form表单
接着上一篇文章,在这里我会写一个实例希望大家可以理解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人信息</title>
</head>
<body>
{#这个是get请求表单#}
<form name="index1" method="GET">
<p>
<label>姓名:</label><input type="text" name="name" />
</p>
<p>
<label>密码:</label><input type="password" name="password" />
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</p>
</form>
{#这个是post请求表单#}
<form class="index2" method="POST">
{% csrf_token %}
<input name="username" placeholder='请输入用户名' type='text'/>
<input name="pwd" placeholder='请输入密码' type='text'/>
<button class="button" >登陆</button>
</form>
</body>
</html>
以下实现

我是用python来获取数据的。
这里就不贴python的代码了,有感兴趣的小伙伴可以交流。
给大家看一下结果
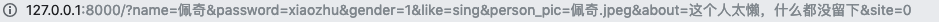
我们先看get请求的数据
url:


接下来是post请求。

大家是不是已经看出来了,post请求是不会在url上携带的。
接下来就要学习css了,希望可以和大家一起进步!!

























 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








