实例
在视频(video)准备开始播放时执行 JavaScript:
定义和用法
oncanplay 事件在用户可以开始播放视频/音频(audio/video)时触发。
在视频/音频(audio/video)加载过程中,事件的触发顺序如下:onloadstart
ondurationchange
onloadedmetadata
onloadeddata
onprogress
oncanplay
oncanplaythrough
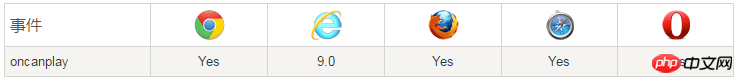
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
JavaScript 中:object.οncanplay=function(){myScript};
JavaScript 中, 使用 addEventListener() 方法:object.addEventListener("canplay", myScript);
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节是否支持冒泡:No
是否可以取消:No
事件类型:Event
支持的 HTML 标签:,
更多实例
实例
当音频准备播放时执行 JavaScript :




















 1819
1819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








