mathjax解析公式
- uniapp使用mathjax 在app.vue里面动态引入mathjax
const script = document.createElement('script')
script.src = 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML'
document.head.appendChild(script)
- 在vue中使用mathjax 可以直接在public目录下的index.html引入mathjax, 后面几步代码都一样
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
- 新建mathjax全局方法配置js文件, 目录自己定 , 后面在main.js里面引用
let isMathjaxConfig = {
bool: false
}
const initMathjaxConfig = () => {
if (!window.MathJax) {
return
}
MathJax.Hub.Config({
showProcessingMessages: false,
messageStyle: 'none',
jax: ['input/TeX', 'output/HTML-CSS'],
tex2jax: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
displayMath: [['$$', '$$'], ['\\[', '\\]']],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code', 'a']
},
'HTML-CSS': {
availableFonts: ['STIX', 'TeX'],
showMathMenu: false
}
})
isMathjaxConfig.bool = true
}
const MathQueue = function (elementId) {
if (!window.MathJax) {
return
}
window.MathJax.Hub.Queue(['Typeset', window.MathJax.Hub, document.getElementById(elementId)])
}
export default {
isMathjaxConfig,
initMathjaxConfig,
MathQueue
}
- main.js引入刚刚创建的mathjax全局方法js文件
import globalVariable from '@/utils/globalVariable.js'
Vue.prototype.globalVariable = globalVariable
- 在页面中使用, 封装一个方法, 接口拿到数据后调用一下即可
formatting() {
if(!this.globalVariable.isMathjaxConfig.bool){
this.globalVariable.initMathjaxConfig();
}
this.$nextTick(_ => {
this.globalVariable.MathQueue("questionList-page");
})
},
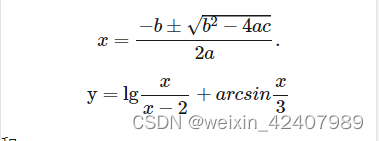
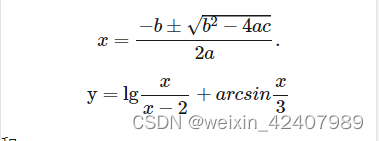
- 渲染后的样式






















 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








