在项目中遇到根据时间筛选数据还是用的比较多的,每次都要翻官网或者是百度,不如自己写一个

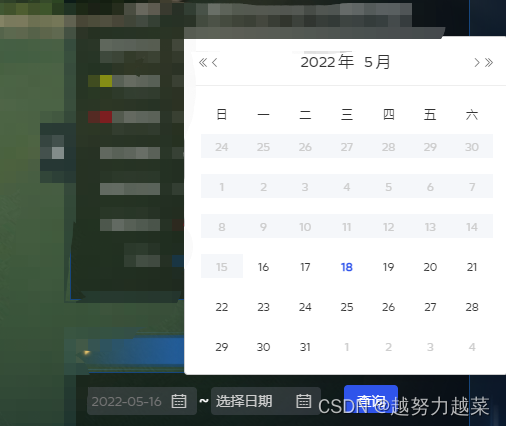
比如说像这样的,那我们肯定是希望说在使用的过程中,选择开始时间之后,结束时间的范围只能大于开始时间;选择结束时间之后,开始时间只能小于结束时间。需求明确,开干
<el-date-picker
v-model="starTime"
type="date"
placeholder="选择日期"
:picker-options="startDatePicker">
</el-date-picker>
<span style="color:#fff"> ~ </span>
<el-date-picker
v-model="endTime"
type="date"
placeholder="选择日期"
:picker-options="endDatePicker">
</el-date-picker>
<el-button type="primary" @click="getDataByparams">查询</el-button>
从上面代码我们可以看到,picker-options这个就是设置取值范围的,直接上代码
data(){
return {
starTime:"",
endTime:"",
startDatePicker:this.beginDate(),
endDatePicker:this.processDate()
}
}

disabledDate就是设置禁用状态的
beginDate(){
let self = this
return {
disabledDate(time){
if(self.endTime){
// 将时间值大于结束时间的禁用
return time.getTime() > new Date(self.endTime)
}
}
}
},
// 结束时间必须大于开始时间
processDate(){
let self = this
return{
disabledDate(time){
if(self.starTime){
// 将时间值小于开始时间的禁用
return new Date(self.starTime).getTime() > time.getTime()
}
}
}
}


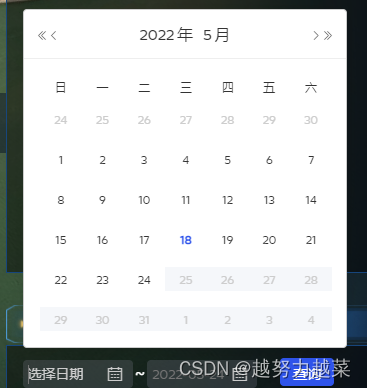
功能实现啦






















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








