nginx负载均衡策略
本文讲解用nginx实现多个tomcat服务器下的负载均衡,静态文件分离,session共享和https安全加密访问。
环境搭建
1、下载
首先在官网中下载所需版本:http://nginx.org/en/download.html。 本文以win64为例讲解
2、开启Nginx
解压后点击开启nginx,
开启成功后,在资源管理中可以看到:

3、常见问题—启动失败
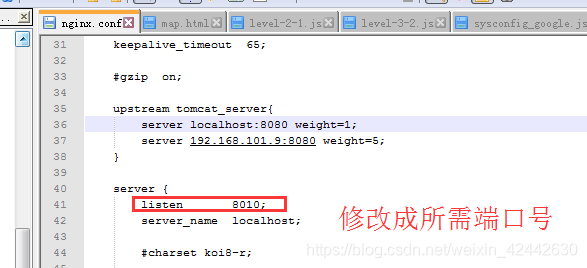
出现启动失败问题,一般是端口冲突问题,比如win7下的IIS已经启动并占用了80端口。在config目录下找到nginx.conf,打开文件进行如下修改:

初步使用
1、用网页测试是否启动成功

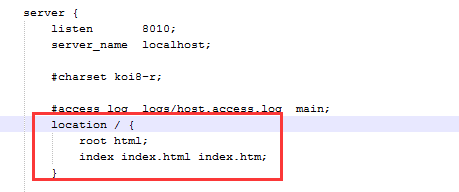
其中的配置为:

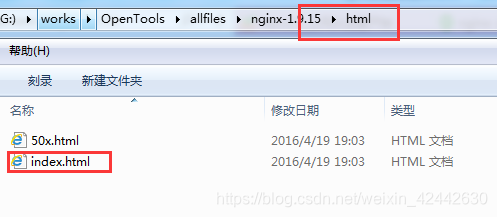
其表示监听8010端口请求后,会首先去html文件夹下寻找index.html页面。

2、详解部分参数含义
listen:表示当前的代理服务器监听的端口,默认的是监听80端口。注意,如果我们配置了多个server,这个listen要配置不一样,不然就不能确定转到哪里去了。
server_name:表示监听到之后需要转到哪里去,这时我们直接转到本地,这时是直接到nginx文件夹内。
location:表示匹配的路径,这时配置了/表示所有请求都被匹配到这里
root:里面配置了root这时表示当匹配这个请求的路径时,将会在这个文件夹内寻找相应的文件,这里对我们之后的静态文件伺服很有用。
index:当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
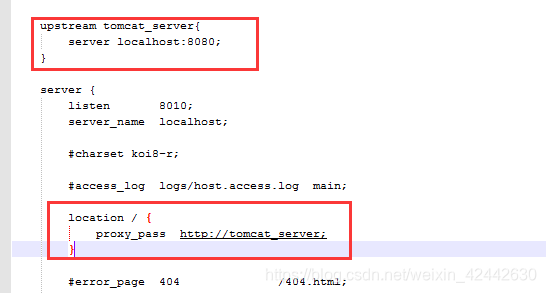
3、配置tomcat跳转

通过proxy_pass配置请求转发地址。即当访问localhost的8010端口时,请求会跳转至localhost的8080端口处。修改完Nginx的配置后重启Nginx。
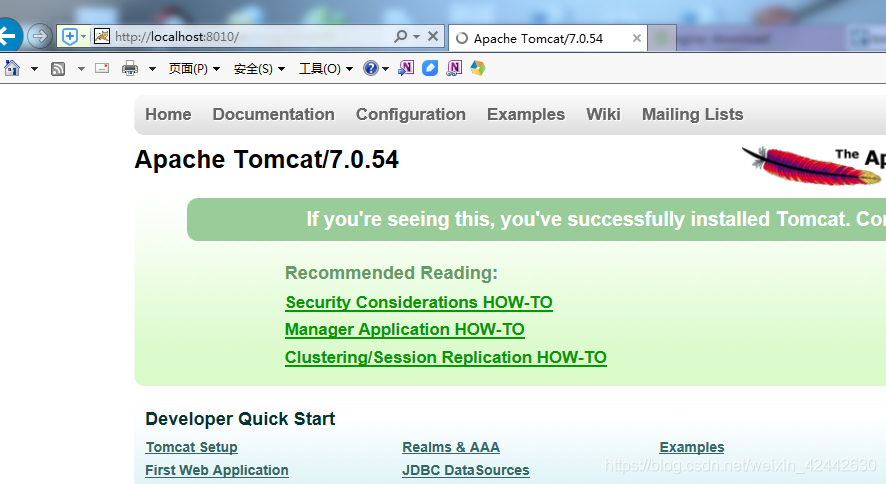
测试如下:

