1.搭建electron-vue这里我就不多说了,可以去找我之前的博客
2.安装less
npm install less less-loader --save-dev安装好就可以去package.json查看

然后去到你的项目文件下面找到.electron-vue

修改文件:加入less配置

{
test: /\.less$/,
use: ['vue-style-loader', 'css-loader', 'less-loader',
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname,'../src/renderer/assets/less/common.less'),//改路径为存放less全局变量的路径
}
}
]
},3.使用
在文件夹里创建less文件

在里面就可以写全局变量,例如:
@color:red;
再在其他页面直接使用:

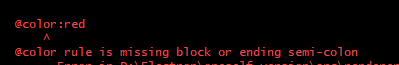
这时候就可能会遇到以下问题:


这时候你需要再安装style-resources-loader,vue add pluginName 是vue-cli3提供的。vue add 是用yarn安装插件的, yarn源的问题有可能导致失败。
vue add style-resources-loader安装好了,如果安装完成后项目运行后进入不了页面报错的话,就去查看一下全局less路径

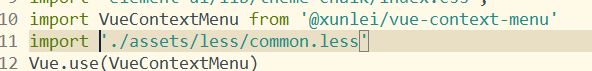
或者去main.js引入

这样就可以使用全局变量了。





















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








