码的模块化和组织规范就变得异常重要了.MVC模式就是代码组织的经典模式. (--MVC介绍.) (1)Model Model表示数据层,也就是程序需要的数据源,通常使用JSON格式表示. (2)View View表示表现层,也就是用户界面,对于网页来说,就是用户看到的网页HTML代码. (3)Controller Controller表示控制层,用来对原始数据(Model)进行加工,传送到View. 由于网页编程不同于客

选择正确的库 创建一个JS APP没有好的工具是很有难度的,jQuery只是操作DOM的库,没有提供任何创建APP的基础,这就是为什么我们要一个类似CanJS的专门的库. CanJS 是一个轻量级的MVC库,提供你创建一个JS APP所需的工具. CanJS 是一个轻量级的MVC库,提供你创建一个JS APP所需的工具. 它提供有MVC (Model-View-Control) 模式的基本框架,模板动态绑定, route的支持且 内存安全.同时支持 jQuery, Zepto, Mootools
相信大家都试过在一个 View 里嵌套使用 javascript,这时就可以直接使用 Razor 语法以调用 .NET 的一些方法.如以下代码嵌套在一个 Razor 的 View 里: var currDate = '@DateTime.Now'; //直接调用.NET的方法 console.log(currDate) 但另一种情况是,如果我想在一个独立的 JS 文件里使用 Razor,那以上的方法可行不通,因为MVC不会直接解释JS文件,只有

一.登录数据库,在数据库中创建表User00,并且插入数据. 表的字段分别为: Id(编号).Name(姓名).Grid(级别).Score(积分).Password(密码).Age(年龄).Code(邀请码).(其中编号是自动编号) 部分命令如下: select * from User00; /*查询User00*/ insert into User00 values('one','优',10000,'123',24); /*插入一行数据*/ update User00 set Grid='优
---------------------------后台------------------- 复制代码 代码如下: [HttpPost] public JsonResult CheckStock(IEnumerable pvIds) { var resultList = new List(); if (pvIds != null) { foreach (var pvIdsCount in pvIds) { var pvId = p

一.如何用AJAX调用JsonResult方法 比如FuckController中添加有个返回JsonResult类型的方法FuckJson(): 复制代码 代码如下: public JsonResult

中午的时候发了第一篇 Extjs4.1.x 框架搭建 采用Application动态按需加载MVC各模块 ,发现实现上还是有问题,有很多理解不到位的地方,晚上详细解决下了,终于实现MVC各模块按需加载了,哈皮. 上篇文章中,关于ExtJs这个玩意的评论就跟java和.Net那个好一样,既然上了贼船,就难下了,而且对于企业级的应用我个人觉得Extjs框架还是不错的,尤其是没有UI设计的团队(苦逼的程序员就兼UI吧),起码难得发现一个做的比较好的UI框架(国产的miniUI貌似看的过去,其他的就有点

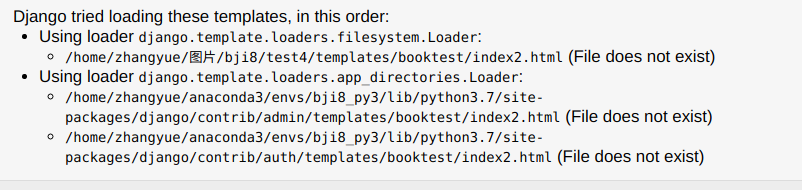
本文实例讲述了Django框架模板文件使用及模板文件加载顺序.分享给大家供大家参考,具体如下: 模板功能 产生html,控制页面上产生的内容.模板文件不仅仅是一个html文件. 模板文件包含两部分内容: 1.静态文件:css,js,html 2.动态内容:用于动态的去产生一些网页内容,通过模板语言产生 模板文件的使用 通常是在视图函数中使用模板产生html内容返回给客户端 a,加载模板文件 loader.get_template 获取模板文件的内容,产生一个模板对象 b,定义模板上下文 Requ
按需加载的原理 按需加载,本质上是把一个组件库的不同组件 拆分成不同文件 ,按照需要引用对应的文件,而该文件暴露一个 install方法 ,供Vue.use使用. 比如:我只想引用element库里的一个Button组件 import Button from 'element-ui/lib/Button.js' import Button from 'element-ui/lib/theme-chalk/Button.css' Vue.use(Button); 上面的写法比较繁琐,而且需要知道每
以下滚动效果为在网上查找. 在滚动条距顶部距离(页面超出窗口的高度)时采用异步形式从后台加载数据 复制代码 代码如下: UBL
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: 下面是我们的首页布局: 在这个布局当中我们将Volley框架的所有功能都做成了一个按钮,按下按钮之后就会在"显示结果"下面显示结果,显示结果下
本文实例讲述了jQuery实现动态加载(按需加载)javascript文件的方法.分享给大家供大家参考,具体如下: 为了提高网页程序的性能,在很多情况下javascript 是按需加载,而不是全部写在
里面.利用jQuery可以很方便的实现按需加载js. $("#load").click(function(){ $.getScript('helloworld.js', function() { $("#content").html('js 加报错信息应该是这样的 webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), :2:10) 路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错 如: // 假如path = '@/views/user' const com = () => import(path) // 这样会报错哦 const com2 = (

看了"使用hibernate实现树形结构无限级分类"这篇文章后,我也想将自己在所有开发的项目中使用的功能模块树的实现方法以及完整DEMO(含源码)贴出来和大家分享.其实在我的博客里是老早贴出来的,由于时间关系没好好整理. 功能模块树是几乎在每个项目里都要用到的东西,利用Dojo的好处就是可以实现树的子节点的动态加载,这在树节点很多的情况下是很有用的. 下载附件二dojotree.rar,解压后将dist\dojotree.war部署到应用服务器即可浏览DE
本文我们主要来聊聊登录以及组件的动态加载. 登录状态保存 当用户登录成功之后,需要将当前用户的登录信息保存在本地,方便后面使用.具体实现如下: 登录成功保存数据 在登录操作执行成功之后,通过commit操作将数据提交到store中,核心代码如下: this.postRequest('/login', { username: this.loginForm.username, password: this.loginForm.password }).then(resp=> { if (resp &
本文实例讲述了Thinkphp 框架配置操作之配置加载与读取配置.分享给大家供大家参考,具体如下: 配置加载 在ThinkPHP中,一般来说应用的配置文件是自动加载的,加载的顺序是: 惯例配置->应用配置->模式配置->调试配置->状态配置->模块配置->扩展配置->动态配置 以上是配置文件的加载顺序,因为后面的配置会覆盖之前的同名配置(在没有生效的前提下),所以配置的优先顺序从右到左. 不同的配置文件的区别和位置: 惯例配置 惯例重于配置是系统遵循的一个重要思想





















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








