vuex之前只看过官方文档,写了一点小demo。
播放器在多个页面可以点击打开,那么数据就需要放在一个公共的地方,方便取用,就用到了Vuex。这边需要自己缕一下思路。
Vuex store文件夹里各文件说明

1)首先 index.js 入口文件

语法糖很多,logger在console里面可以查看 prev state 和 next state 变化前变化后的状态值。
2)state.js 相当于数据库
里面定义了数据结构,一些数据的初始状态
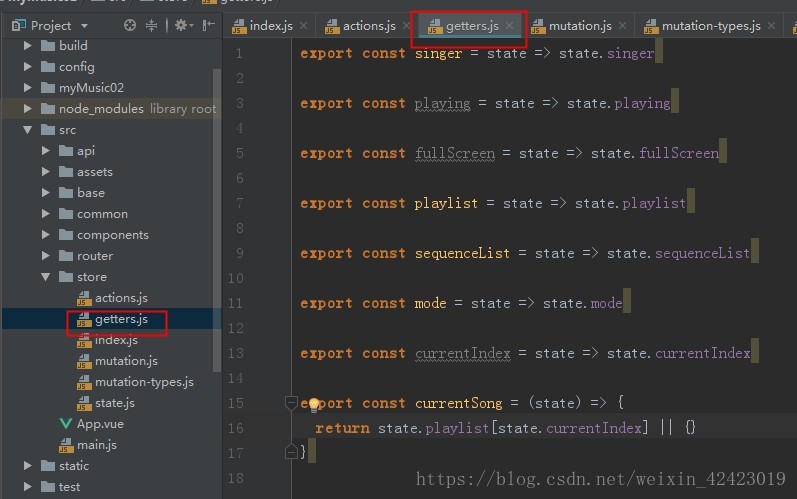
3) getters.js 顾名思义 取用,不做修改
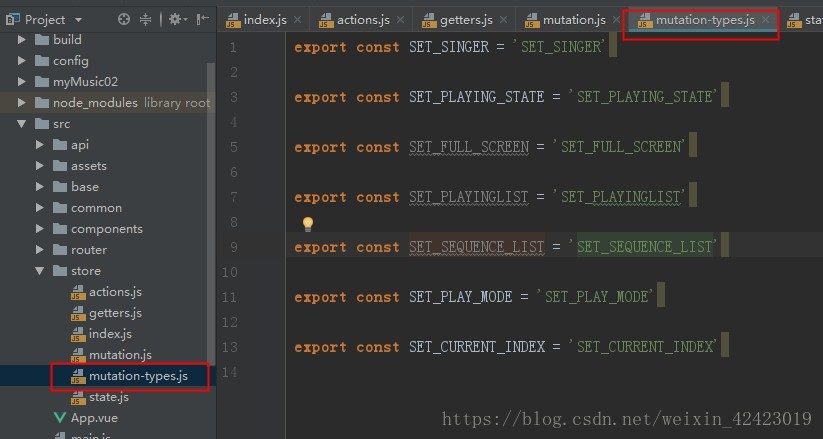
4)mutation-types.js 存放Vuex常用的变量
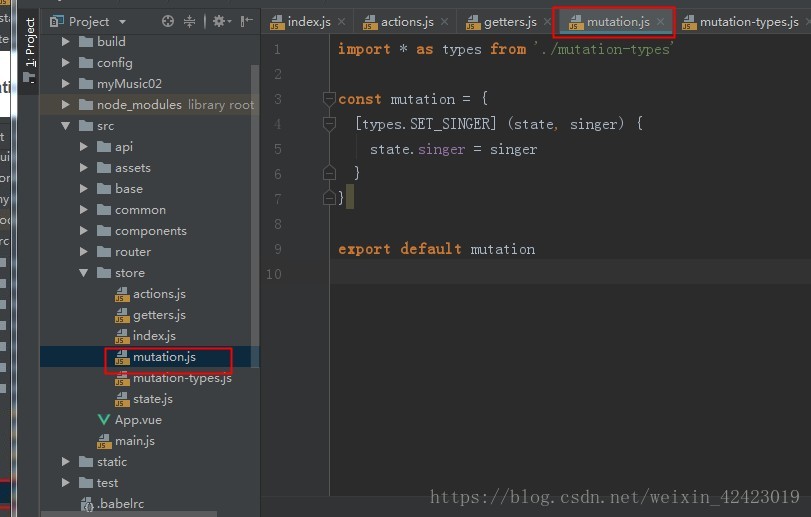
5)mutation.js state数据的修改操作
引入mutation-types.js 操作里面定义的常用变量
6)action.js 调用mutation方法对数据进行操作
这里可以对数据进行一些复杂的操作,对mutation中的多个数据可以同时操作,而mutation中只是简单的数据操作
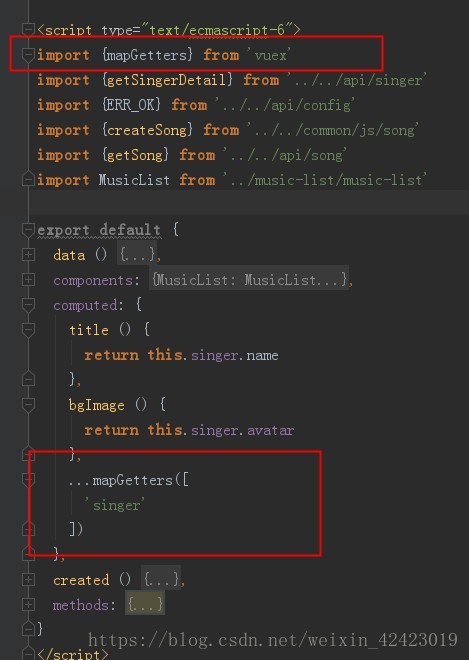
7) 调用

调用mapGetters来取用vuex里存储的数据 调用mapMutations来修改数据
有点看完视频再来补充。。。。


























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








