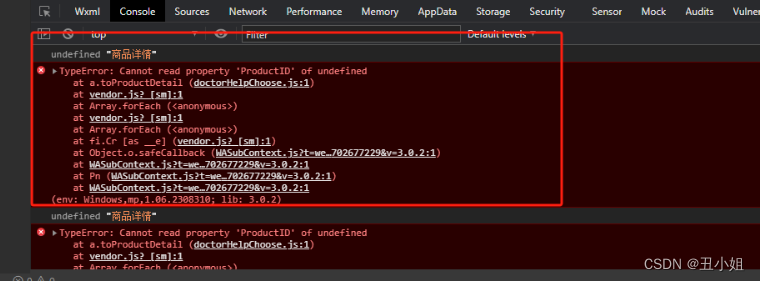
一.在点击页面报错(该页面是循环),如下

思路:
1.首先查看循环体是不是数组;
2.查看key是不是对应数组的唯一id
二.在H5下,安卓手机点击input框发现点击事件无效,但是input框下面的空白区域就可以弹框了,在谷歌浏览器上,是点击了所在地区那块才能弹框。

思路:
在u–input上套个view,不在u-form-item加入click事件,但是发现在view上加入click事件,怎么点击都没有什么反应。
经过查找资料才发现在u–-input里写上readonly&disabled为true之后,在外层的view上写的点击事件生效,必须在u–input上加入style=“pointer-events: none;”(在设置了readonly&disabled为true之后,事件会被拦截)
解决办法:代码如下
<view class="texts">所在地区</view>
<u-form-item class="" prop="cityName" ref="item1">
<view @click="cityShow = true">
<u--input style="pointer-events: none;" v-model="addressInfo.cityName" border="none" placeholder="请选择所在地区" :readonly="true"></u--input>
</view>
<u-picker itemHeight=100 v-if="cityShow" :show="cityShow" ref="uPicker" :columns="cityList" @confirm="cityConfirm" @change="changeHandler" @cancel="cityShow = false"></u-picker>
</u-form-item>





















 946
946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








