1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于安装Echarts并渲染Demo表图,请多指教~
2、安装Echarts并渲染Demo表图
安装这里提供两种方式:
- 第一种:
npm指令:
npm install echarts --save
- 第二种:
在vue-ui中选择安装运行依赖 直接搜索echarts然后点击安装即可

还可以查看官方文档
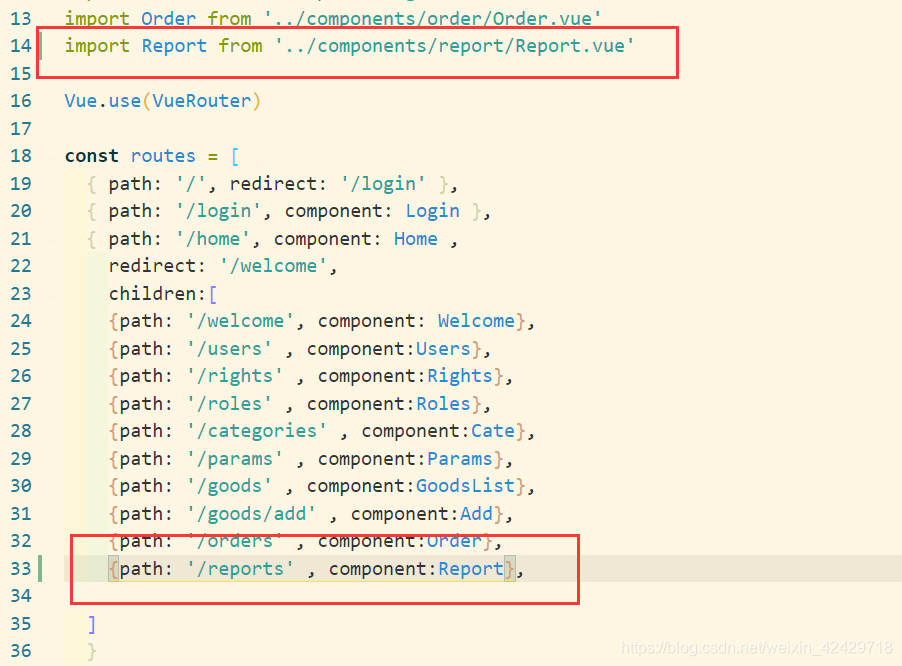
先通过路由加载数据报表组件

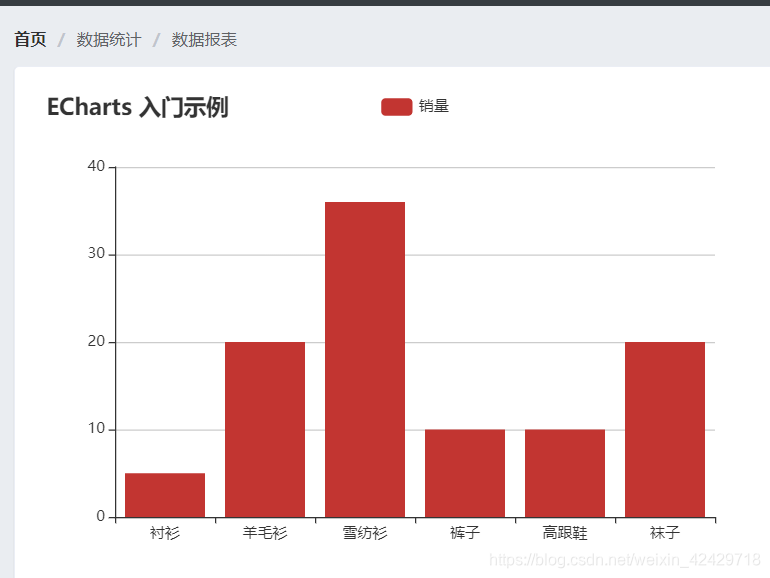
最终实现效果:

项目源码:
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card>
<!-- 2、为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
// 1、导入echarts
import echarts from 'echarts'
export default {
data () {
return {
}
},
created(){
},
// 此时页面上的元素已经被渲染完毕了
mounted(){
// 3、基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 4、准备数据和配置项
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
// 5、展示数据
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
methods: {
},
}
</script>
<style lang='less' scoped>
</style>
3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退






















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










