新建一个vue项目要先安装node,和cnpm(大多数npm,我用的是cnpm)
现在开始
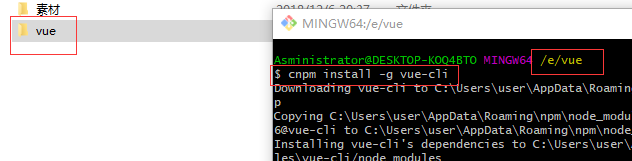
1.安装vue脚手架
cnpm install -g vue-cli

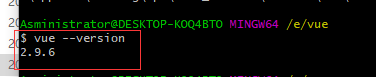
2.确定脚手架安装后 ,查看一下vue的版本,出现版本号就证明安装成功
vue --version

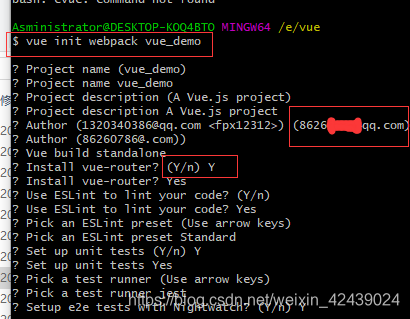
3.创建项目
vue init webpack vue_demo
其中vue_demo是项目的名称
接下来会让你确认项目名称,按回车,一般出现Y/n选择Y 邮箱是你的证明你是作者

这样简单的项目就创建完成了
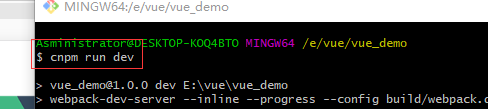
4.到vue文件夹下刚创建的vue_demo文件夹下启动项目
cnpm run dev

执行完了就会出现地址即可在浏览器中访问了(http://localhost:8081)我这里还启动着其他项目端口分配成8081了


这只是一个简单的开始还会引入各种文件,后续可能会更新吧





















 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








