CAS:全称为Central Authentication Service即中央认证服务,是一个企业多语言单点登录的解决方案。
环境
操作系统:CentOS7.7
服务器IP:192.168.142.155(此服务器会作为CAS服务端)
服务器上已安装Web容器Tomcat:/data/soft/apache-tomcat-7.0.52
构件工具:Maven
IDE:Eclipse
场景描述(模拟单点登录场景)
- 通过浏览器分别访问两个系统的首页,系统会自动跳转到单点登录页,登录成功后再跳转回各自系统的首页并显示当前登录的用户。再次访问首页,可以直接跳转到首页,不再需要认证。最后,在首页点击退出登录后,可跳转到CAS指定的页面。
搭建CAS服务端
-
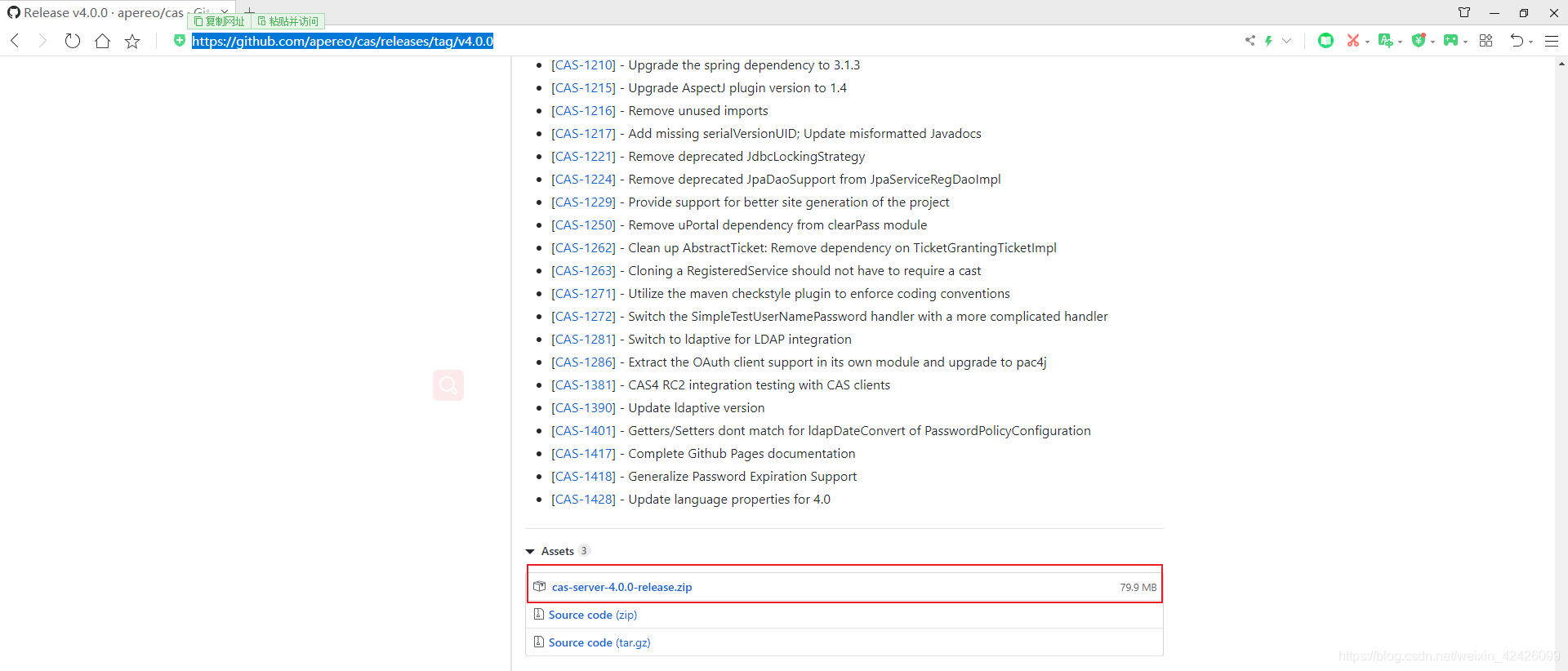
下载安装包:https://github.com/apereo/cas/releases/tag/v4.0.0

-
在其路径下找到:cas-server-4.0.0-release\cas-server-4.0.0\modules\cas-server-webapp-4.0.0.war 即CAS的服务端,将其改名为cas.war,并上传至服务器,部署到Tomcat上
-
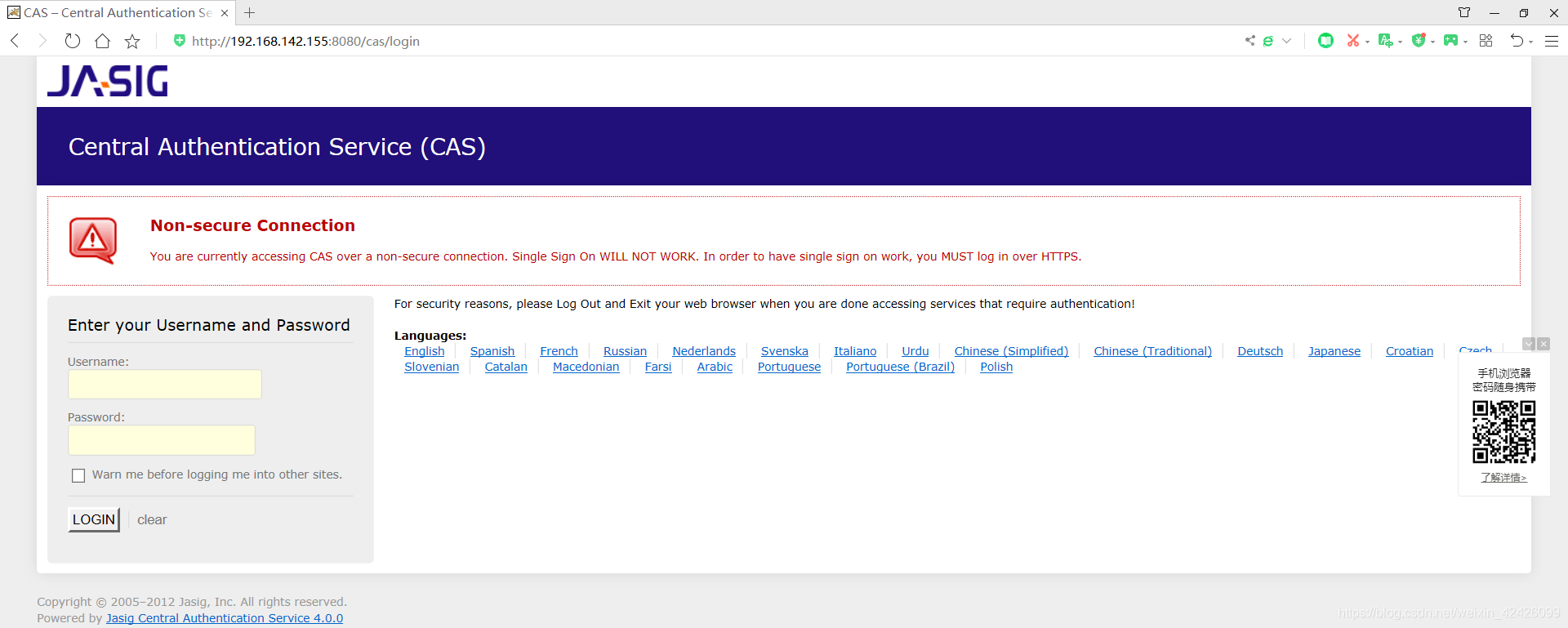
本地浏览器访问:http://192.168.142.155:8080/cas/login,可看到登录页面。输入账号:casuser 密码:Mellon,成功登陆

-
取消https认证(本案例客户端是用的http访问)
修改文件/data/soft/apache-tomcat-7.0.52/webapps/cas/WEB-INF/deployerConfigContext.xml,
添加p:requireSecure=“false”(这个属性是新增的,默认没有)<bean id="proxyAuthenticationHandler" class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler" p:httpClient-ref="httpClient" p:requireSecure="false"/> -
设置cookie的保存时间为3600秒(即不会因为关闭浏览器而要求再次登录)
修改文件:/data/soft/apache-tomcat-7.0.52/webapps/cas/WEB-INF/spring-configuration/ticketGrantingTicketCookieGenerator.xml
其中,属性p:cookieMaxAge,由p:cookieMaxAge="-1"改为了p:cookieMaxAge=“3600”<bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="true" p:cookieMaxAge="3600" p:cookieName="CASTGC" p:cookiePath="/cas" /> -
支持指定退出页:
修改配置文件:/data/soft/apache-tomcat-7.0.52/webapps/cas/WEB-INF/cas-servlet.xml(把最后的false改为true)<bean id="logoutAction" class="org.jasig.cas.web.flow.LogoutAction" p:servicesManager-ref="servicesManager" p:followServiceRedirects="${cas.logout.followServiceRedirects:true}"/> -
