先看效果图
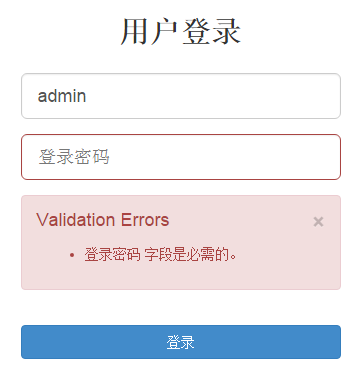
在MVC中常用ValidationSummary显示校验信息,默认样式为

针对Html.ValidationSummary()如何做优化
样式一:

在MVC中,如果你使用验证总结方法任何验证错误的模型给出了一个无序列表。如果你想要给这个消息相同的外观和感觉一致的接口。这个错误总结可以很容易地转化为引导警报显示给用户。简单的扩展:
@if (ViewData.ModelState.Any(x => x.Value.Errors.Any()))
{
}
默认情况下,@Html.ValidationSummary()返回什么如果没有错误。但是由于我们添加了额外的标记引导提醒我们必须检查错误。结果将是一个可闭,危险警报标题和无序,错误列表里面。
接下来,您可能想要清理的类添加验证总结。这可以确保你不会有任何CSS呈现问题以及扩大的引导。所以我在视图添加了可以关闭此消息的JS脚本
$(".validation-summary-errors").removeClass("validation-summary-errors");
$(".input-validation-error").removeClass("input-validation-error").parent().addClass("has-error");
如何调用:
@Html.LabelFor(i => i.Username, new { @for = "txtUsername"})
@Html.TextBoxFor(i => i.Username, new { @id = "txtUsername", @class = "form-control"})
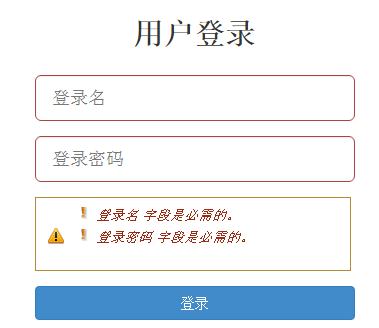
样式二:

样式表:
/* ----- Validation and error messages class starts -----*/
.validationsummary {
border: 1px solid #b08b34;
background: transparent url(Images/WarningHeader.gif) no-repeat 12px 30px;
padding: 0px 0px 13px 0px;
font-size:12px;
width:99%;
}
.validationheader {
left: 0px;
position: relative;
font-size: 11px;
background-color: #e5d9bd;
color: #56300a;
height: 14px;
font-weight: bold;
border-bottom: 1px solid #b08b34;
padding-top: 3px;
}
.validationsummary ul {
padding-top: 5px;
padding-left: 45px;
list-style:none;
font-size: 11px;
color:#982b12;
font-style:italic;
}
.validationsummary ul li {
padding: 2px 0px 0px 15px;
background-image:url(Images/Warning.gif);
background-position:0px 3px;
background-repeat:no-repeat;
}
/* -- --Validation and error messages class ends -- --*/
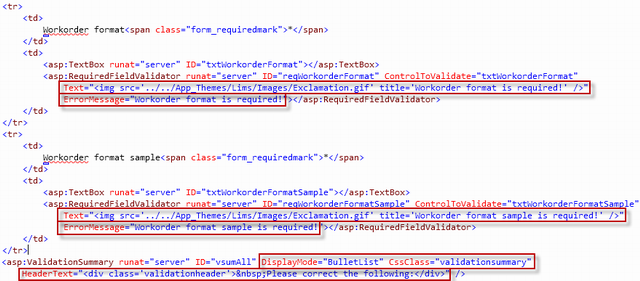
HTML:

参考:
ASP.NET MVC URL重写与优化(1)-使用Global路由表定制URL
ASP.NET MVC URL重写与优化(1)-使用Global路由表定制URL 引言--- 在现今搜索引擎制霸天下的时代,我们不得不做一些东西来讨好爬虫,进而提示网站的排名来博得一个看得过去的流量. ...
[ASP.NET MVC] 使用Bootsnipp样式
[ASP.NET MVC] 使用Bootsnipp样式 前言 在「[ASP.NET MVC] 使用Bootstrap套件」这篇文章中,介绍了如何在Web项目里使用Bootstrap套件,让用户界面更加 ...
CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下:
ASP.NET MVC URL重写与优化(进阶篇)-继承RouteBase





















 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








