一、事前准备
1.注册:创建PayPal账户 - PayPal中国
注册好paypal账号。
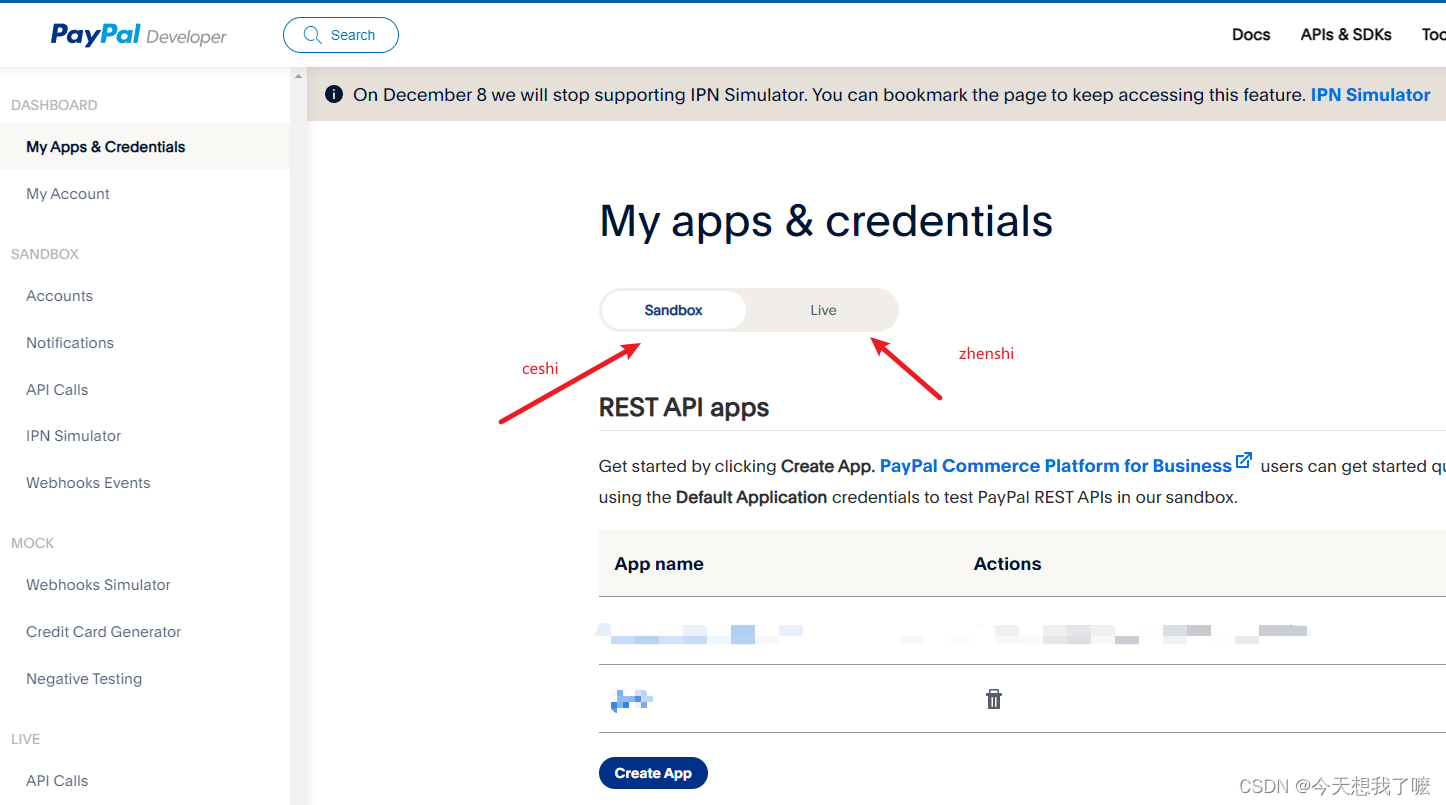
2.进入 paypal 开发者中心
Developer Dashboard 并创建My app
开发人员可选择 sandbox下,会有配套的测试账号 测试余额 测试卡片。
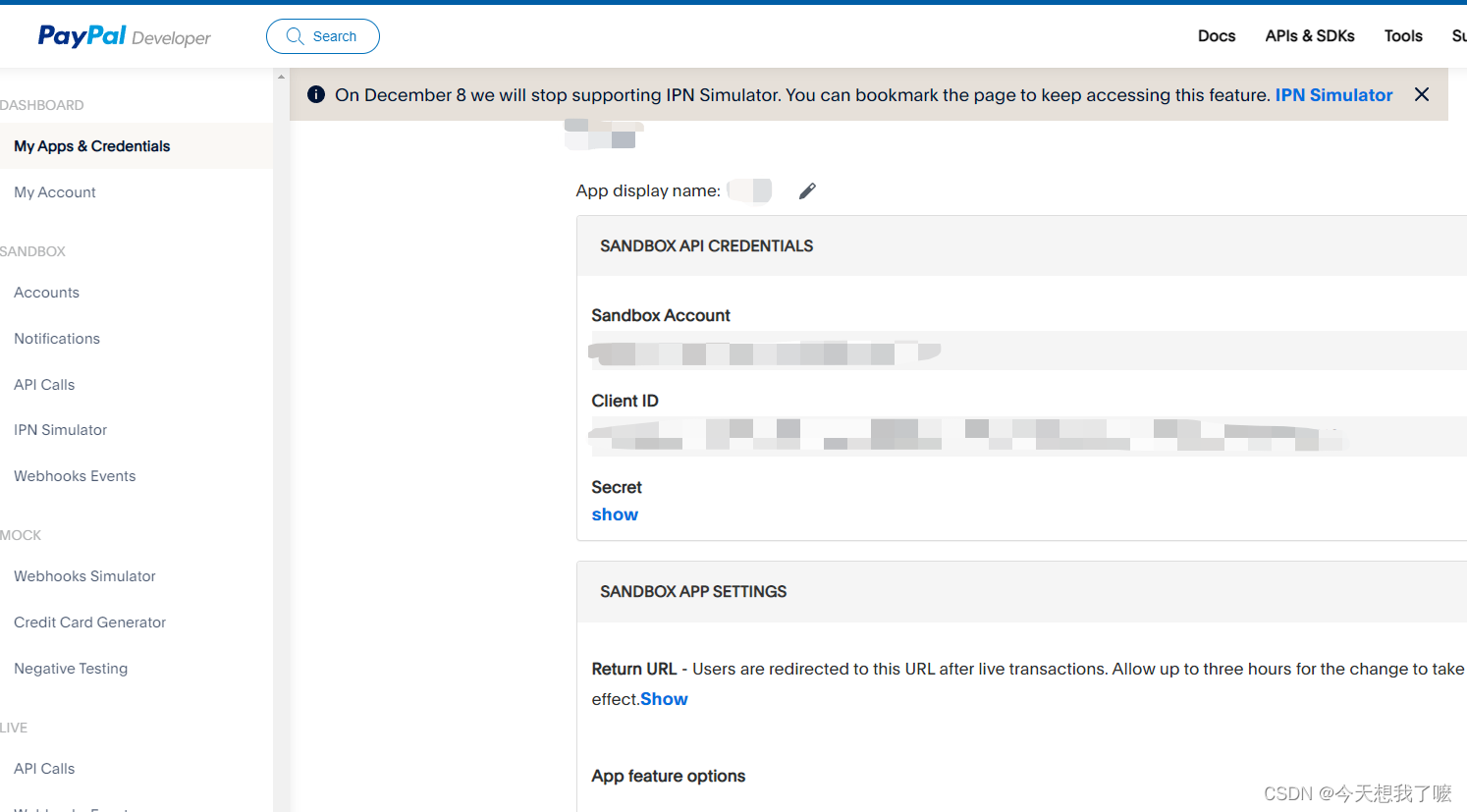
记录创建myapp 的clien ID

3.安装vue-paypal-checkout
npm为例:
npm install vue-paypal-checkout引入组件
import PayPal from 'vue-paypal-checkout'
components: {
PayPal
}<PayPal
amount="10.00"
currency="USD"
:client="credentials">
</PayPal><script>
export default {
data () {
return {
credentials: {
sandbox: '<sandbox client id>', //上方说明保存的client Id 测试
production: '<production client id>' // client ID 线上 真实
}
}
}
}
</script>更多组件配置
//由于默认是生产环境的配置(client ID)如需设置测试环境 需在组件上设置
:env="sandbox"
:amount="10.00" //付款总金额
:currency="USD" // 以美金结算
:item="item"
// 可提供结账的每一项产品 字段名字面意思即商品信息,但相加金额必须与配置项amount相等
:button-style="myStyle" //设置支付 按钮 样式
<script>
export default {
data () {
return {
credentials: {
sandbox: '<sandbox client id>',
production: '<production client id>'
},
item: [
{
"name": "hat",
"description": "Brown hat.",
"quantity": "1",
"price": "5",
"currency": "USD"
},
{
"name": "handbag",
"description": "Black handbag.",
"quantity": "1",
"price": "5",
"currency": "USD"
}
],
myStyle: {
{
label: 'checkout',
size: 'responsive', // small | medium | large | responsive
shape: 'pill', // pill | rect
color: 'gold' // gold | blue | silver | black
}
}
}
}
}
</script>
事件及回调
paypal-paymentAuthorized // 授权完成的回调,可以拿到订单id
paypal-paymentCompleted // 用户支付完成的回调,可以拿到订单id
paypal-paymentCancelled //用户取消交易的回调
//回调参数(data)回调中字段字面意思即字段名意义 碎碎念:
由于paypal带有收货地址等收货信息,即在商城中无需客户填写收货信息,仅把回调中,返回的订单id同客户账号绑定即可。






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








