1.【manim动画教程】-- 安装
2.【manim动画教程】-- 基本图形
3.【manim动画教程】-- 坐标系
4.【manim动画教程】-- 文本样式
5.【manim动画教程】-- 文字和公式
6.【manim动画教程】-- 图形样式
7.【manim动画教程】--相机
8.【manim动画教程】--高级动画效果
9.【manim动画教程】--常用动画效果
10.【manim】之滚动字幕
11.【manim】之圆规动画
12.【manim】之目录动画
13.manim边学边做--DecimalNumber
14.manim边学边做--Integer
15.manim边学边做--Variable
16.manim边学边做--Title
17.manim边学边做--BulletedList
18.manim边学边做--SingleStringMathTex
19.manim边学边做--MathTex
20.manim边学边做--Tex
21.manim边学边做--Text
22.manim边学边做--Paragraph
23.manim边学边做--MarkupText
24.manim边学边做--Code
25.manim边学边做--Matrix
26.manim边学边做--Table
27.manim边学边做--点
28.manim边学边做--圆形类
29.manim边学边做--圆弧形
30.manim边学边做--直线类
31.manim边学边做--带箭头直线
32.manim边学边做--曲线类
33.manim边学边做--角度标记
34.manim边学边做--常用多边形
35.manim边学边做--通用多边形
36.manim边学边做--弧形多边形
37.manim边学边做--空心多边形
38.manim边学边做--图形间集合关系
39.manim边学边做--形状匹配
40.manim边学边做--无向图
41.manim边做边学--有向图
42.manim边做边学--数轴
43.manim边做边学--直角平面
44.manim边做边学--复数平面
45.manim边学边做--极坐标平面
46.manim边学边做--通用二维坐标系
47.manim边做边学--通用三维坐标系
48.manim边学边做--三维的点和线
49.manim边学边做--立方体和棱柱体
50.manim边做边学--圆锥
51.
manim边做边学--球体
52.manim边做边学--圆环面
Sphere类用于创建三维球体对象,它提供了丰富的参数和方法来定制球体的外观和行为。
