转载地址:http://www.yeeach.com/2009/07/21/%e4%bd%bf%e7%94%a8blazeds%e5%ae%9e%e7%8e%b0java%e5%92%8cflex%e9%80%9a%e4%bf%a1%e4%b9%8bhello-world/
新的项目对用户体验及用户互动要求较高,决定选用Flex作为前端的展现技术,整体框架仍然是Flex+Spring+Hibernate(考虑采用seam中)。作为入门,先从经典的Hello world开始,暂时不考虑Flex与Spring、Hibernate的集成。
Flex要实现与Java集成,开源项目BlazeDS、GraniteDS、Flamingo都提供了相应的解决方案,考虑到BlazeDS是Adobe官方的开源项目,因此采用BlazeDs作为Flex与Java通信的基础框架。什么是BlazeDS呢,看看官方的介绍:
BlazeDS is the server-based Java remoting and web messaging technology that enables developers to easily connect to back-end distributed data and push data in real-time to Adobe® Flex® and Adobe AIR™ applications for more responsive rich Internet application (RIA) experiences.
开发工具采用Eclipse+Flex Builder 3 Plug-in方式,不采用Flex Builder 3。先安装Eclipse,再安装Flex Builder 3 Plug-in,相关的安装配置不再赘述。
1、下载BlazeDS
由于BlazeDS Turnkey中包含BlazeDS的使用例子,对于入门熟悉Flex及BlazeDS都有较好的参考价值,因此建议下载BlazeDS Turnkey。
关于blazeds-turnkey 的目录说明:
docs:BlazeDS Javadoc
resources:BlazeDS的相关支持包,包括clustering(采用jgroups)、BlazeDS与ColdFusion 集成的配置文件、BlazeDS的配置文件、BlazeDS与AJAX集成的桥、Flex的SDK、Flex的java library、BlazeDS与Tomcat、Jboss、Websphere等security集成的支持包。
sampledb:hsqldb的启动脚本及样例数据库
tomcat:Tomcat 包
blazeds.war:最小化的BlazeDS 文件,可以作为空白项目来建立BlazeDS 应用程序。
sample.war:BlazeDS的demo例子(所谓的testdrive)。
ds-console.war :BlazeDS的部署管理程序。
2、建立Java Web Project
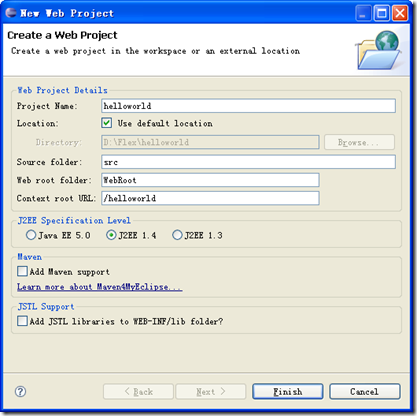
File->New->Web Project 建立Java helloworld项目
 在helloworld/src下,新建com.yeeach.HelloWorldService类,内容如下:
在helloworld/src下,新建com.yeeach.HelloWorldService类,内容如下:
package com.yeeach;
public class HelloWorldService {
public String hello(String var1) {
return “hello ” + var1;
}
public String world(String var1) {
return “world ” + var1;
}
}
3、建立helloworld的BlazeDS开发环境
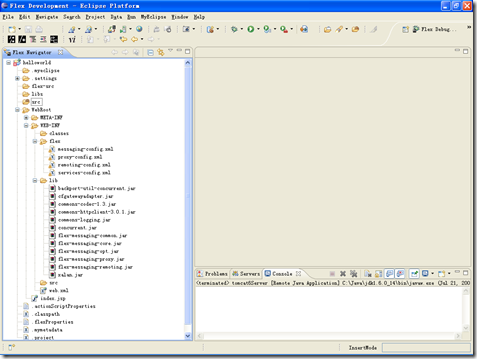
3.1、拷贝blazeds.war下的WEB-INF到helloworld的目录下,覆盖原有的WEB-INF
3.2、在helloworld下建立flex-src目录(与src同级),用于存放flex的相关代码
 helloworld/src:用于存放项目的java代码
helloworld/src:用于存放项目的java代码
helloworld/flex-src:用于存放项目flex的相关代码
helloworld/WebRoot/WEB-INF/flex:存放flex的相关配置文件
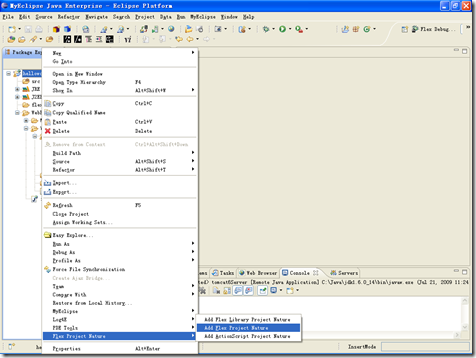
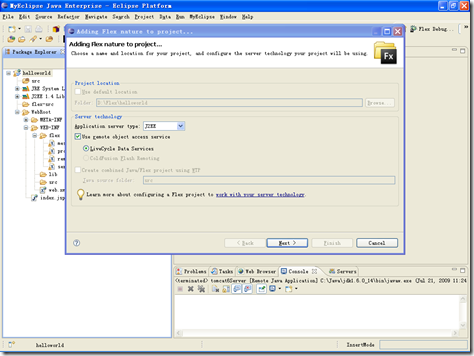
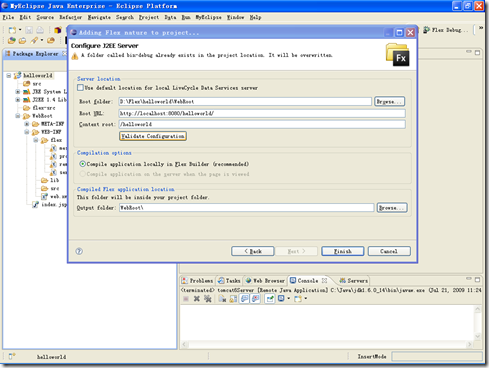
3.3、设置Flex Project Nature



