CSS font-size字体大小 font-size文字大小字体尺寸属性教程篇
网页DIV CSS布局对网页中文字尺寸大小设置使用font-size属性,即可对网页中文字设置想要的文字字体大小。要设置字体大小使用font-size属性实现。下面CSS5为大家介绍font-size基本语法与基本用法(扩展学习CSS字体)。
一、font-size语法
font-size:值
font-size属性+冒号+要设置大小数字+单位

font-size语法结构解析图
font-size:12px —— 设置字体大小为12px(文字尺寸为12像素)
二、font-size简单用法
div{font-size:14px}
对网页中所有div内文字字体大小设置为14px
P{font-size:16px}
对网页中所有p内文字字体尺寸大小设置为16px
三、font-size用法实例
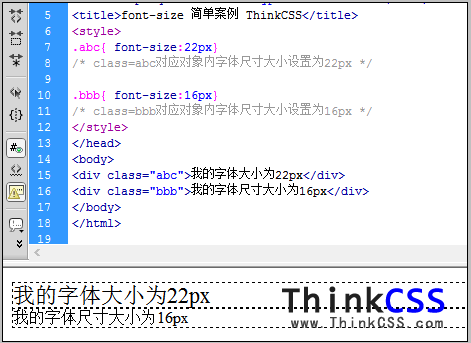
这里对两个盒子对象内文字设置不同字体尺寸(font-size字体大小),一个class=abc,一个为class=bbb,观察并掌握font-size用法。
font-size 简单案例 CSS5.abc{ font-size:22px}
/* class=abc对应对象内字体尺寸大小设置为22px */
.bbb{ font-size:16px}
/* class=bbb对应对象内字体尺寸大小设置为16px */
2、font-size实例截图

CSS font-size布局实例截图
3、DIV CSS font-size在线演示
4、font-size案例打包下载
四、font-size总结
对网页中任何地方文字字体大小文字尺寸设置使用font-size实现。在实际使用时候注意设置数值后加长度单位,如果没有加上设置font-size将是无效的,所以检查设置font-size CSS样式后没有变化检查数值单位是否忘记添加了。
作者:css





















 6802
6802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








