1.环境:CentOS Linux release 7.6.1810 (Core)
jdk1.8.0_181
2.安装方式:rpm包安装
首先去https://jenkins.io/download/ 下载jenkins 适合本版的rpm包
我的是jenkins-2.150.3-1.1.noarch
然后把这个包上传到服务器
最后执行:rpm -ih jenkins-2.150.3-1.1.noarch 命令就可以安装成功
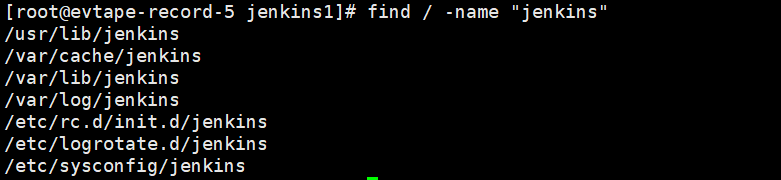
自动安装成功后使用命令查看Jenkins的相关目录:find / -name “jenkins”

3.启动jenkins:
使用命令 systemctl start jenkins.service(centos7以后版本使用这命令)
启动后会报错:Job for jenkins.service failed because the control process exited with error code. See “systemctl status jenkins.service” and “journalctl -xe” for details.
这是因为jdk绝对路径设置不正确
解决方法:
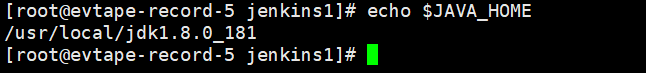
首先使用:echo $JAVA_HOME命令查看jdk路径

然后:vim /etc/rc.d/init.d/jenkins

加入图中红框部分,也就上查出的jdk路径加上/bin/java 保存退出。
4.为了避免权限报错问题还要配置另一个文件
vim /etc/sysconfig/jenkins

上别的红框 是把用户变为:root
下边的红框是设置新的端口号防止冲突
5.重启jenkins使用命令:system restart jenkins.service
然后:systemctl daemon-reload
6.查看jenkins运行状态使用命令:systemctl status jenkins

这个状态表示运行成功
7.最后一步一定要注意:阿里的服务器,一定要把jenkins的端口号加入安全组,不然访问不了jenkins;
然后浏览器地址框输入ip:端口号就可以访问jenkins了
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | ' |








 本文介绍了在CentOS 7环境下,通过rpm包安装Jenkins的过程,包括下载Jenkins rpm包,设置JDK路径,解决启动错误,修改用户和端口配置,以及解决阿里云服务器安全组问题,确保Jenkins服务正常运行和远程访问。
本文介绍了在CentOS 7环境下,通过rpm包安装Jenkins的过程,包括下载Jenkins rpm包,设置JDK路径,解决启动错误,修改用户和端口配置,以及解决阿里云服务器安全组问题,确保Jenkins服务正常运行和远程访问。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5863
5863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








