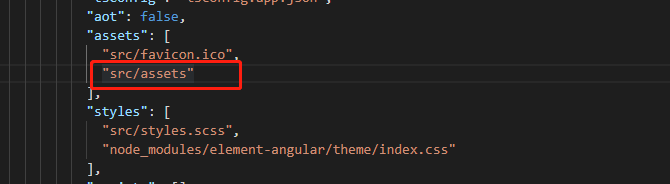
确保你的angular.json中静态资源路径的设置如下


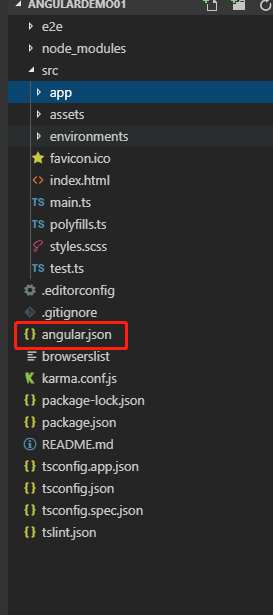
然后在组件中,我的项目结构如下,图片都在assets文件夹中

使用图片
html
<header>
<p>漫威角色</p>
<!-- 静态-->
<img src="assets/kp1.jpg" />
<!-- 动态 -->
<img [src]="img1" />
<!-- 背景图-动态 -->
<span
style="width: 200px;height:200px;display:inline-block"
[style.background-image]="'url(' + img2 + ')'"
></span>
</header>
<!-- 背景图-动态 -->
<div class="charactor-out">
<div
class="charactor"
*ngFor="let item of imgArr"
[ngStyle]="{ background: 'url(' + item + ')' }"
></div>
</div>
ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-demo1',
templateUrl: './demo1.component.html',
styleUrls: ['./demo1.component.scss']
})
export class Demo1Component implements OnInit {
img1 = 'assets/kp2.jpg';
img2 = 'assets/kp3.jpg';
imgArr: Array<any> = ['assets/kp1.jpg', 'assets/kp2.jpg', 'assets/kp3.jpg', 'assets/kp11.jpg',
'assets/kp12.jpg', 'assets/kp13.jpg', 'assets/kp21.jpg', 'assets/kp22.jpg', 'assets/kp23.jpg']
constructor() { }
ngOnInit() {
}
}
css
.charactor-out {
display: flex;
width: 600px;
height: 600px;
flex-wrap: wrap;
.charactor {
width: 200px;
height: 200px;
}
}
最终效果

给一个元素加背景图,记得加宽高





















 2926
2926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