球体在制作三维动画时,具有广泛的应用场景。
比如:
- 展示几何概念:通过创建不同大小、颜色和透明度的球体,可以直观地展示几何中的体积、表面积等概念
- 物理模拟:在模拟物理现象(如重力、碰撞等)时,可以使用Sphere类来代表球体物体
- 天文模拟:在展示天文现象(如行星运动、星系结构等)时,Sphere类可以用于创建星球、恒星等天体模型
1. 主要参数
Sphere类的主要参数包括:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| center | Point3D | 球体的中心位置 |
| radius | float | 球体的半径 |
| resolution | int | 球体的细分程度。这个参数通常用于控制球体表面网格的密度或光滑程度。 |
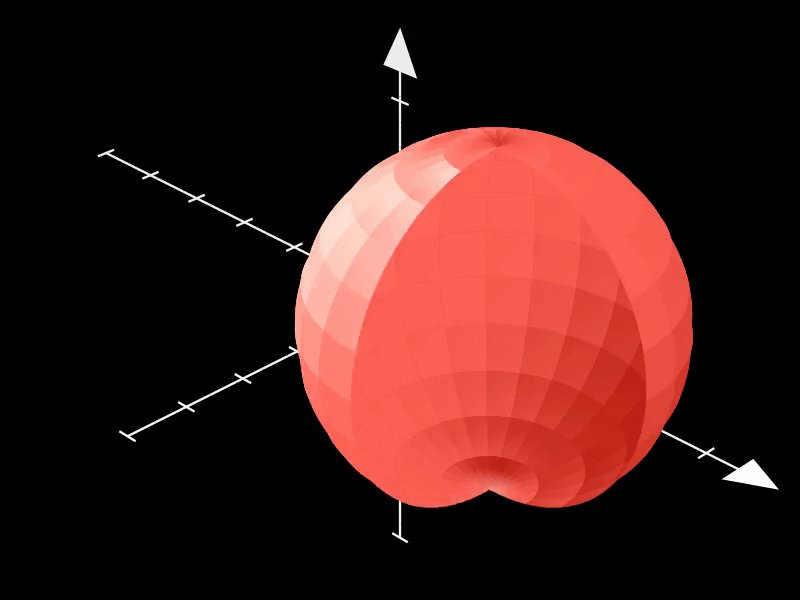
| u_range | [float] | 定义了球体在u方向上的参数化范围 |
| v_range | [float] | 定义了球体在v方向上的参数化范围 |
resolution参数设置较大时,会生成更精细、更光滑的球体表面,但也会增加计算量和内存使用。
2. 使用示例
