html5是什么?
html5是是下一代html,比之前的html更增添了许多新的标签元素,对于的要求也比较高级,至少需要ie9以上的浏览器,移动端浏览器版本高,使用的比较多。那今天就来看看它增加了那些新的特性。
html5
audio(音频标签)、video(视频标签)
例:
//audio标签属性:autoplay :是否自动播放
//controls : 提供添加播放、暂停和音量控件
//loop : 设置循环次数
//preload :在页面进行加载时进行加载,预备播放
//src : 文件存储路径
//video属性标签:同audio相同,
//height width : 设置视频播放器高度、宽度
拖放(drag and drop)
实例:
function allowdrop(ev)
{
ev.preventdefault();
}
function drag(ev)
{
ev.datatransfer.setdata("text",ev.target.id);
}
function drop(ev)
{
ev.preventdefault();
var data=ev.datatransfer.getdata("text");
ev.target.appendchild(document.getelementbyid(data));
}
οndragοver="allowdrop(event)">

οndragstart="drag(event)" width="336" height="69" />
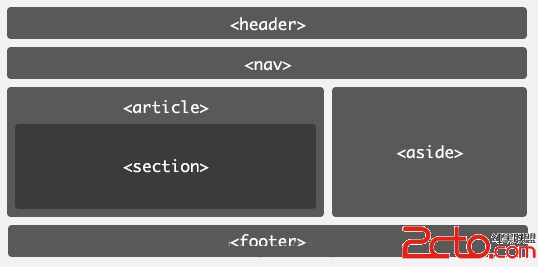
结构标签:header、footer、nav、article、section、aside;

新增标签:datalist(定义选项列表)、details(定义文档细节,通常与summary使用)、menu(定义列表/菜单)、address、progress(进度条,有两个值:value、max)、mark(标记)、time(时间)
新增表单元素type:email、url、tel、number(min、max、step)、range(进度条)、color(颜色面板)、search
//用法基本相同
属性: form、autocomplete、autofocus、method、action、multiple、pattern、placeholder、required、contenteditable、hidden、tableindex。
first name:
last name:
e-mail:
绘图:canvas
webstorage:分为localstorage与sessionstorage(他们的区别以及cookie,会在后面单独列出来)。
//二者用法大同小异,只不过存储方式不同。
localstorage.lastname="smith";
document.write(localstorage.lastname);
以上是常见的html新属性,接下来是css3 的新属性,同样在较高版本的浏览器中才能实现功能。
css3
注意:因为浏览器内核的不同,渲染引擎在会有不同变得表现,需要注意偏差。
边框:
border-image 设置所有 border-image-* 属性的简写属性。
border-radius 设置所有四个 border-*-radius 属性的简写属性。
box-shadow 向方框添加一个或多个阴影。
p
{
border:solid 2px red;
border-radius:25px;
border-radius:25px; /* 创建圆角,100%为圆形 */
box-shadow: 10px 10px 5px #888888;
}
背景:
background-clip 规定背景的绘制区域。
background-origin 规定背景图片的定位区域。
background-size 规定背景图片的尺寸。
文本效果:
text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。
text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。
text-justify 规定当 text-align 设置为 “justify” 时所使用的对齐方法。
text-outline 规定文本的轮廓。
text-overflow 规定当文本溢出包含元素时发生的事情。
text-shadow 向文本添加阴影。
text-wrap 规定文本的换行规则。
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
2d效果:
matrix(n,n,n,n,n,n) 定义 2d 转换,使用六个值的矩阵。
translate(x,y) 定义 2d 转换,沿着 x 和 y 轴移动元素。
translatex(n) 定义 2d 转换,沿着 x 轴移动元素。
translatey(n) 定义 2d 转换,沿着 y 轴移动元素。
scale(x,y) 定义 2d 缩放转换,改变元素的宽度和高度。
scalex(n) 定义 2d 缩放转换,改变元素的宽度。
scaley(n) 定义 2d 缩放转换,改变元素的高度。
rotate(angle) 定义 2d 旋转,在参数中规定角度。
skew(x-angle,y-angle) 定义 2d 倾斜转换,沿着 x 和 y 轴。
skewx(angle) 定义 2d 倾斜转换,沿着 x 轴。
skewy(angle) 定义 2d 倾斜转换,沿着 y 轴。
//如何使用 matrix 方法将 p 元素旋转 30 度:
p
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* ie 9 */
-moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* firefox */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* safari and chrome */
-o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* opera */
}
3d转换:
matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n) 定义 3d 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) 定义 3d 转化。
translatex(x) 定义 3d 转化,仅使用用于 x 轴的值。
translatey(y) 定义 3d 转化,仅使用用于 y 轴的值。
translatez(z) 定义 3d 转化,仅使用用于 z 轴的值。
scale3d(x,y,z) 定义 3d 缩放转换。
scalex(x) 定义 3d 缩放转换,通过给定一个 x 轴的值。
scaley(y) 定义 3d 缩放转换,通过给定一个 y 轴的值。
scalez(z) 定义 3d 缩放转换,通过给定一个 z 轴的值。
rotate3d(x,y,z,angle) 定义 3d 旋转。
rotatex(angle) 定义沿 x 轴的 3d 旋转。
rotatey(angle) 定义沿 y 轴的 3d 旋转。
rotatez(angle) 定义沿 z 轴的 3d 旋转。
perspective(n) 定义 3d 转换元素的透视视图。
渐变:线性渐变与镜像渐变
线性:background:gredient(linear, left-top, left-bottom, from(blue), to(red), color-stop(0.4,#fff));
镜像: background:gredient(radialr, center center, 0, center center,200, from(blue), to(red), color-stop(0.4,#fff));
响应式布局:根据不同分辨率设备,将网页很好地呈献给用户,media screen判定宽度大小。
另外这些只是常用的用法,具体的用法可参考官方文档,里面有更细致的用法。





















 2693
2693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








