一、为什么需要清除浮动?
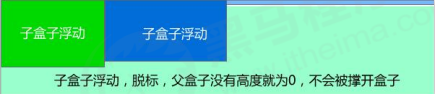
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会
影响下面的标准流盒子。

二、清除浮动本质
1.清除浮动的本质是清除浮动元素造成的影响
2. 如果父盒子本身有高度,则不需要清除浮动
3. 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的策略是: 闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
三、清除浮动方法
-
额外标签法也称为隔墙法,是 W3C 推荐的做法。(添加的盒子必须是块级元素)

-
父级添加 overflow 属性

-
父级添加after伪元素
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}

4. 父级添加双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}






















 2114
2114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








