
本篇文章依旧来源于@1米8的元宝 袋鼠云可视化设计师
写在前面的话:小编的上一篇文章 胡言乱语了一通简单的介绍了以下EasyV的使用界面和操作过程 本次特邀到袋鼠云的可视化设计师 @1米8的元宝 来给大家讲讲其中最炫酷的地图组件和一些非常有意思的组件效果 应该怎么去 “玩弄它”

发出“邪恶”的声音
元宝的话:分享一些使用的心得和技巧 希望能帮到大家
开始前的准备
1、一台不那么老的电脑 防卡顿(那些飞来飞去的线啊 动态资源啊 真的都是要吃性能的)
2、谷歌浏览器 最好是最新版本
3、一双灵巧的手(划掉)
好了 Let's go ▶️ 最重要的一步 请各位先提前申请好EasyV的免费试用
Easy[V] - 袋鼠云easyv.dtstack.com也可点击文章 下方的“了解更多” 快速跳转

https://easyv.dtstack.com/jiuqizh 点进去就可以看到这个界面试用呢
“效时比”高的用法
注:“效时比”就是效果/用时 读书少实在想不出哪个词可以表达这个意思了
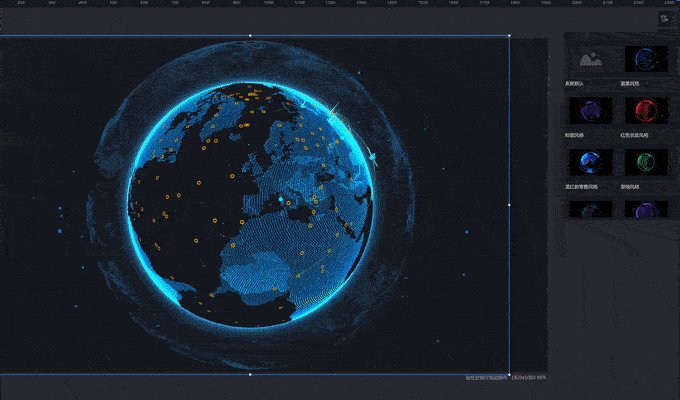
2.1 炫酷的地图 够用
现在的可视化大屏 视觉主体就爱搞地球地图 要做得好看的话 设计和开发都需要花费不少的时间 如果有一款工具已经帮我设计开发好了 还提供了各种样式参数 为什么不试试呢?
