你是否为不知道怎样进行文本布局而烦恼呢?你是否想文本布局看上去更舒适?今天小编就为大家带来一篇关于css内边距设置方面的文章,希望对大家有所帮助。

一、什么是内边距
直接包围元素内容,边框之内的空白区域就是内边距。
二、CSS padding属性
控制内边距最简单的属性是padding属性。
CSS padding属性定义元素边框与元素内容之间的空白区域。
1.padding属性值
padding属性接受长度值或百分比值
注意:padding属性不能使用负值。
例如,如果您希望所有h1元素的各边的内边距为10像素,只需要这样:

如果padding属性值只有两个,则分别代表上下边距和左右边距,如下:

这条规则表示h1元素的上下内边距是10px,左右内边距是0.25em。
当然您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:

提示:如果你记不清楚顺序,可简单记为:从上边距开始,顺时针方向。
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。
百分数值是相对于其父元素的width计算的。如果父元素的width改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素width的10%:

注意:如果使用百分数,元素的上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。即上下边距与左右内边距是相等的。
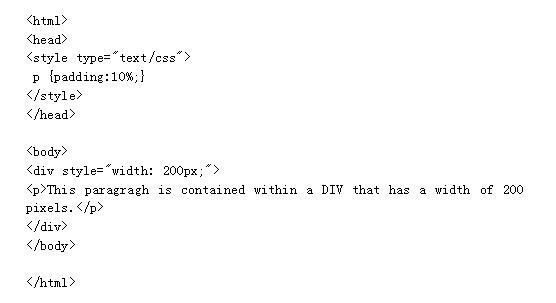
例如

这条规则表示:段落的所有内边距是20px,即父元素div宽度200px的10%。
2.单边内边距属性
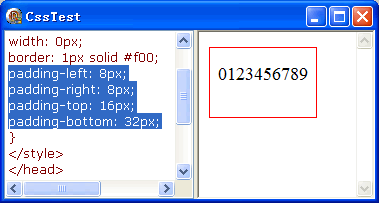
你是否有这样一个疑问:内边距是否可以单边设置的?答案是当然可以。我们可通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全等价的:

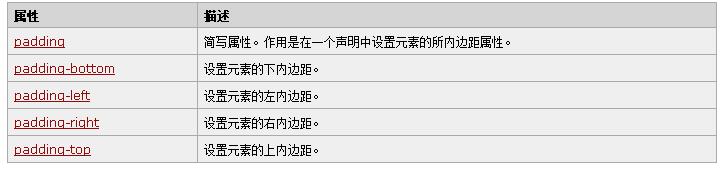
CSS内边距属性汇总:

合理适当地设置元素的内边距能使我们的布局看上去更加舒适,给人一种眼前一亮的感觉。在CSS中,内边距的设置的不难,使用padding属性就可以了,如何能把元素显示得更加合理,位置更加精准,关键在于值的把握上,这个就有赖于大家课后多多练习与探索了!






















 8726
8726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








