例如:
当我点击按钮1时,点击第一下进行显示This is comment 01,点击第二下隐藏This is comment 01
当我点击按钮2时,点击第一下进行显示This is comment 02,点击第二下隐藏This is comment 02
当我点击按钮3时,点击第一下进行显示This is comment 03,点击第二下隐藏This is comment 03
注意:不同的按钮点击也会显示不同的数据
使用场景:根据不同的留言信息,点击“回复”按钮,弹出对应的回复框
实例:

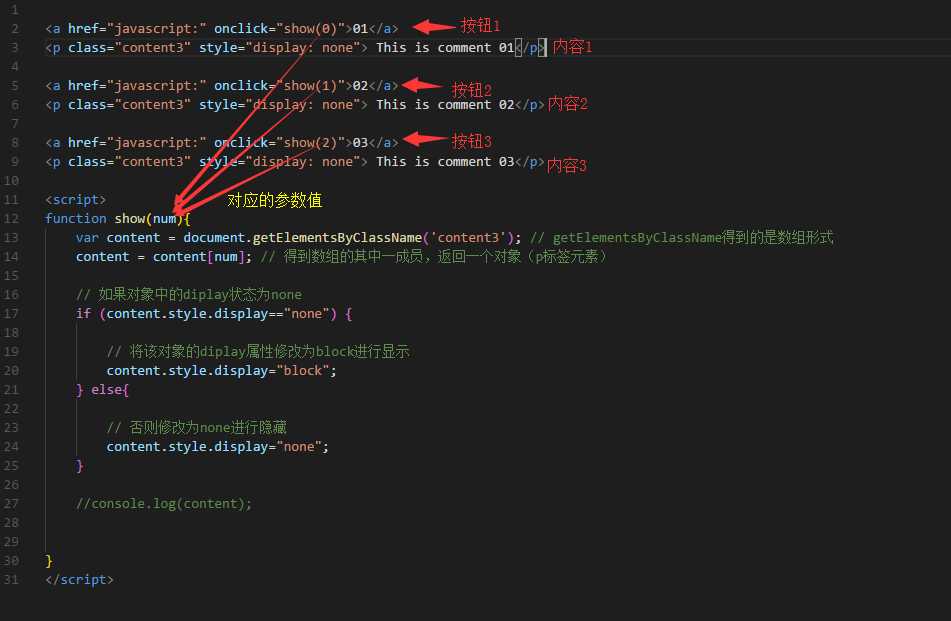
代码:
01
This is comment 01
02
This is comment 02
03
This is comment 03
functionshow(num){varcontent=document.getElementsByClassName(‘content3‘);//getElementsByClassName得到的是数组形式
content=content[num];//得到数组的其中一成员,返回一个对象(p标签元素)
//如果对象中的diplay状态为none
if(content.style.display=="none") {//将该对象的diplay属性修改为block进行显示
content.style.display="block";
}else{//否则修改为none进行隐藏
content.style.display="none";
}//console.log(content);
}
效果:
(1)没有操作之前:

(2)只点击“按钮1”之后:

(2)只点击“按钮2”之后:

(3)点击“按钮1”和“按钮2”之后:

(4)点击“按钮1”两次,点击“按钮2”一次后:

疑问:按钮和内容是怎么关联起来的?
回答:
a标签 有 onclick 属性
里面有 show(0) 这个javascript代码
show(0) 就是运行 show() 这个 函数, 然後传入 0 为参数
到目前为止, 和
是没有关联的
和
的关联,全部在函数里面定义
例如13行就是 用classname获取所有相关的
,然後14行,在多个
中选出了一个,即content = content[num]这一句,所以它们关联了
以上就是我的总结啦,为那位给我解答的朋友致敬致谢!
END
原文:https://www.cnblogs.com/finalanddistance/p/9184420.html




















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