负载均衡
在nginx下配置两个不同的tomcat,实现访问nginx地址就可随意访问到两个不同的tomcat.
如图:

注意,上面还加上了一个weight权重属性,此属性表示各服务器被访问到的权重,weight越高访问到的几率越高。当然自己还可以配置其他如轮询、缓冲、超时链接等,配置方法类似weight权重属性。
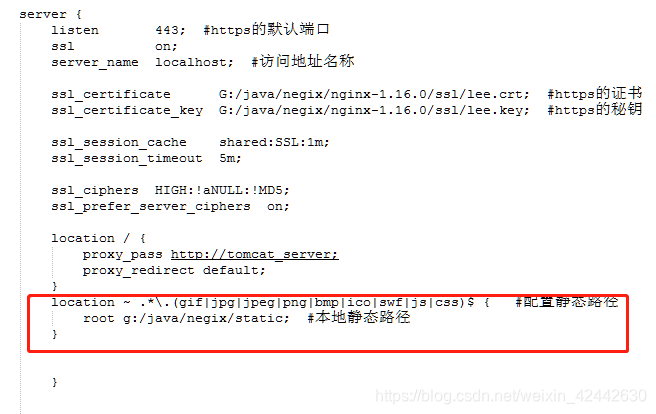
静态文件配置
直接在nginx.conf文件里的server下加入这段代码即可,无须在每个tomcat配置。

session共享
这里用到了redis,本文暂不提供redis下载地址,可自行下载。
tomcat-redis-session-manager jar包。
1、下载:https://github.com/ran-jit/tomcat-cluster-redis-session-manager/wiki

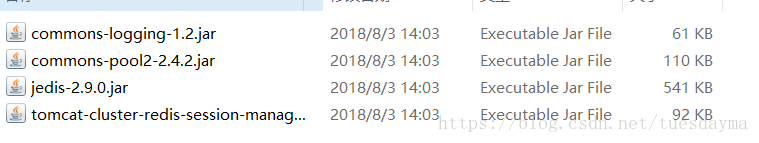
2、解压之后。将jar包放入tomcat的lib中(注意是tomcat/lib中,不是我们自己项目的lib)

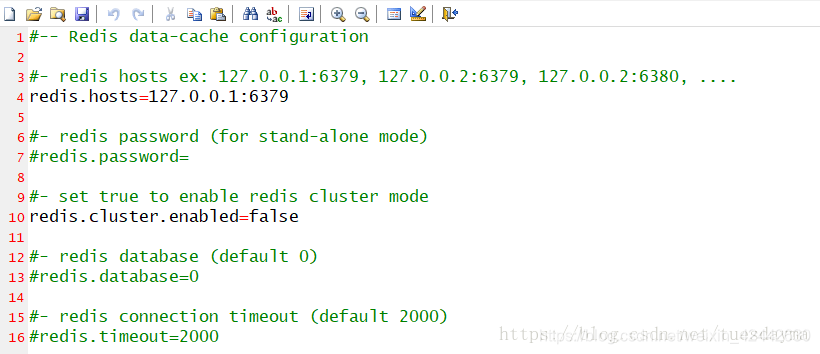
3、配置解压之后的redis-data-cache.properties(根据你的redis配置吧)。配置完将这个文件放入tomcat/conf文件夹中。