重启Tomcat
搭建CAS客户端1
-
新建一个Maven工程,工程类型为war,工程名为casclient_demo1
-
添加cas客户端的依赖及tomcat插件:
pom.xml:<dependencies> <!-- cas客户端 --> <dependency> <groupId>org.jasig.cas.client</groupId> <artifactId>cas-client-core</artifactId> <version>3.3.3</version> </dependency> <!-- 这是解析jsp页面需要用到的 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <configuration> <!-- 指定端口 --> <port>9001</port> <!-- 请求路径 --> <path>/</path> </configuration> </plugin> </plugins> </build> -
创建客户端1的首页

index.jsp(即tomcat的默认主页,为了方便直接访问):<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>demo1</title> </head> <body> 欢迎来到demo1 <%=request.getRemoteUser()%> <a href="http://192.168.142.155:8080/cas/logout?service=http://www.baidu.com">退出登录</a> </body> </html> -
修改web.xml,添加由CAS来实现的一系列过滤器
web.xml<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <!-- 用于单点退出,该过滤器用于实现单点登出功能,可选配置 --> <listener> <listener-class>org.jasig.cas.client.session.SingleSignOutHttpSessionListener</listener-class> </listener> <!-- 该过滤器用于实现单点登出功能,可选配置。 --> <filter> <filter-name>CAS Single Sign Out Filter</filter-name> <filter-class>org.jasig.cas.client.session.SingleSignOutFilter</filter-class> </filter> <filter-mapping> <filter-name>CAS Single Sign Out Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 该过滤器负责用户的认证工作,必须启用它 --> <filter> <filter-name>CASFilter</filter-name> <filter-class>org.jasig.cas.client.authentication.AuthenticationFilter</filter-class> <init-param> <param-name>casServerLoginUrl</param-name> <param-value>http://192.168.142.155:8080/cas/login</param-value> <!