问题描述
混合开发, 原生使用webview内嵌h5页面。
其中是用 video 标签播放视屏。
但是每次进入页面,视频加载完成播放的时候,会直接进入全屏模式播放。
<video
autoplay
id="live-video"
style="width: 100%; height: 100%"
></video>
同过mdn查询video标签的参数发现并没有相关介绍。
转义思路,查询多媒体相关的设置。
找到了对应的内容。
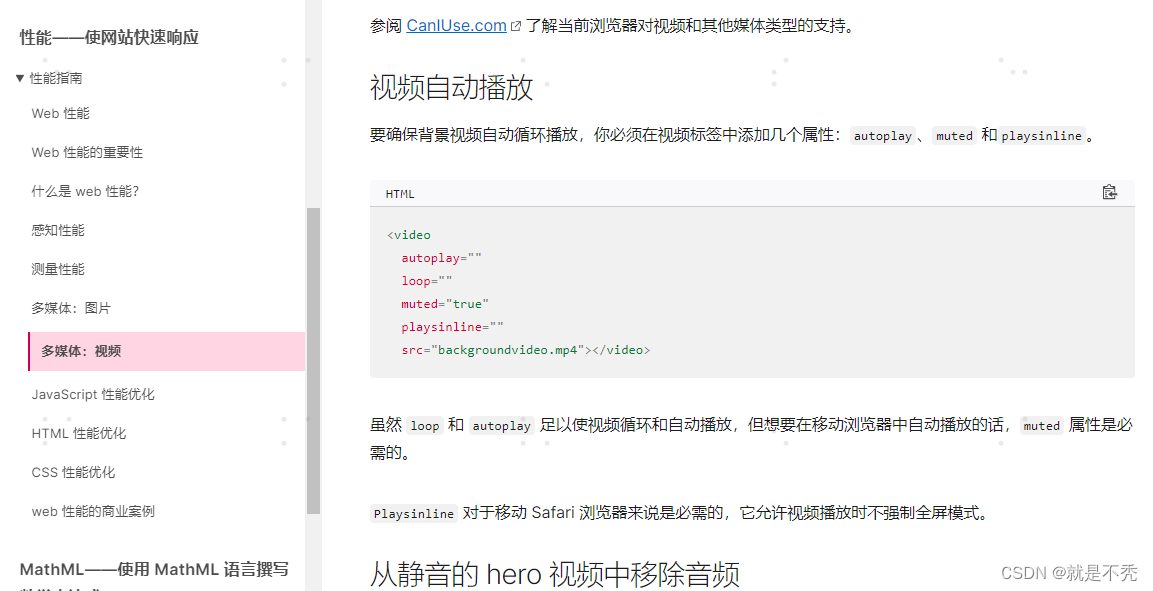
mdn中介绍多媒体播放的一些属性

其中介绍了playsinline属性可以设置视频播放的时候不直接全屏播放。
通过设置 playsinline 有的设备会不生效,可以设置 webkit-playsinline。 两个可以同时设置,保证包含所有情况。
另外,验证时,发现点击视频的时候会出现切换画中画的按钮,实际需求是不需要的。
可以通过 disablePictureInPicture 设置禁用画中画。







 本文讲述了在混合开发中,如何通过`playsinline`和`webkit-playsinline`属性避免H5页面内嵌视频自动全屏播放的问题,以及如何通过`disablePictureInPicture`来禁用画中画功能。
本文讲述了在混合开发中,如何通过`playsinline`和`webkit-playsinline`属性避免H5页面内嵌视频自动全屏播放的问题,以及如何通过`disablePictureInPicture`来禁用画中画功能。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