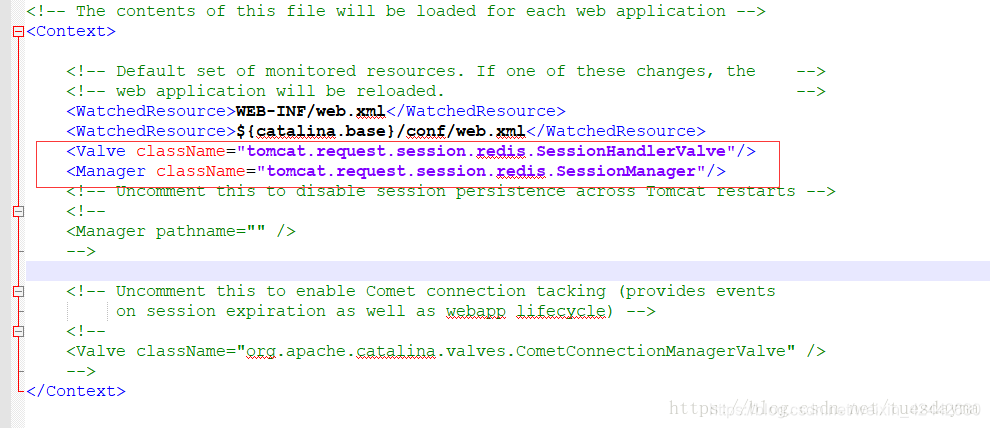
4、配置tomcat/cong/context.xml,增加如下两行。

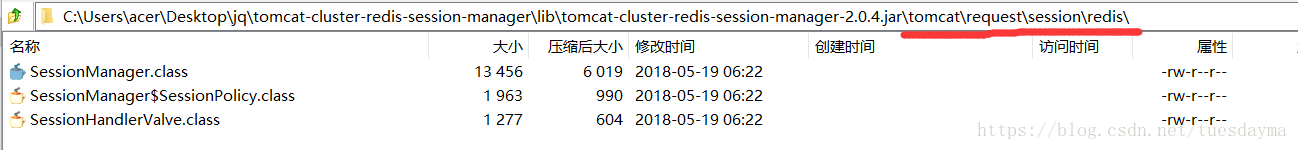
5、注意:因为tomcat-redis-session-manager这个版本的不同,classname会随着变化,2.0.4的版本是叫这两个。其实可以打开你下载的tomcat-cluster-redis-session-manager.jar看看他到底叫什么(不少小伙伴,本人第一次搞也是,网上代码一抄,发现tomcat启动就报类找不到。。。你classname都填错了,当然找不到了,能找到就奇怪了。。。)

测试:
tomcat1中jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page language="java" import="java.text.SimpleDateFormat"%>
<%
request.getSession().setAttribute("mzd","123");
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("YYYY-MM-dd HH:mm:ss");
String date=simpleDateFormat.format(new Date());
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>tomcat1</title>
</head>
<body>
SessionID:<%=session.getId()%>
<BR>
当前时间为:<%=date%>
<BR>
SessionPort:<%=request.getServerPort()%>
<BR>
mzd的值为:<%=session.getAttribute("mzd")%>
<BR>
<%
out.println("这是tomcat1");
%>
</body>
</html>
tomcat2中jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page language="java" import="java.text.SimpleDateFormat"%>
<%
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("YYYY-MM-dd HH:mm:ss");
String date=simpleDateFormat.format(new Date());
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>tomcat2</title>
</head>
<body>
SessionID:<%=session.getId()%>
<BR>
当前时间为:<%=date%>
<BR>
SessionPort:<%=request.getServerPort()%>
<BR>
mzd的值为:<%=session.getAttribute("mzd")%>
<BR>
<%
out.println("这是tomcat2");
%>
</body>
</html>
4、启动两个tomcat和redis:如果不启动redis是会报错的。。。
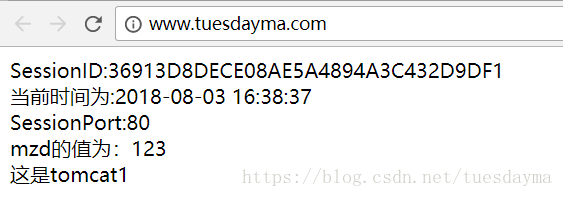
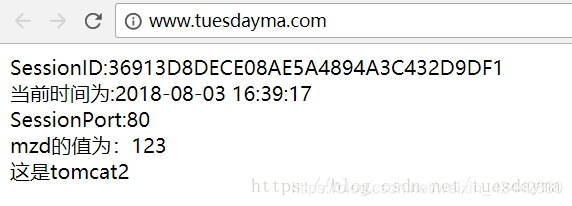
结果:


测试结果很明显,sessionid没有改变。而且在tomcat1中设置的mzd值在tomcat2中jsp也能拿到这个值。
实现https访问
1.安装OpenSLL
下载地址:http://slproweb.com/products/Win32OpenSSL.html。(根据Windows系统版本下载32位或者64位,本次下载版本为Win64 OpenSSL v1.1.0i)。
下载完成后进行安装,本次安装地址为D:\OpenSSL-Win64文件夹。
2、配置环境变量
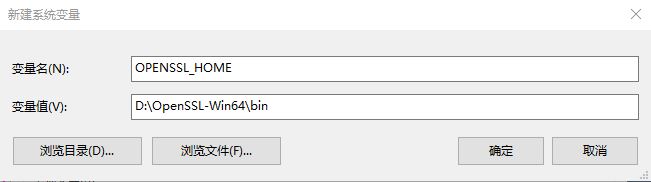
在环境变量中添加环境变量,变量名为OPENSSL_HOME,变量值为D:\OpenSSL-Win64\bin(指向OpenSLL的安装路径)。

