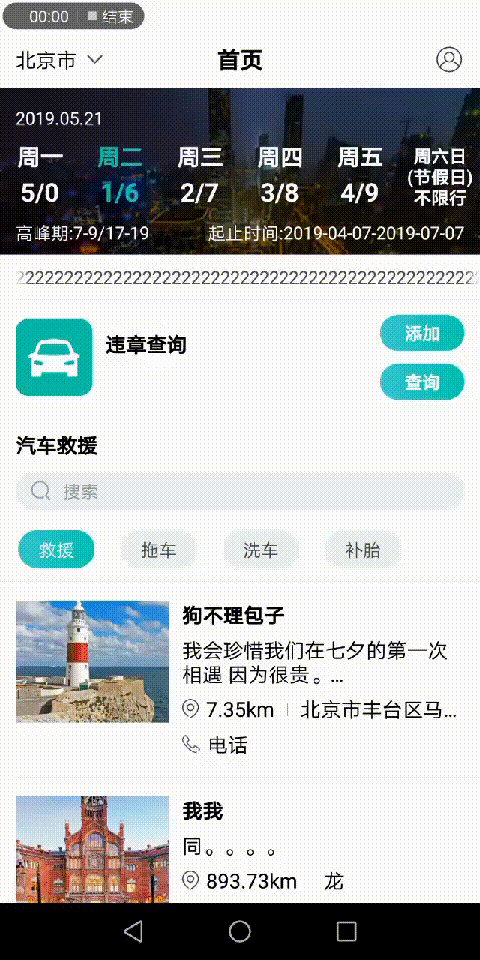
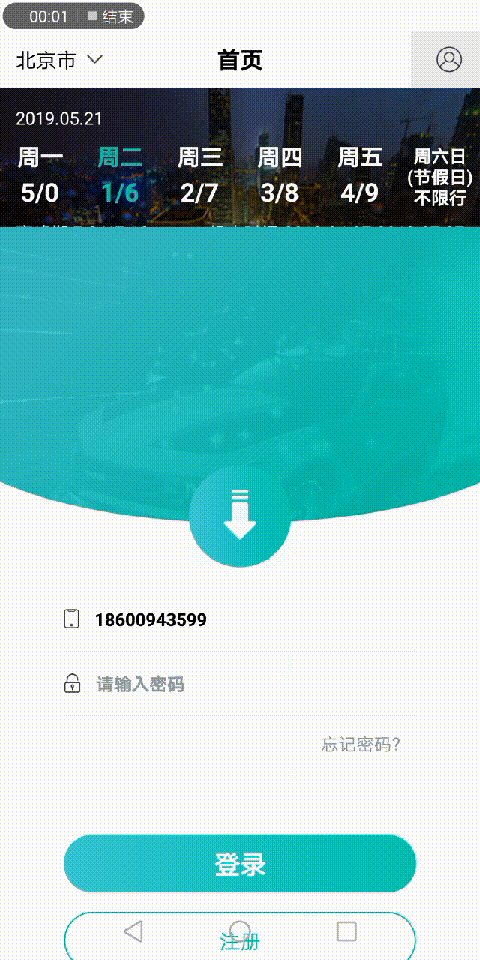
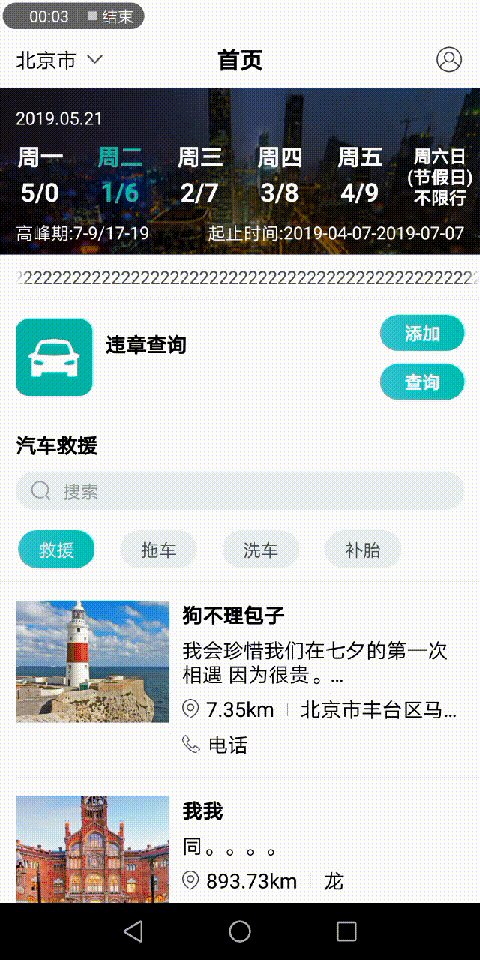
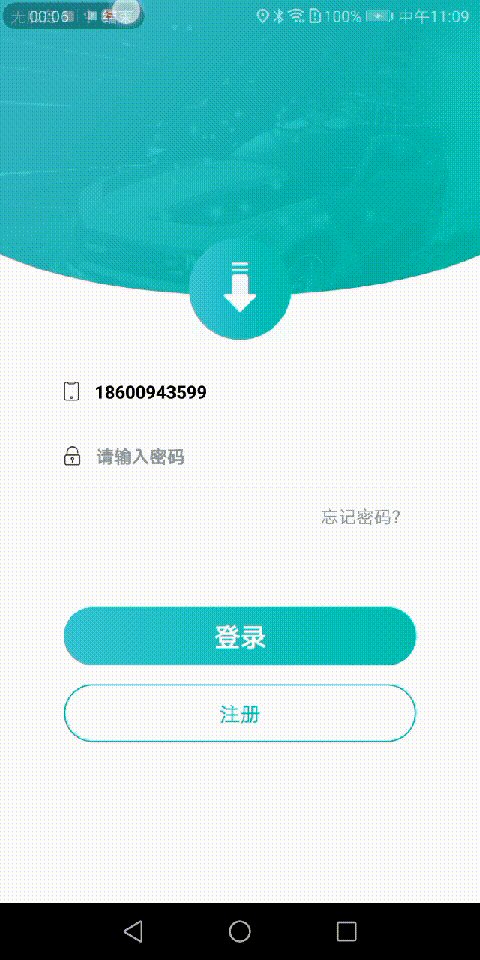
先看下效果

背景
现在很多App设计会存在浏览模式,在没有登录情况下点击相关用户操作会跳转到登录页面LoginActivity,登录页面跳转常见的为从左向右,从下往上等视差效果,下面就来讲讲开启时从下往上跳转的视差如何来实现,网上有很多其他案例,有的是将Activity设置Dialog主题,本人不推荐这种,因为Dialog会涉及到屏幕透明主题这个属性,处理不好可能会出现问题
分析
抛开Activity的束缚,如何可以让布局从下往上弹出呢?
其实有很多方法都可以实现,
popwindow,Dialog,BottomSheetDialogFragment,
BottomSheetDialog等等,如果想实现用手向下滑动页面消失,
可以选择BottomSheetDialogFragment,BottomSheetDialog来实现,
当前登录页LoginActivity我是基于Activity实现的,
那是不是我们加个进入动画不就实现了吗?答案是可以的
1、overridependingtransition使用
说起动画,我们先看下overridependingtransition各个参数起到的作用
overridePendingTransition(int enterAnim, int exitAnim)
从参数我们直观看到enterAnim是针对将要进入的Activity,而exitAnim将要消失的Activity,如果设置0代表不启用动画
2、新建 bottom_in.xml(底部弹入动画)
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="400" />set>3、新建 bottom_out.xml(底部退出动画)
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="25" android:toYDelta="100%p" android:duration="400" />set>4、LoginActivity实现动画效果
@Override protected void onCreate(Bundle savedInstanceState) { overridePendingTransition(R.anim.bottom_in,0); super.onCreate(savedInstanceState); } @Override public void finish() { overridePendingTransition(0,R.anim.bottom_out); super.finish(); }运行完会发现,进入会出现黑屏效果,退出无动画效果!!!???
其实是因为我们给当前栈顶的Activity加了动画效果,而栈底无动画效果导致的这种现象
栈底Activity不需要有视差,那我们给栈底Activity加个默认禁止动画,看看会出现什么效果
5、新建bottom_silent(禁止动画)
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fromYDelta="0" android:toYDelta="0" />set>6、LoginActivity实现动画效果
@Override protected void onCreate(Bundle savedInstanceState) { overridePendingTransition(R.anim.bottom_in,R.anim.bottom_silent); super.onCreate(savedInstanceState); } @Override public void finish() { super.finish(); overridePendingTransition(R.anim.bottom_silent,R.anim.bottom_out); }运行完效果如上述gif图片,注:如果禁止动画时间小于进出动画时间,还是会出现黑屏效果,大家注意一下
到这里就结束啦.






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








