场景:公司展厅有6个电视机用来放不同主题的大屏看板,需求是:每间隔几分钟,6个大屏切换成下一个主题的看板,再间隔几分钟,切换成下一个主题的看板……循环展示,不通过人工点击或者操作来进行切换,需要自动切换。
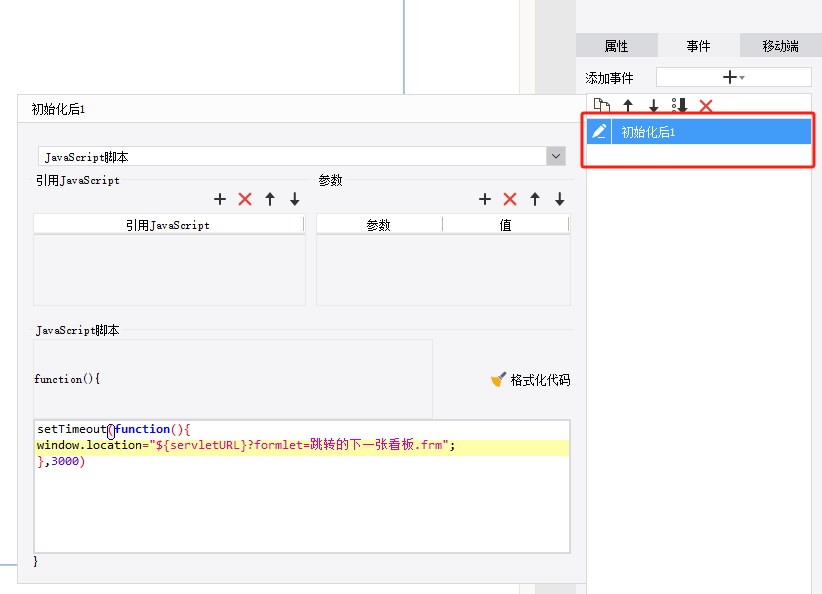
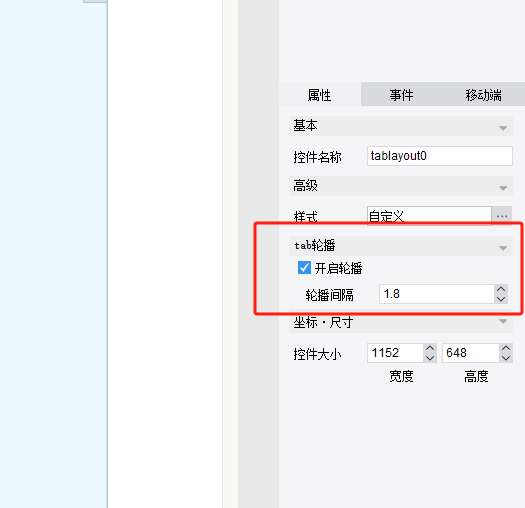
难点:目前无论是做Tab块轮播,还是多个决策看板之间写js直接跳转,是以打开看板的时间(初始化后)做起始点,这就导致不同电视机打开时间有差异的话,做不到几乎同时切换。


图为原测试方案
解决方案:代码如下
var currentTime = new Date();
// 获取当前小时和分钟
var currentHour = currentTime.getHours();
var currentMinute = currentTime.getMinutes();
// 如果当前时间在9点之后
if (currentHour >= 9) {
// 计算距离下一个五分钟的时间差
var minutesToWait = 5 - (currentMinute % 5);
// 设置定时器,在距离下一个五分钟时执行跳转
setTimeout(function() {
// 执行跳转到另一个网页
window.location = encodeURI(encodeURI("${servletURL}?formlet=公司一楼展厅/项目管理看板.frm"));;
}, minutesToWait * 60000); // 将分钟转换为毫秒
}
else {
// 如果当前时间在9点之前,等待到9点触发跳转
var minutesToWait = (9 - currentHour) * 60 - currentMinute;
setTimeout(function() {
// 执行跳转到另一个网页
window.location = encodeURI(encodeURI("${servletURL}?formlet=公司一楼展厅/项目管理看板.frm"));
}, minutesToWait * 60000); // 将分钟转换为毫秒
}设定要在早上9点之前将所有看板开好,设置定时器,等到9点触发跳转。5分钟跳转到下一个看板,有多个需要跳转的看板都按此方法写好js,经测试,几乎在同一时间跳转到下一张看板。






















 2388
2388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