Sphere类的使用比较简单,下面的示例重点展示其参数的不同使用方式。
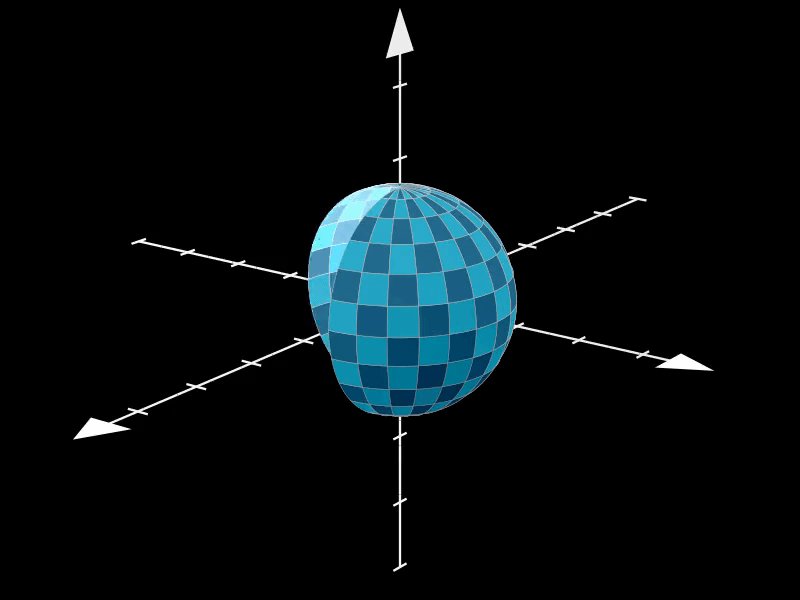
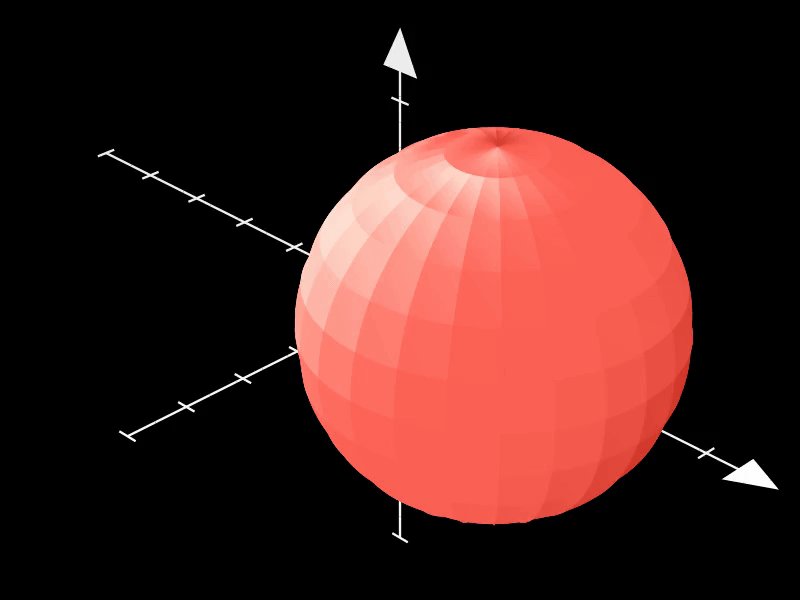
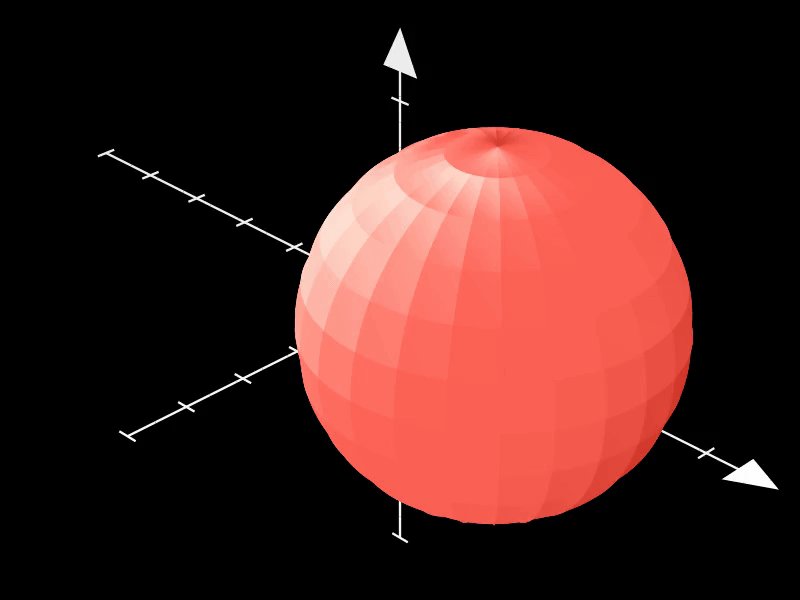
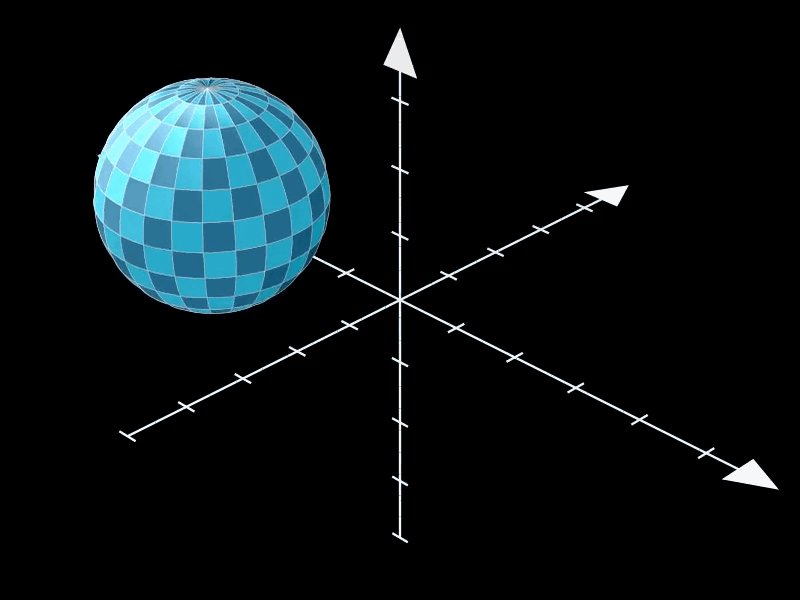
2.1. 基本球体
这个示例创建了一个位于原点、半径为1的基本球体。
s = Sphere(radius=1)

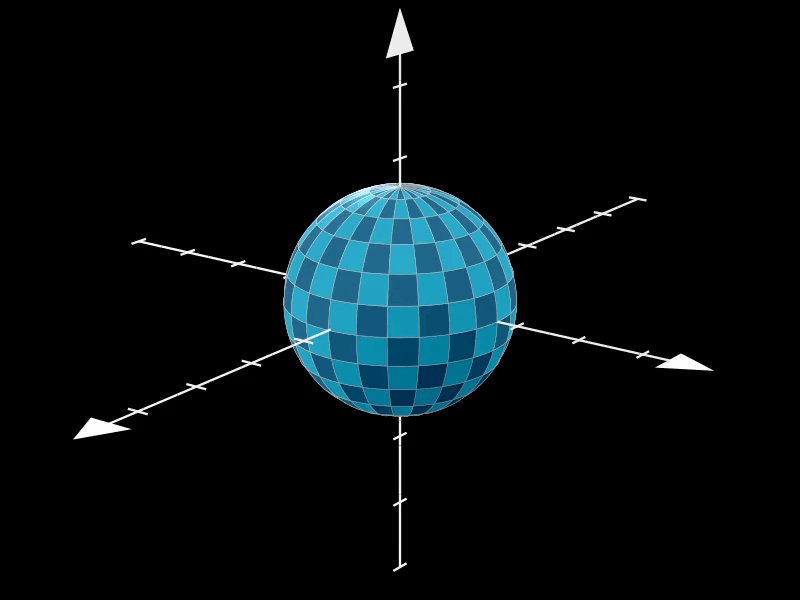
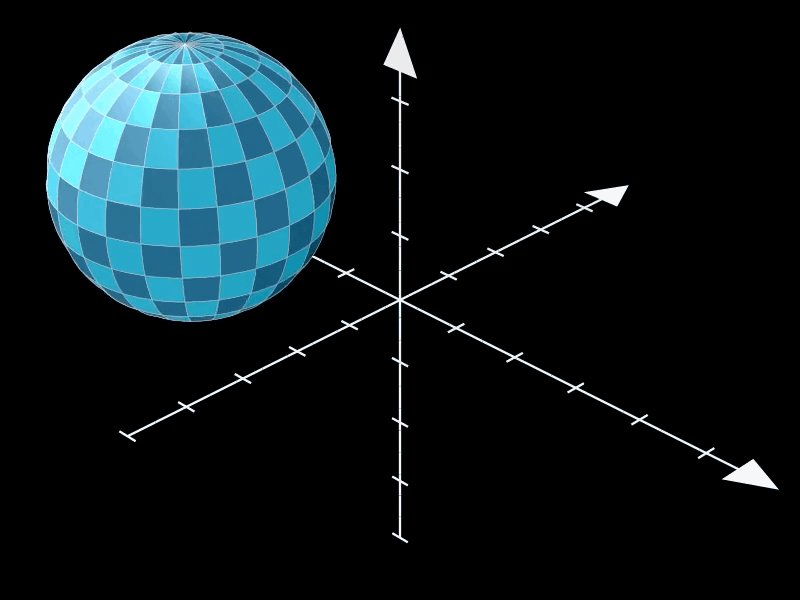
2.2. 位置和颜色
在这个示例中,创建了一个球体,并对其位置和颜色进行了自定义。
球心放置在三维空间中的特定点(2, -1, 1),并且球体被填充为红色。
s = Sphere(
radius=1.5,
center=np.array([2, -1, 1]),
)
s.set_color(RED)

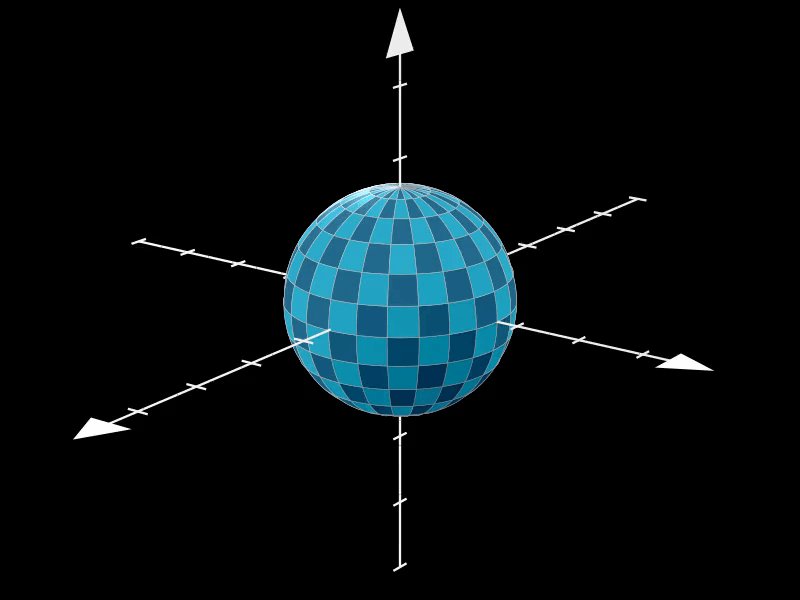
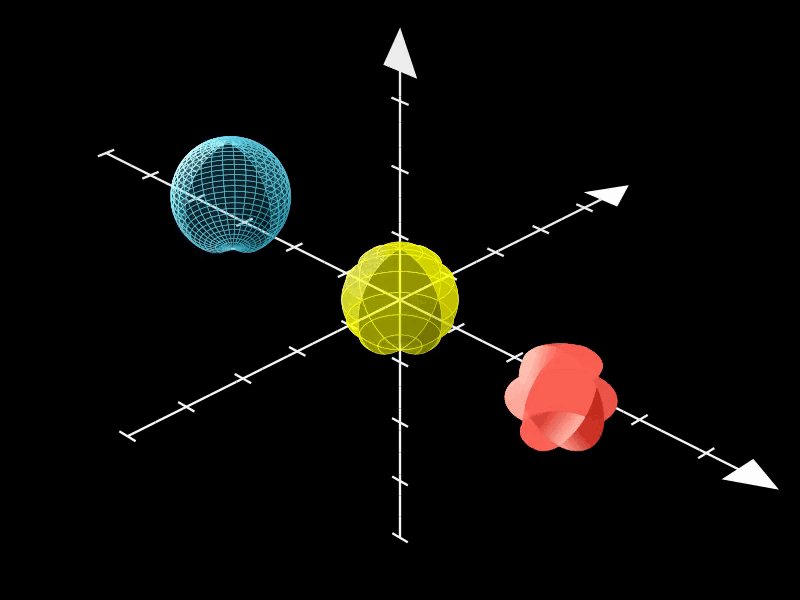