3.4、在helloworld/flex-src下,新建MXML Application :helloworld.mxml ,内容如下:
layout=”vertical”>
id=”helloWorldService”>
result=”sayHelloResult(event)”/>
result=”sayWorldResult(event)”/>
click=”sayHello(event);”/>
click=”sayWorld(event);”/>
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
function sayHello(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.hello(inputVar);
}
function sayWorld(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.world(inputVar);
}
private function sayHelloResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
private function sayWorldResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
]]>
3.5、修改remoting-config.xml,增加对destination的说明
com.yeeach.HelloWorldService
3.6、设置Flex Build Path等相关属性
1)右键->Properties,设置Flex Build Path属性,将Main source folder修改为flex-src,然后点击“OK”
2)右键->Properties,设置Flex Applications属性,添加flex-src下的其他Application,然后点击“OK”
如果需要添加flex-src子目录下的其他Application(例如helloworld/flex-src/com/yeeach/helloworld1.mxml),目前从UI界面似乎无法正确添加,可以直接修改.actionScriptProperties,在中间增加相应的Application
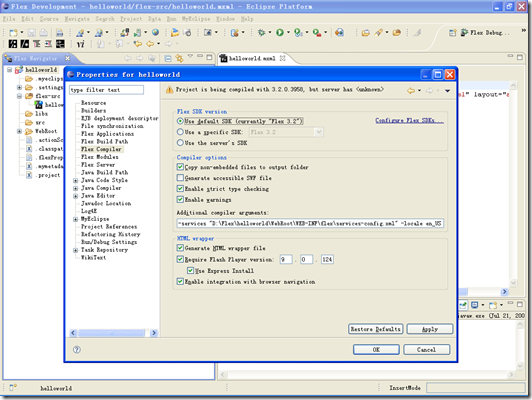
3)右键->Properties,设置Flex Compiler属性,将Flex SDK version 修改为“Use default”或“Use a specific SDK”,指向正确的Flex SDK;确认“Additional compiler arguments”配置参数正确,然后点击“OK”
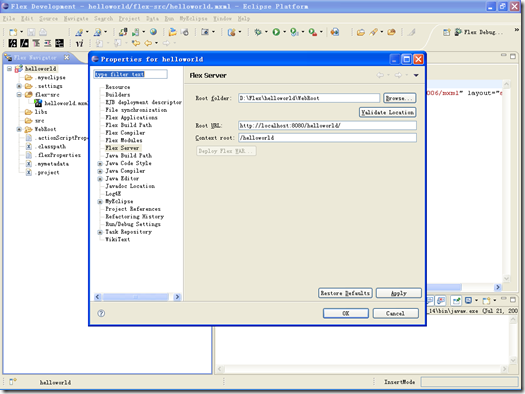
 4)右键->Properties,设置Flex Server属性,配置为正确的参数,然后点击“OK”
4)右键->Properties,设置Flex Server属性,配置为正确的参数,然后点击“OK”

3.7、部署helloworld 应用到Tomcat
3.8、分析helloworld.mxml
layout=”vertical”>
id=”helloWorldService”>
//此处的destination=”com.yeeach.HelloWorldService”与remoting-config.xml中的id=”com.yeeach.HelloWorldService”完全匹配
//id=”helloWorldService”用来在actionscript中标识destination=”com.yeeach.HelloWorldService”,后面的helloWorldService.hello(inputVar)等都使用此id;
result=”sayHelloResult(event)”/>
//mx:method 声明java类com.yeeah.com.HelloWorldService中的hello方法及响应结果回调函数sayHelloResult
result=”sayWorldResult(event)”/>
click=”sayHello(event);”/>
click=”sayWorld(event);”/>
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
function sayHello(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.hello(inputVar);
}
function sayWorld(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.world(inputVar);
}
private function sayHelloResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
private function sayWorldResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
]]>





















 5491
5491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








