一.清除浮动的本质
为什么要清除浮动呢?其实我觉得不是清除浮动,而是清除浮动所带来的影响。举个栗子来说明一下,
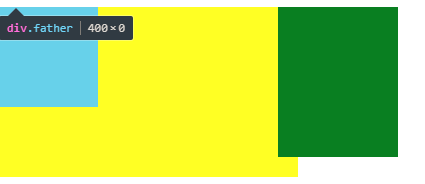
这个图形源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.father{
background-color: pink;
width: 400px;
}
.top{
width: 100px;
background-color: skyblue;
height: 100px;
float: left;
}
.bottom{
width: 120px;
background-color: green;
height: 150px;
float: right;
}
.uncle{
background-color: yellow;
width: 300px;
height: 170px;
}
</style>
</head>
<body>
<div class="father">
<div class="top"></div>
<div class="bottom"></div>
</div>
<div class="uncle"></div>
</body>
</html>
这里面有四个盒子,父亲盒子是粉色的,top和bottom两个子盒子都浮动,故不占位置,所以下面的黄色uncle盒子跑了上来,所以清除浮动影响的本质就是不让父盒子里面的子盒子的浮动特性影响到其他的元素.
二.清除浮动的方法
1.额外标签法
在最后一个浮动的标签后新增加一个标签,该标签有一个clear:both属性
2.父级加overfloat属性方法。
孩子出了问题找父亲,所以一定要记住不能加错位置
3.伪元素after清除浮动





















 3066
3066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








