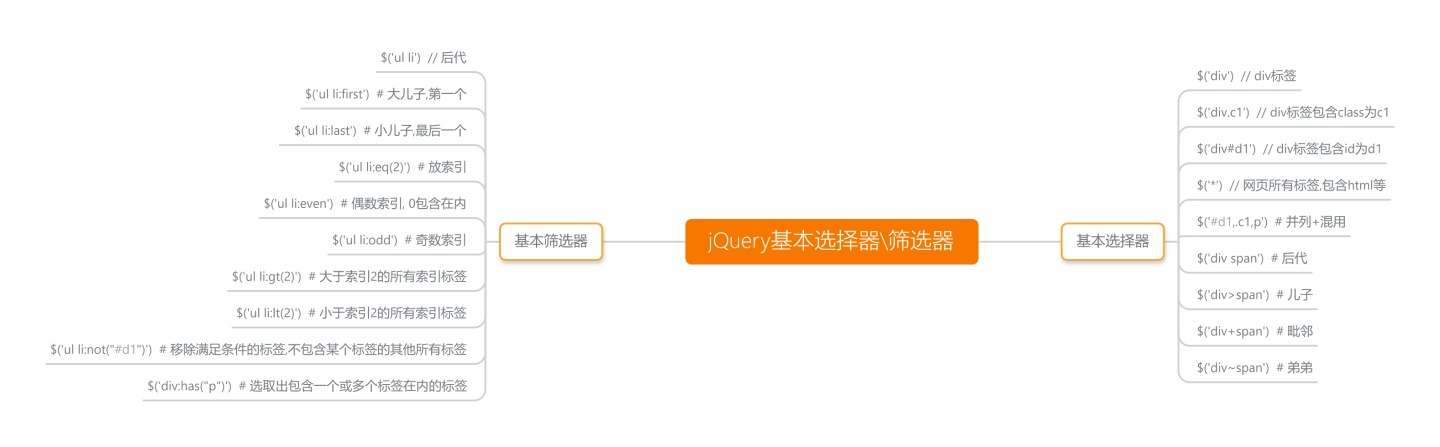
Ⅰ 组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WOT</title>
<script src = 'jquery.min.js'></script>
</head>
<body>
<span>span</span>
<span>span</span>
<div id="d1">楚虽三户,亡秦必楚div</div>
<div>
<p id="p1">王道墨攻,侠道非攻div>p
<span>侠道王道,墨问莫问div>span</span>
</p>
<span>猛虎出山,威慑乾坤div>span</span>
</div>
<span>span神兵利器,横扫千军</span>
<span>span奇绝精妙,巧摧金石</span>
<div class="c1">c1>div巧夺天工,机关暗藏</div>
</body>
</html>
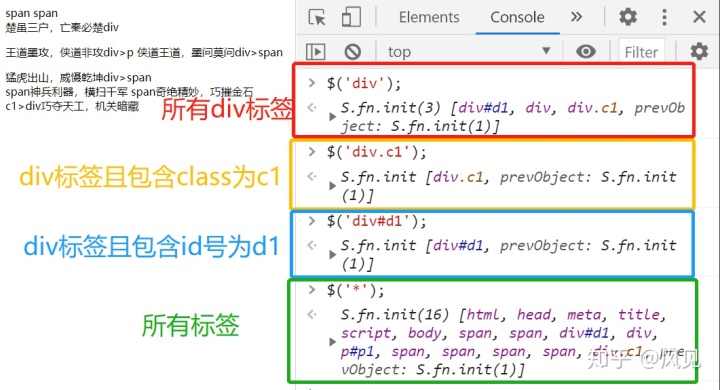
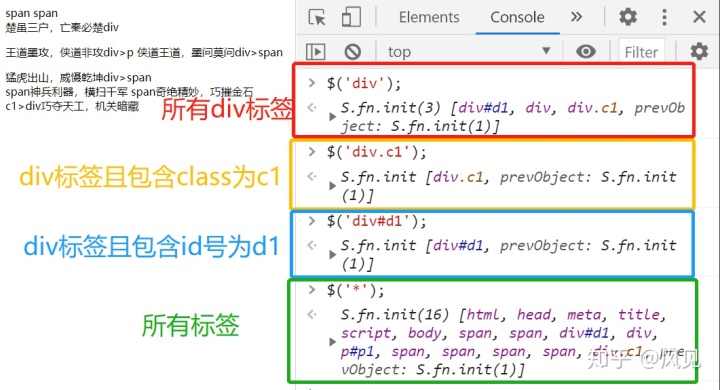
$('div'); // 所有div标签
S.fn.init(3) [div#d1, div, div.c1, prevObject: S.fn.init(1)]0: div#d11: div2: div.c1length: 3prevObject: S.fn.init [document]__proto__: Object(0)
$('div.c1'); // 是div标签且class包含c1
S.fn.init [div.c1, prevObject: S.fn.init(1)]
$('div#d1'); // div标签且id号为d1
S.fn.init [div#d1, prevObject: S.fn.init(1)]
$('*'); // 所有标签
S.fn.init(16) [html, head, meta, title, script, body, span, span, div#d1, div, p#p1, span, span, span, span, div.c1, prevObject: S.fn.init(1)]

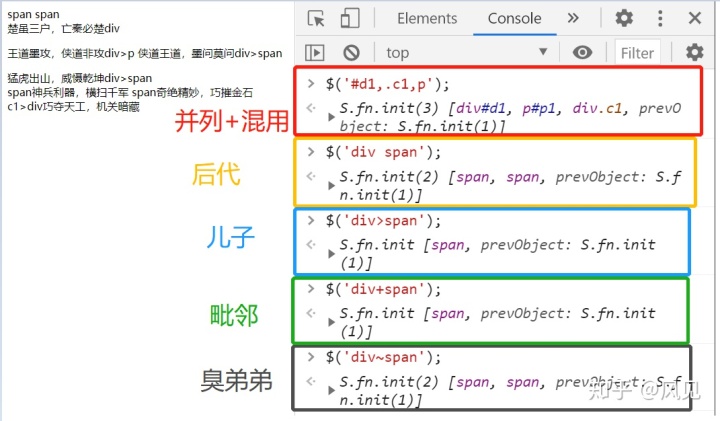
$('#d1,.c1,p');
S.fn.init(3) [div#d1, p#p1, div.c1, prevObject: S.fn.init(1)]0: div#d11: p#p12: div.c1length: 3prevObject: S.fn.init [document]__proto__: Object(0)
