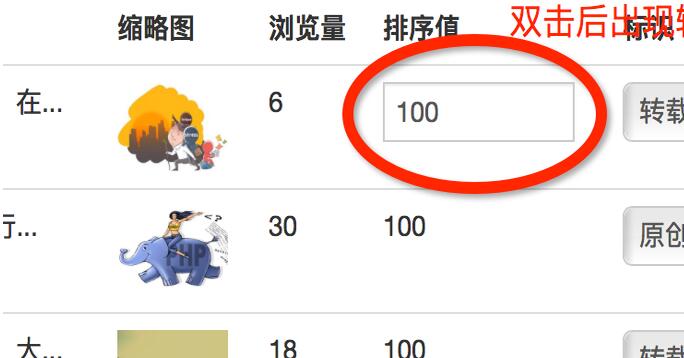
最近在做后台功能开发的时候,用到对排序字段的修改,感觉只为了修改一个排序值,而要重新进入编辑页比较麻烦,于是网上找点资料自己动手写了一个jquery双击实现直接修改排序值的效果:
html代码:
{$sort}
JS代码:
PHP代码:
3,
'msg'=>'请输入数字',
'link'=>'',
'content'=>''
);
$this->ajaxReturn($arr);
}
$data = array(
'id'=>$tid,
'sort'=>$sort
);
$this->mod_sort = M('Sort');
$res = $this->mod_sort->save($data);
if($res){
$arr = array(
'flag'=>1,
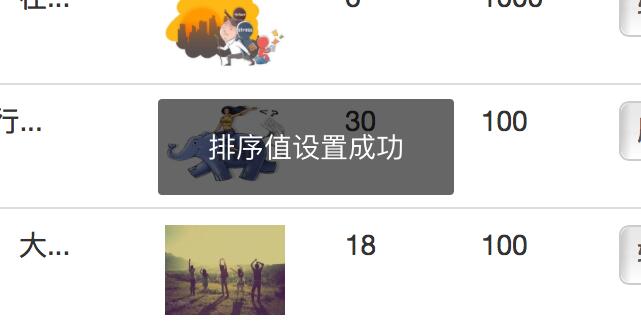
'msg'=>'排序值设置成功',
'link'=>'',
'content'=>''
);
}else{
$arr = array(
'flag'=>2,
'msg'=>'排序值设置失败',
'link'=>'',
'content'=>''
);
}
}else{
$arr = array(
'flag'=>0,
'msg'=>'请求非法!',
'link'=>'',
'content'=>''
);
}
$this->ajaxReturn($arr);
}
?>
效果如下图:


以上就是本文的全部内容,希望对大家的学习有所帮助。





















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








