开发准备:
Win10+IDEA+Maven 3.6.3+Tomcat 9.0.16
一.Maven工程的创建
1.右上角点击新建Project,选择Maven->webapp

2.点击next,设置文章标题,之后再点击next,设置自己安装好的本地Maven路径

3.完善目录文件
项目创建完后,目录结构是这样子的,我们需要为其添加几个目录

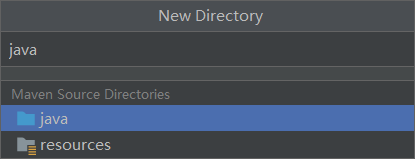
右击main目录,选择New-Directory

选择java和resources,它已经默认显示在下方了,直接选择就行

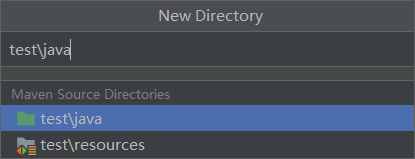
右击src目录,选择New-Directory,选择test\java

到这里我们的工程目录就算是建立完成了

二.配置Tomcat

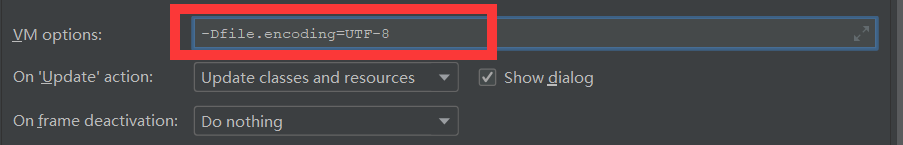
在这里补上这个配置,否则到时候会有乱码问题
-Dfile.encoding=UTF-8



这里是之后访问tomcat时,地址栏后面要加上的参数。我个人习惯把这里清空掉,保留默认的内容也行,看个人喜好,没什么影响。

三.访问测试
启动Tomcat,地址栏输入localhost:8080,应该就能成功访问了,默认访问的是工程webapp目录下的index.jsp文件

如何修改默认首页呢?
打开webapp-WEB-INF下的web.xml文件,插入以下代码,将index.jsp修改成想要的文件名即可。(注意此段代码要放在《web-app》《/web-app》之内)
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>





















 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