--这里的server是服务端的IP --> </init-param> <init-param> <param-name>serverName</param-name> <param-value>http://localhost:9001</param-value> </init-param> </filter> <filter-mapping> <filter-name>CASFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 该过滤器负责对Ticket的校验工作,必须启用它 --> <filter> <filter-name>CAS Validation Filter</filter-name> <filter-class>org.jasig.cas.client.validation.Cas20ProxyReceivingTicketValidationFilter</filter-class> <init-param> <param-name>casServerUrlPrefix</param-name> <param-value>http://192.168.142.155:8080/cas</param-value> </init-param> <init-param> <!-- 这是当前客户端的服务器名 --> <param-name>serverName</param-name> <param-value>http://localhost:9001</param-value> </init-param> </filter> <filter-mapping> <filter-name>CAS Validation Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 该过滤器负责实现HttpServletRequest请求的包裹, 比如允许开发者通过HttpServletRequest的getRemoteUser()方法获得SSO登录用户的登录名,可选配置。 --> <filter> <filter-name>CAS HttpServletRequest Wrapper Filter</filter-name> <filter-class>org.jasig.cas.client.util.HttpServletRequestWrapperFilter</filter-class> </filter> <filter-mapping> <filter-name>CAS HttpServletRequest Wrapper Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 该过滤器使得开发者可以通过org.jasig.cas.client.util.AssertionHolder来获取用户的登录名。 比如AssertionHolder.getAssertion().getPrincipal().getName()。 --> <filter> <filter-name>CAS Assertion Thread Local Filter</filter-name> <filter-class>org.jasig.cas.client.util.AssertionThreadLocalFilter</filter-class> </filter> <filter-mapping> <filter-name>CAS Assertion Thread Local Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
搭建CAS客户端2
-
新建一个Maven工程,工程类型为war,工程名为casclient_demo2
-
修改pom文件:参照CAS客户端1,tomcat运行端口为9002.
