
什么是事件委托
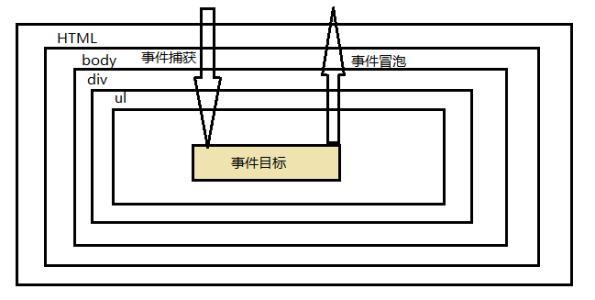
事件委托又叫事件代理,就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
为什么使用事件委托
庸俗的说,比如有一个ul下面有1万个li,不可能给每一个li添加绑定事件。一般我们通常会用for循环的方法,遍历所有元素,然后给他们添加点击事件,看似合理的做法,其实会很大的消耗性能。在js中频繁的操作Dome原生,会使浏览器多次重绘与重排,会影响页面的整个交互,w3c里也提出尽量减少对Dome的操作。下面看代码!
Html结构

Js代码
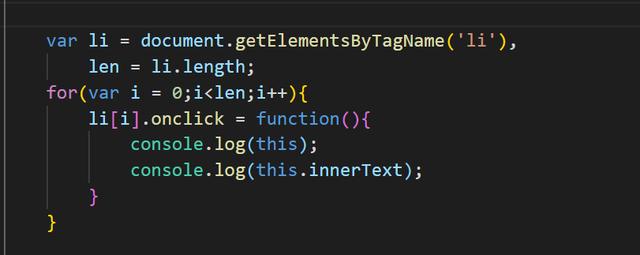
第一种方式
首先获取页面所有的li,当然我这也页面只有ul,li,没有别的标签,实战项目更具实际情况获取。第二部遍历数据。

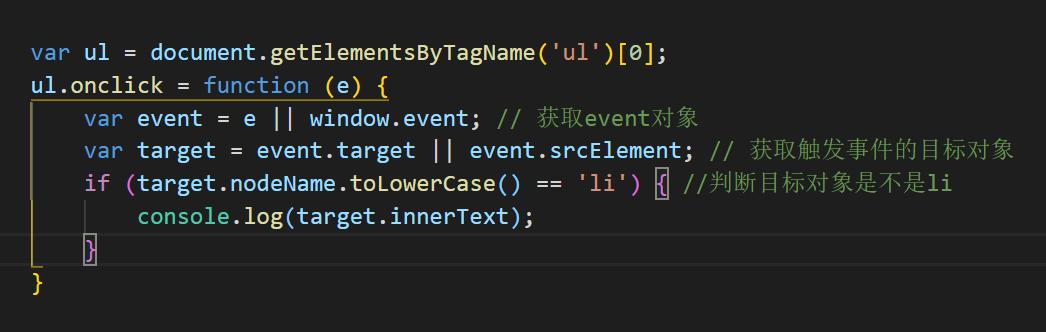
第二种方式
获取到父级元素,利用事件委托给每一个li添加事件。

今天的事件委托就到这里了!最近这几天没有发文章,一直在弄webpack,中间遇到很多坑,每天各种采坑,等我研究明白后在发出来,让更多的小伙伴远离采坑,当然采坑是一个很享受的过程。





















 4291
4291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








