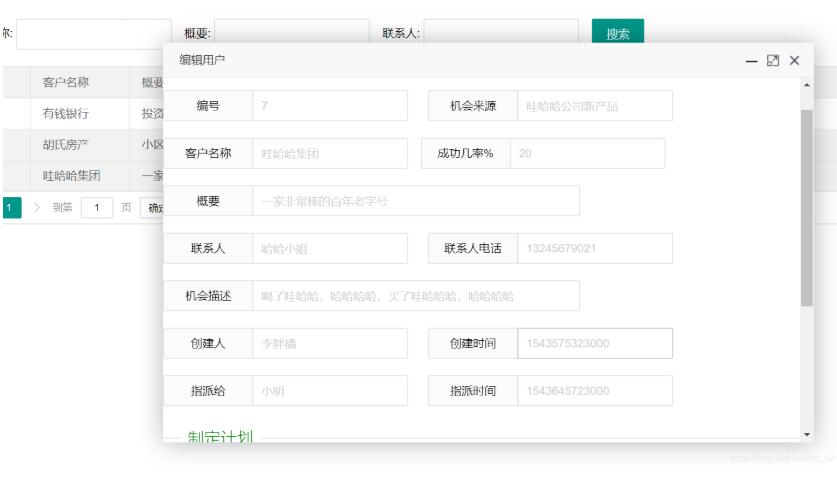
实现的样式给你们看一波
点击这锅按钮


其实回显就是一个赋值的操作,先把form表单的那些input 框的id拿到,在展示成功的那里进行绑值
table.on('tool(test)', function(obj) {
var data = obj.data; // 获得当前行数据
var layEvent = obj.event; // 获得 lay-event 对应的值(也可以是表头的event 参数对应的值)
var tr = obj.tr; // 获得当前行 tr 的DOM对象
if (layEvent === 'plan') {//修改操作
var data = obj.data;
layer.open({
title : '编辑用户',
type : 1,
area : [ '62%', '80%' ],
maxmin : true,
shadeClose : true,
content : $('#form'),
shade : 0 // 不显示遮罩
,
success : function(layero, index) {
layer.iframeAuto(index);
console.log(data)
$('#chc_id').val(data.chc_id); //回显的操作最重要的一步就是这个啦,其他的也是差不多的
}
});
} //if结束
});
好啦,分享结束!
以上这篇layui table数据修改的回显方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








