3.1 准备数据
准备 Base64 编码方式的图片数据,搜索在线图片转码工具上传图片进行转码即可。
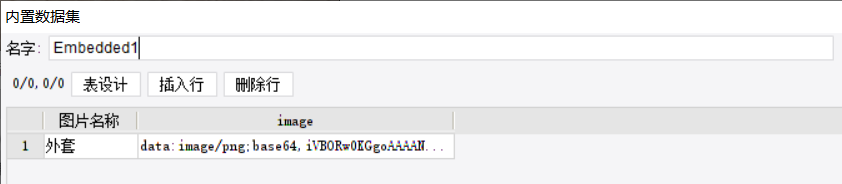
新建内置数据集 Embedded1 ,输入通过工具转码得出的 Base64 形式的图片数据,如下图所示:
注:FineReport 内置数据集对字段长度没有限制,但是普通数据库有长度限制。请确保图片转码后的 Base64 字符长度满足数据库字段长度限制,否则将导致显示异常。

3.2 设计报表
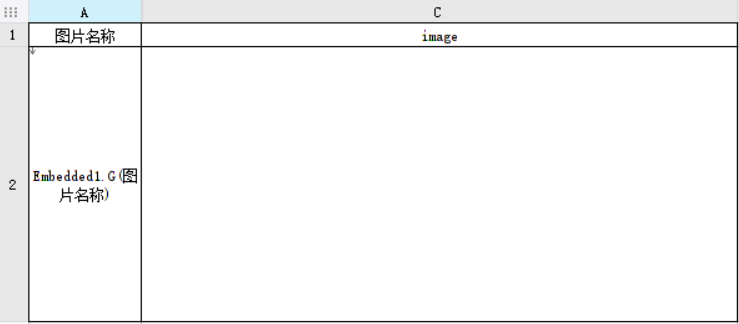
A1 单元格输入标题「图片名称」,C1 单元格输入标题「image」,将内置数据集的字段「图片名称」拖入 A2 单元格,字段「image」拖入 B2 单元格,再将 B 列隐藏。如下图所示:

3.3 插入公式
选中 C2 单元格,单击右键选择「单元格元素>插入公式」,公式如下:
""
公式说明:将 B2 单元格的图片按照原始比例显示出来。

3.4 单元格显示内容设置
选中 C2 单元格,选择「单元格属性>其他>高级>显示内容」为「用HTML显示内容」,如下图所示:

3.5 效果预览
1)PC 端
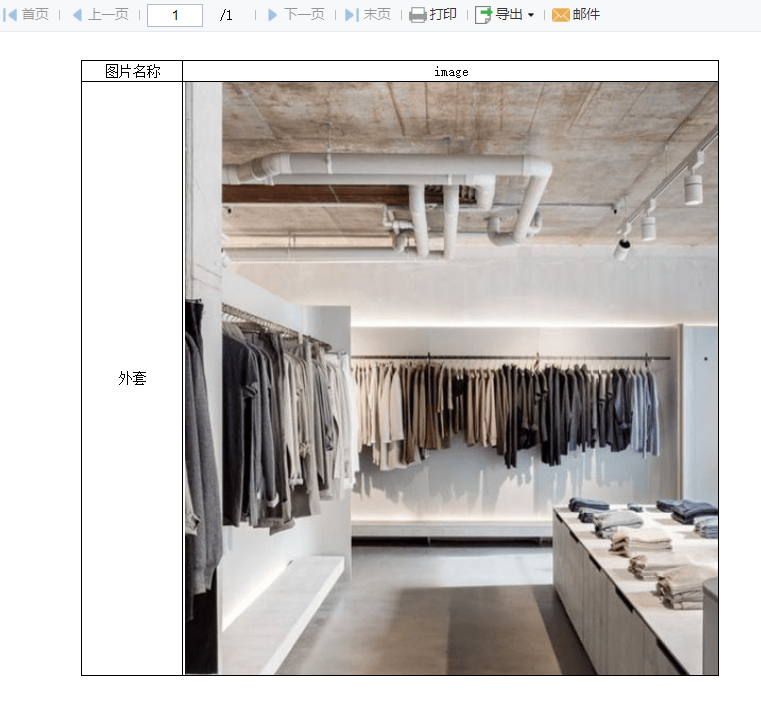
保存模板,点击「分页预览」,效果如下图所示:

2)移动端
App端 及 H5 端均支持,效果如下图所示:

注:移动端预览时图片可能无法完整显示,可以通过调大模板单元格行高来匹配移动端图片显示高度。





















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