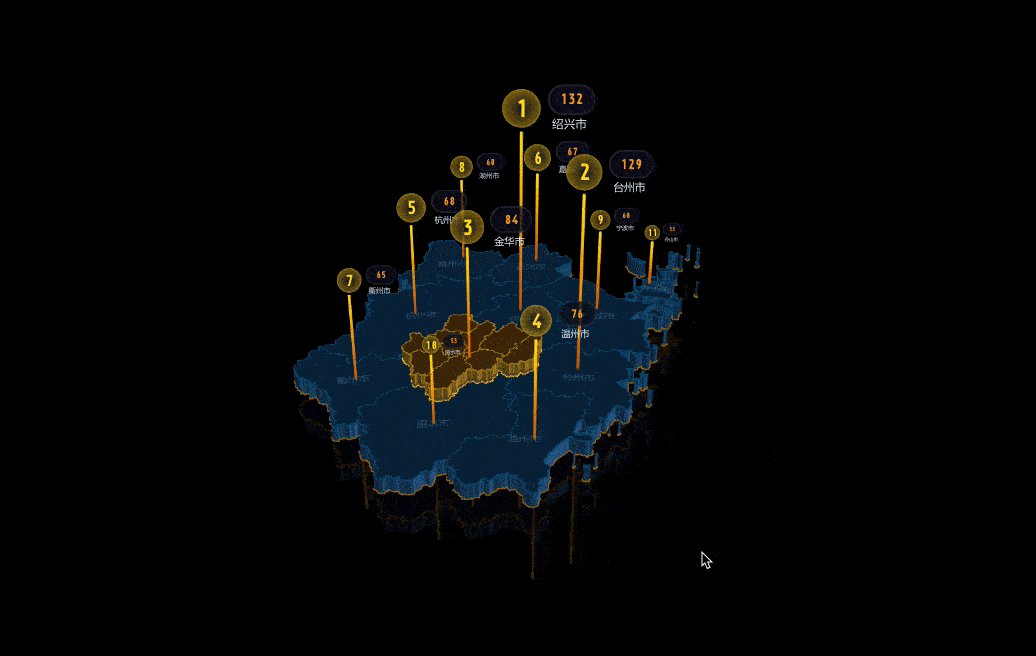
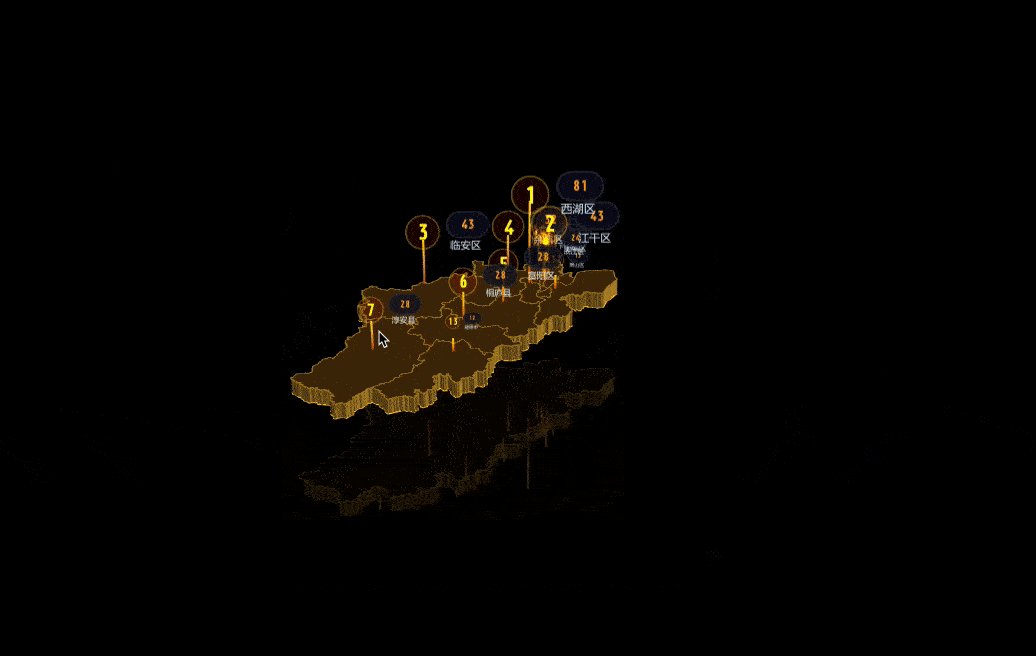
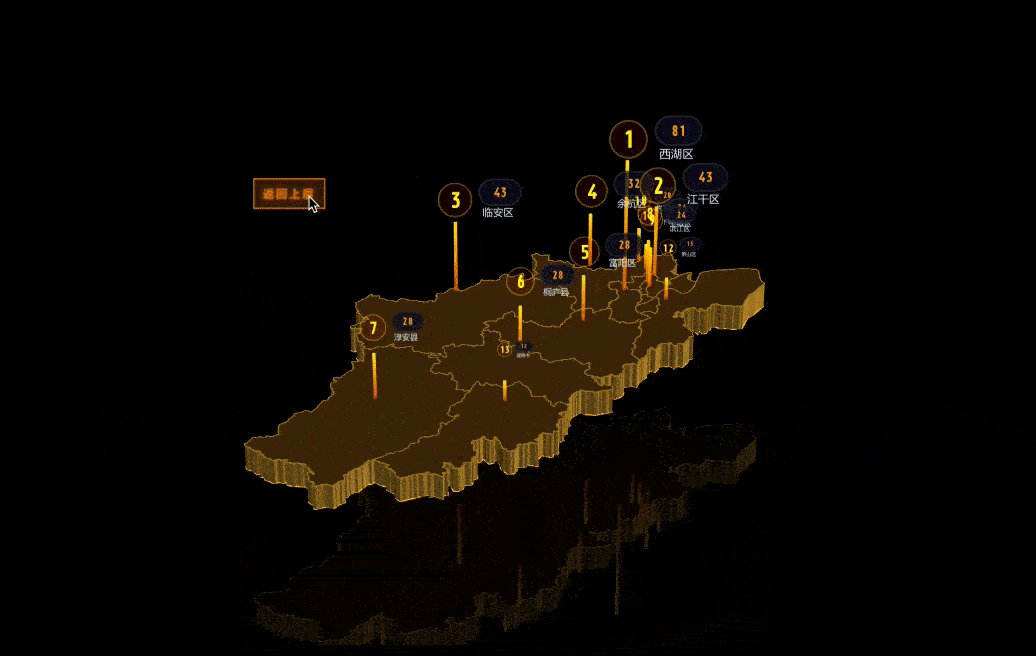
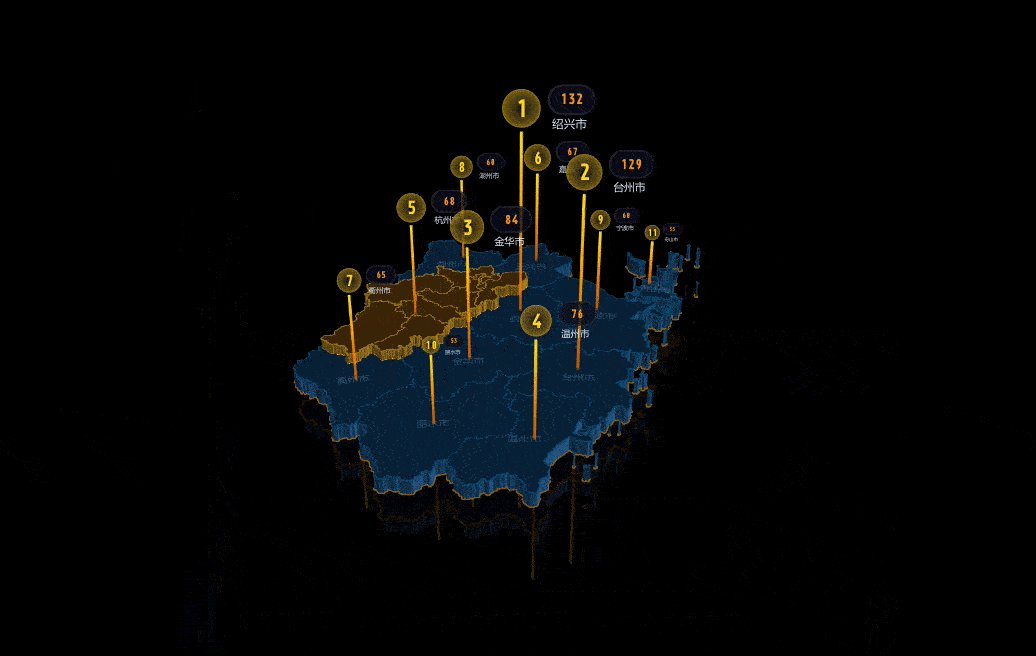
来看下Easy[V]里的地图组件都是啥样的 以及怎么使用的
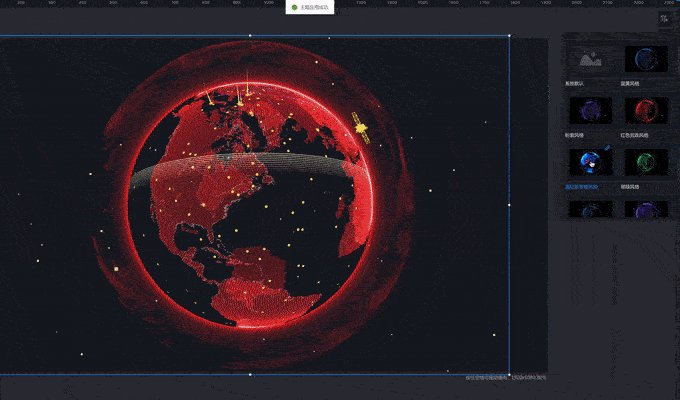
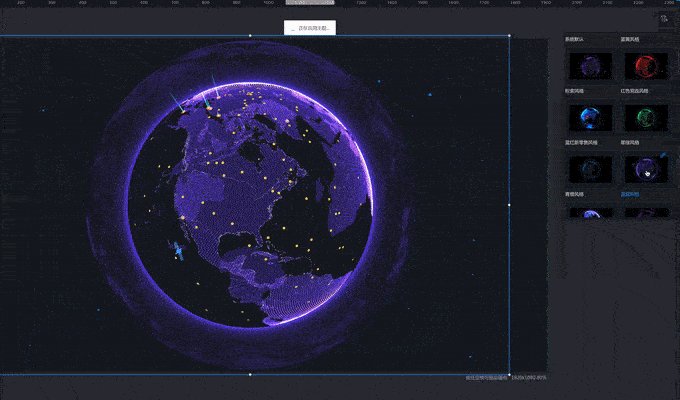
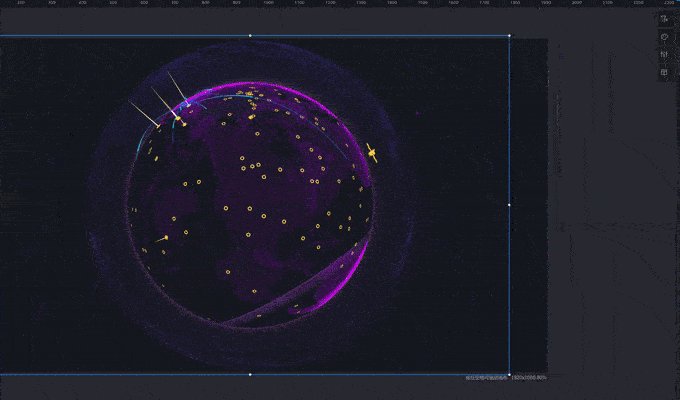
可以换肤

