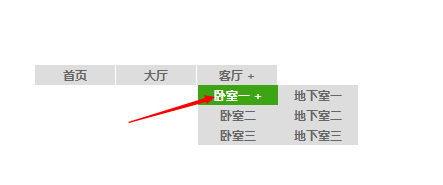
一:先看效果:


二:代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.nav { margin: 200px auto; font-size: 12px; font-weight: bold; list-style: none; overflow: auto;}
.nav li { float: left; margin-left: 1px;}
.nav li a { line-height: 20px; text-decoration: none; background-color: #ddd;
color: #666; display: block; width: 80px; text-align: center;}
ul{ list-style: none;}
.nav li ul { display: none; padding: 0; position: relative;}
.nav li a:hover{ background: rgb(61, 165, 19); color: white;}
.nav li:hover ul{ display: block; width: 80px;}
.nav li:hover ul li ul{ display: none;}
.nav li ul li:hover ul{ display: block; position: absolute; top:0px; left: 80px;}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">大厅</a></li>
<li><a href="#">客厅 +</a>
<ul>
<li><a href="#">卧室一 + </a>
<ul>
<li><a href="#">地下室一</a></li>
<li><a href="#">地下室二</a></li>
<li><a href="#">地下室三</a></li>
</ul>
</li>
<li><a href="#">卧室二</a></li>
<li><a href="#">卧室三</a></li>
</ul>
</li>
</ul>
</body>
</html>






















 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