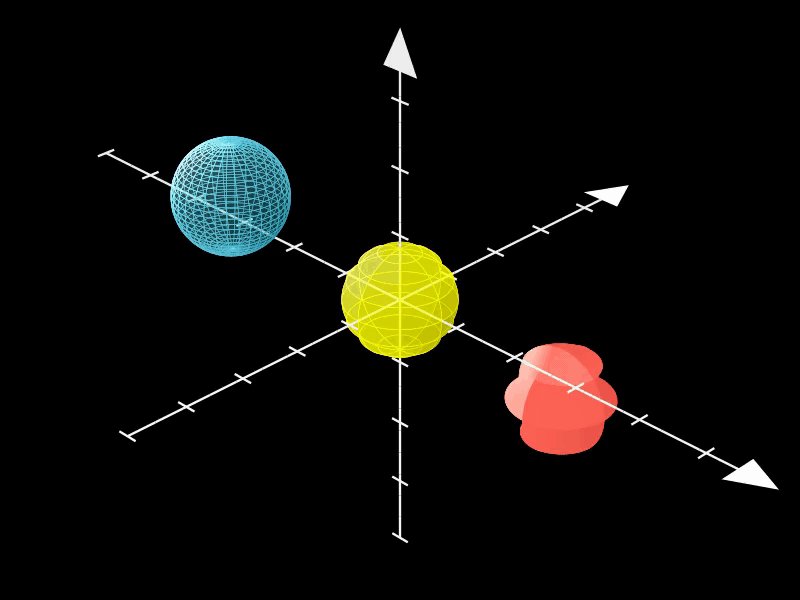
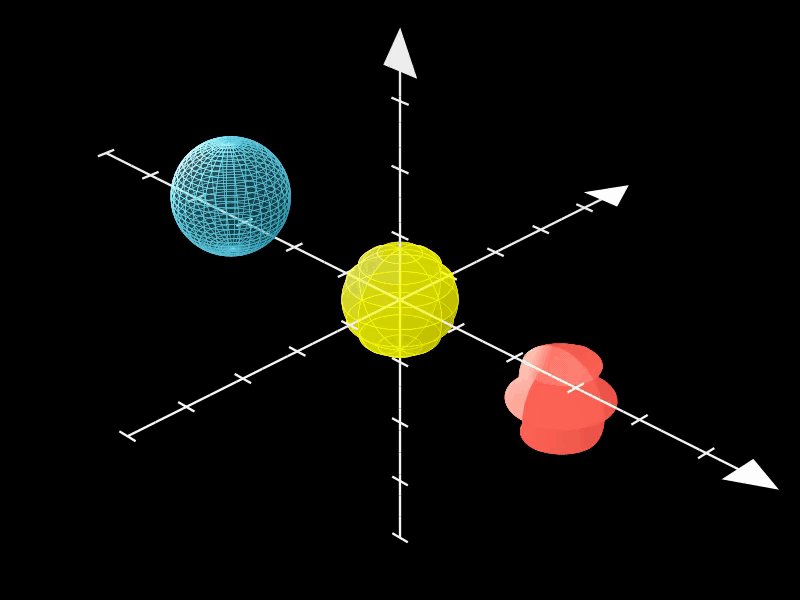
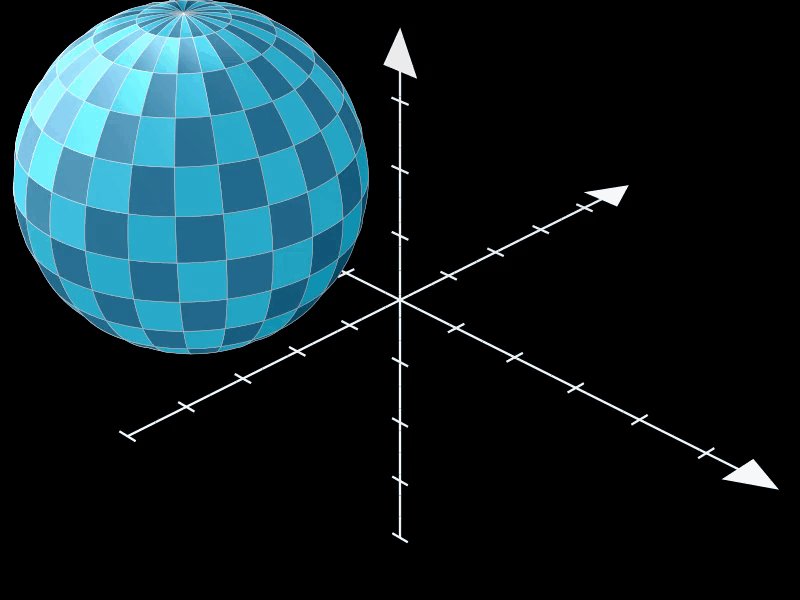
2.3. 分辨率和透明度
此示例展示了如何调整球体的分辨率和透明度。
通过增加分辨率,球体表面看起来更加光滑;通过设置透明度,让球体呈现出透明效果,使得其后的物体或背景部分可见。
# 高分辨率,透明度高
s1 = Sphere(
radius=0.5,
resolution=(32, 32),
center=np.array([-1, -1, 1]),
fill_opacity=0.2,
)
s1.set_color(BLUE)
# 中分辨率,中等透明度
s2 = Sphere(
radius=0.5,
resolution=(8, 8),
fill_opacity=0.6,
)
s2.set_color(YELLOW)
# 低分辨率,不透明
s3 = Sphere(
radius=0.5,
resolution=(4, 4),
center=np.array([1, 1, -1]),
fill_opacity=1,
)
s3.set_color(RED)

2.4. 球体动画
在这个示例中,不仅创建了一个球体,还为其添加了一系列动画效果。
球体首先以淡入效果出现,然后移动到三维空间中的另一个位置,接着绕一个轴旋转,最后进行缩放。
s = Sphere(
radius=1,
center=np.array([1, 0, -1]),
)
self.play(FadeIn(s))
self.play(s.animate.move_to(np.array([-1.5, -1, 1])))
self.play(s.animate.rotate(PI / 2, axis=OUT))
self.play(s.animate.scale(1.5))

3. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(sphere.py),
下载地址: 完整代码 (访问密码: 6872)
原创作者: wang_yb 转载于: https://www.cnblogs.com/wang_yb/p/18552084






















 59
59

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