$('div span');
S.fn.init(2) [span, span, prevObject: S.fn.init(1)]
$('div>span');
S.fn.init [span, prevObject: S.fn.init(1)]
$('div+span');
S.fn.init [span, prevObject: S.fn.init(1)]
$('div~span');
S.fn.init(2) [span, span, prevObject: S.fn.init(1)]
Ⅱ 基本筛选器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WOT</title>
<script src = 'jquery.min.js'></script>
</head>
<body>
<span>span</span>
<span>span</span>
<ul>
<li>1001</li>
<li>1002</li>
<li>1003</li>
<li>1004</li>
<li>1005</li>
<li class="c1">1006</li>
<li>1007</li>
<li id="d1">1008</li>
<li>1009</li>
<li>1010</li>
</ul>
<div>
我是div
<p>我的div的p</p>
</div>
<div>
我是div2号
<a href="#">我的div2号的a</a>
</div>
</body>
</html>
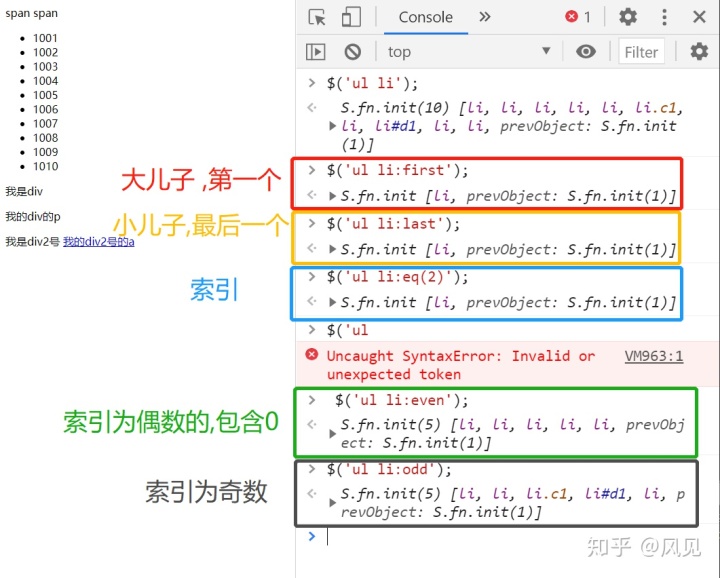
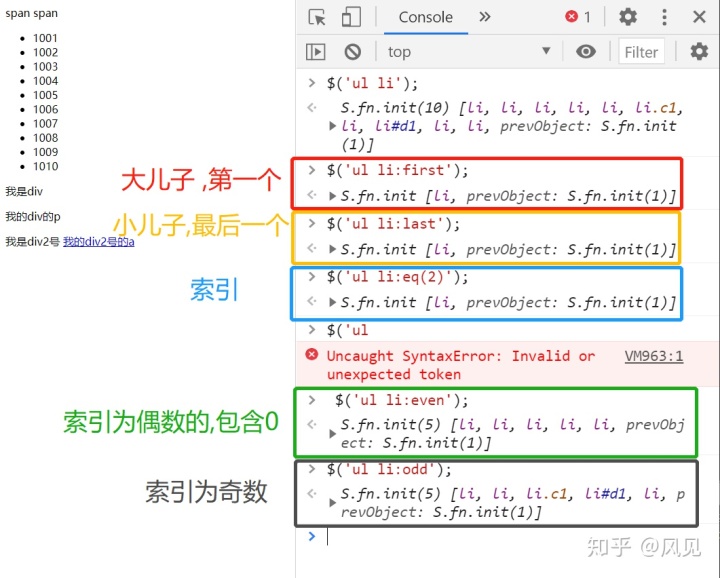
$('ul li'); // 后代
S.fn.init(10) [li, li, li, li, li, li.c1, li, li#d1, li, li, prevObject: S.fn.init(1)]0: li1: li2: li3: li4: li5: li.c16: li7: li#d18: li9: lilength: 10prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:first'); // 大儿子,第一个
S.fn.init [li, prevObject: S.fn.init(1)]0: lilength: 1prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:last'); // 小儿子,最后一个
S.fn.init [li, prevObject: S.fn.init(1)]0: lilength: 1prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:eq(2)'); // 索引