-
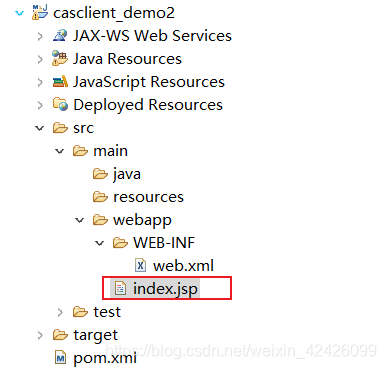
创建客户端2的首页

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>demo2</title> </head> <body> 欢迎来到demo2 <%=request.getRemoteUser()%> <a href="http://192.168.142.155:8080/cas/logout?service=http://www.baidu.com">退出登录</a> </body> </html> -
修改web.xml,参照CAS客户端1,在此基础上只有这里需要修改:
<init-param> <!-- 这是当前客户端的服务器名 --> <param-name>serverName</param-name> <param-value>http://localhost:9002</param-value> </init-param>
运行客户端,测试单点登录
-
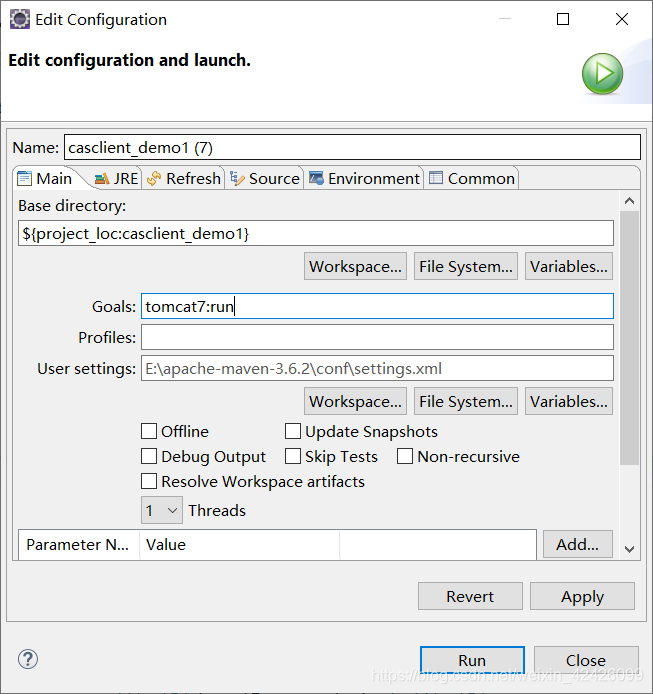
右键客户端工程:Run as ->Maven builder,依次启动客户端1和客户端2

-
浏览器访问:http://localhost:9001/,跳转到了cas的登录页,登录成功后,才跳转到了demo1首页。
-
浏览器再次访问:http://localhost:9001/,已经不需要认知,直接跳转到了首页
-
浏览器访问:http://localhost:9002/,跳转到了cas的登录页,登录成功后,跳转到了demo2首页。
异常
- 没有取消https,报错:
























 4137
4137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








