这节内容是关于 如何压缩打包HTML的
首先我们要知道loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。以下为操作步骤:
第一步:在src目录下创建一个index.html
第二:下载 cnpm install html-webpack-plugin -s
第三部:引入 var HtmlWebpackPlugin=require('html-webpack-plugin');
第四步:配置
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]第五步:执行命令 webpack
第六步:此时你会在dist目录下看见你打包的html文件啦,但是打开代码发现没有div标签 原因是没有指定模板页面template 这时你可以在这里新增一行这个代码,就有div标签了

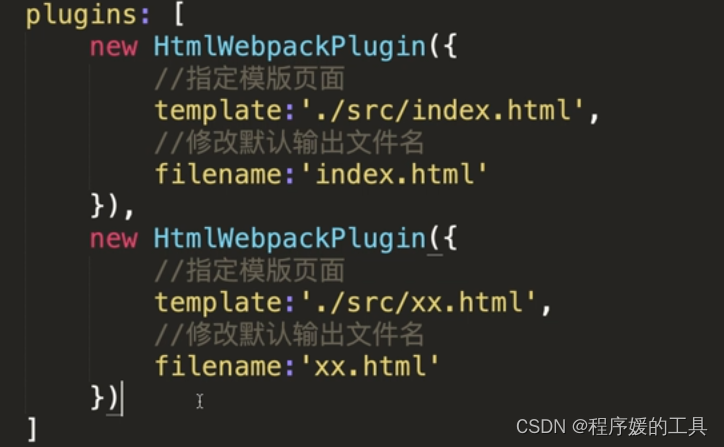
此刻你可能又会想那我多个html的时候 怎么办?那可以写多个new HtmlWebpackPlugin就可以啦。如图所示:记得要修改filename名字,不然会有冲突哦!

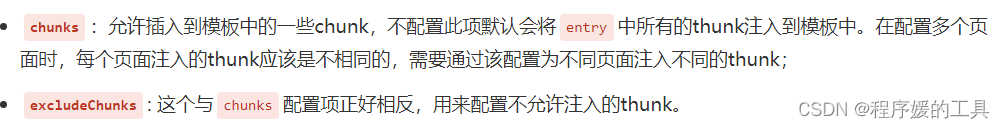
此刻你就能看见多个html文件了,但是又出来一个新的问题,新的问题就是 你src目录下的所有js文件都会在每一个页面中自动引入了,但是有时候我又的页面不需要引用个别的js啊,那我得再配置一下,此刻就出来了一个叫chunks的属性

代码如下:

此刻就是你的页面跟你的js文件都是各取所需的状态了。
谢谢阅读,让我们一起做一个优秀的程序媛吧!





















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