S.fn.init [li, prevObject: S.fn.init(1)]0: lilength: 1prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:even'); // 索引为偶数的,包含0
S.fn.init(5) [li, li, li, li, li, prevObject: S.fn.init(1)]0: li1: li2: li3: li4: lilength: 5prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:odd'); // 索引为奇数
S.fn.init(5) [li, li, li.c1, li#d1, li, prevObject: S.fn.init(1)]

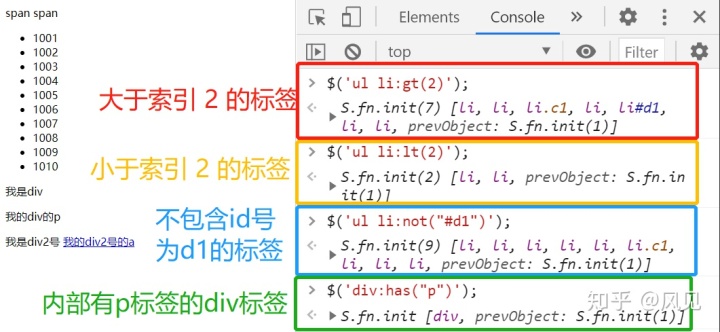
$('ul li:gt(2)'); // 大于索引 2 的所有索引
S.fn.init(7) [li, li, li.c1, li, li#d1, li, li, prevObject: S.fn.init(1)]0: li1: li2: li.c13: li4: li#d15: li6: lilength: 7prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:lt(2)'); // 小于索引 2 的所有索引
S.fn.init(2) [li, li, prevObject: S.fn.init(1)]0: li1: lilength: 2prevObject: S.fn.init [document]__proto__: Object(0)
$('ul li:not("#d1")'); // 不包含id号为d1的标签或者说是移除满足条件的标签
S.fn.init(9) [li, li, li, li, li, li.c1, li, li, li, prevObject: S.fn.init(1)]0: li1: li2: li3: li4: li5: li.c16: li7: li8: lilength: 9prevObject: S.fn.init [document]__proto__: Object(0)
$('div:has("p")'); // 选取出包含的一个或多个在内的标签
S.fn.init [div, prevObject: S.fn.init(1)]


























 1936
1936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








