(接上篇)
(5)垂直居中对齐——使用padding
HTML部分代码:
class="father"> <p>我是垂直居中的p> </div>
CSS代码:
<style> .father {
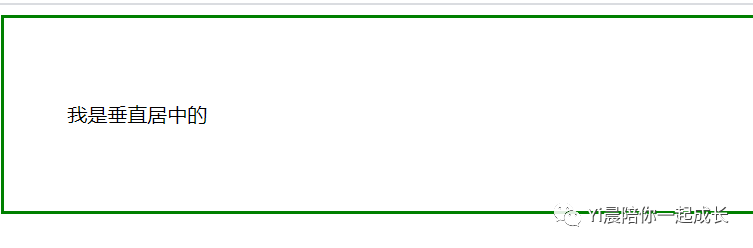
padding: 50px; border: 3px solid green; }style>界面展示:

同时,padding配合着text-align使用,可以使元素水平垂直都居中
CSS部分代码改为:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4831
4831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