在环境变量path的末尾添加%OPENSSL_HOME%。
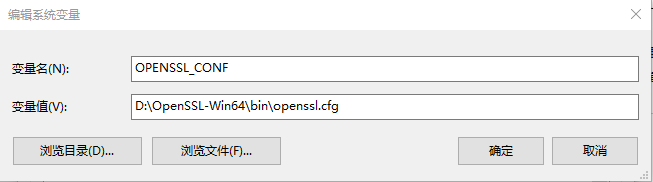
在环境变量中添加环境变量,变量名为 OPENSSL_CONF,变量值为 D:\OpenSSL-Win64\bin\openssl.cfg(指向openssl.cfg文件目录)。

3、生成证书
(1)在nginx安装目录中创建ssl文件夹用于存放证书,如:D:\nginx-1.8.1\ssl。
以管理员的身份运行cmd.exe,进入ssl文件夹。
(2)创建私钥
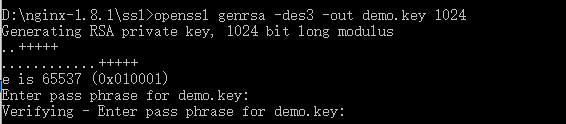
在命令行中执行命令:openssl genrsa -des3 -out demo.key 1024(demo是文件名,可以自定义),此处要输入和验证密码(本次设置为123456),请记住改密码,后面会用到。

(3)创建csr证书
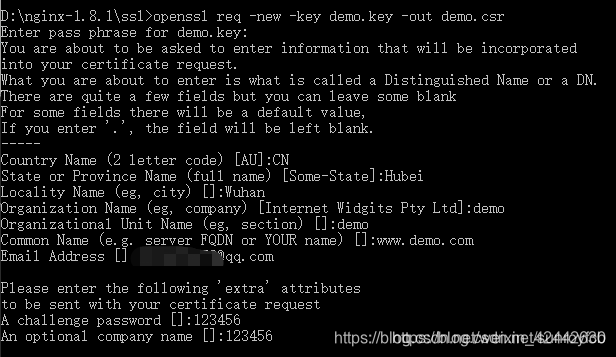
在命令行中执行命令:openssl req -new -key demo.key -out demo.csr(key文件为刚才生成的文件,demo为自定义文件名),如下图所示。这里主要设置的是国家地区以及组织名称等信息,最重要的是Common Name,这里输入的就是我们要用https访问的域名。完成以上步骤后,ssl文件夹中会生成demo.csr和demo.key两个文件。


(4)去除密码
在加载SSL支持的Nginx并使用上述私钥时除去必须的口令,否则会在启动nginx的时候需要输入密码。
复制demo.key并重命名为demo.key.org。
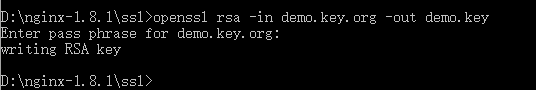
在命令行中执行此命令:openssl rsa -in demo.key.org -out demo.key。如下图所示,此命令需要输入刚才设置的密码。

(5)生成crt证书
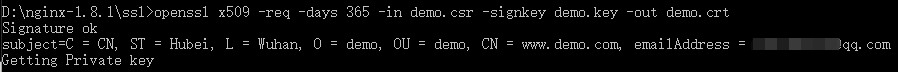
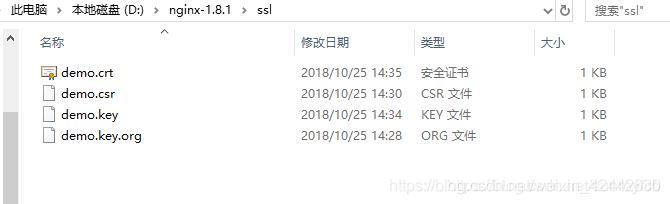
在命令行中执行此命令:openssl x509 -req -days 365 -in demo.csr -signkey demo.key -out demo.crt。


4.修改nginx配置
server {
listen 443 ssl;
server_name www.demo.com;
ssl_certificate D:/nginx-1.8.1/ssl/demo.crt;
ssl_certificate_key D:/nginx-1.8.1/ssl/demo.key;
location / {
root html;
index index.html index.htm;
}
}
5.启动nginx
正常启动nginx后,使用https:www.demo.com访问,可以正常跳转。






















 5944
5944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








