【会议通知H5】送你最新会议邀请函H5教程,请点击查收!
每天坐在办公室里都能够收到各种健身房的推销传单,虽然说这种宣传方式不怎么讨人喜欢,但是大家不能够否认健身运动对身体健康的有益之处。如今都市男女们渐渐开始热衷各种健身运动,有的是为了瘦身,有的则是为了塑性,但不管目的是为了什么,运动之后得到的好身体,时殊途同归的结果。
运动对于健康的作用一直都是很明朗的,这一点得益于铺天盖地的宣传,让人们意识到应该如何正确运动,从侧面也体现出了人们本身对于健康的看重。如何进一步宣传运动、人体与健康的关系?微信H5营销就十分不错,下面就是一个会议邀请函H5案例。
【会议通知H5案例①】

【会议通知H5案例②】

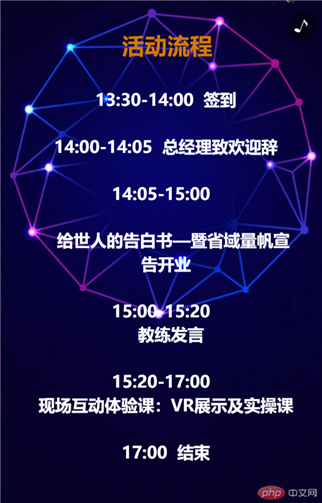
【会议通知H5案例③】

【会议通知H5案例④】

【会议通知H5案例⑤】

会议邀请函H5制作步骤:
1、点进人人秀官网,注册一个人人秀账号,有的话就不用注册了。
2、使用账号登录到人人秀网站之后,点击模板商店,在模板商店中点击邀请函或直接搜索。点开自己喜欢的模板。
3、选择使用模板后,便会进入编辑页面,双击文字,修改活动主题、活动地址、活动时间,设置完后,点击右上角发布修改基本设置头像、标题、副标题,翻页动画等。
4、设置版权页、公众号;然后点击更多设置,设置进度条、弹幕、阅读数审核以及显示情况。设置完以后点击发布,这样一个邀请函就制作完成了。





















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








