vuejs devtools可以方便且高效的帮助前端开发者调试vuejs代码,vuejs devtool支持chrome和firefox,但是在境内用chrome安装浏览器插件不方便,所以本文介绍在firefox安装vuejs devtool的方法,希望对大家有帮助,有问题请留言。
1.打开firefox浏览器(如果没有firefox请提前安装),点击右上角的“三”图标按钮

2.在弹出的菜单中选择“附加组件”

3.在打开的界面中的搜索框输入关键字“vue devtools”,按回车确定搜索

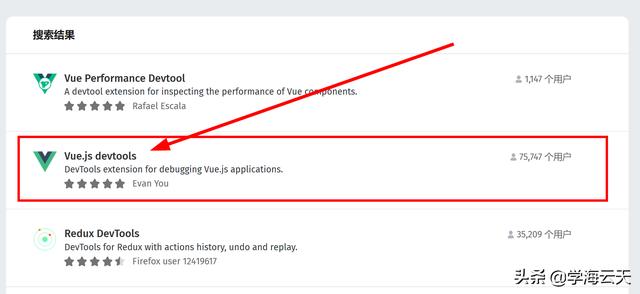
4.在新打开的搜索结果页面中,找到vue.js devtools, 如下图所示,点击该插件并安装

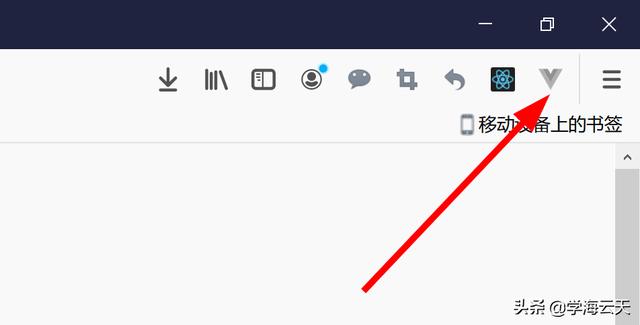
5.安装成功之后,会在Firefox浏览器的地址框的右边出现vuejs的图标,如图所示

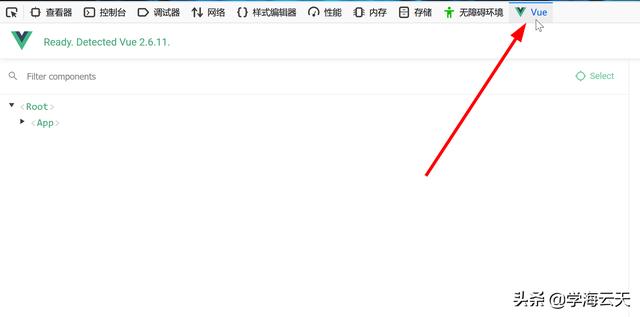
6.在Firefox打开一个使用vuejs开发的前端页面,然后打开按“F12”键打开开发者工具,这时在开发者工具中会出现Vue图标的选项卡,点击进入就能看到vuejs生成的对象和组件信息(注意:如果是非vuejs开发的页面,在开发者工具中不会出现Vue选项卡)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