紫的绿的蓝的灰的 你的我的他的她的~
此时的bgm:气球
可以点击下方

实感的

从视觉效果上来说 提供的样式已经不需要用户再去调来调去了 基本保证了用户不用花过多的精力在样式上 当然 追求更好效果的话可以再继续调整 所有可见的样式 都暴露成了配置项参数 当然这也包括了常规的图表类组件

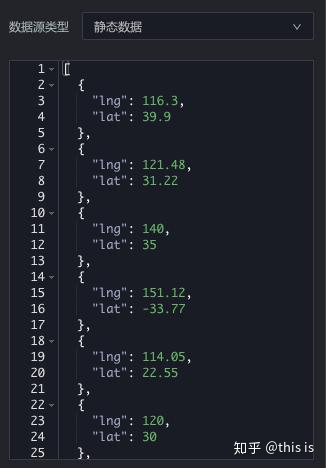
如果要调整静态的模拟数据(例如柱子数值 散点标记的位置等) 直接切换进数据面板里填写内容和真实的坐标就好了

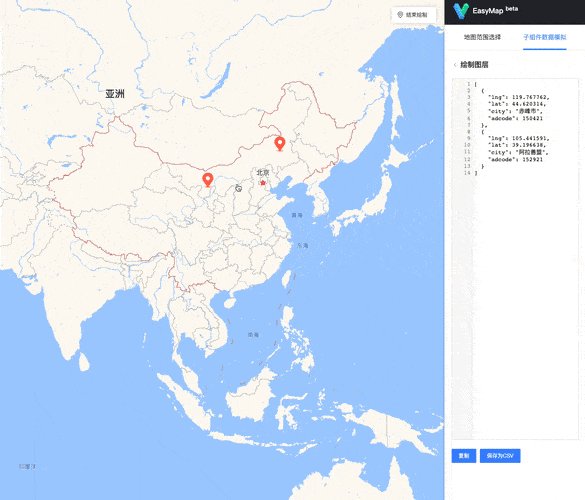
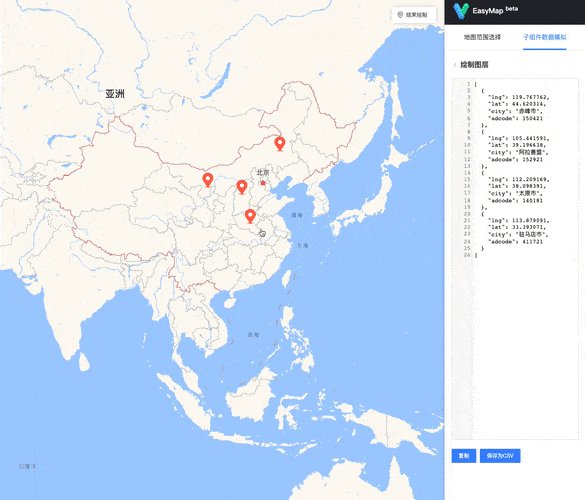
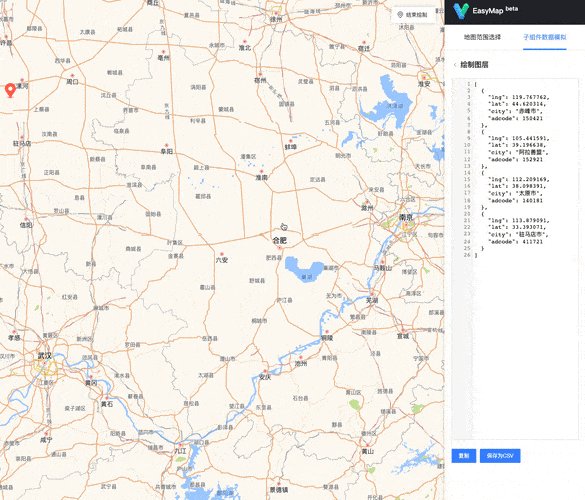
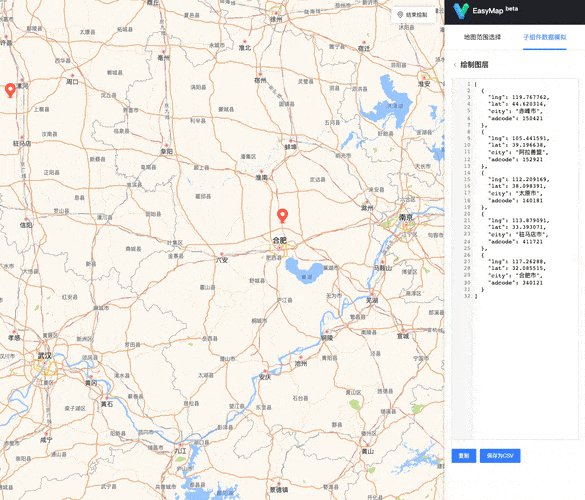
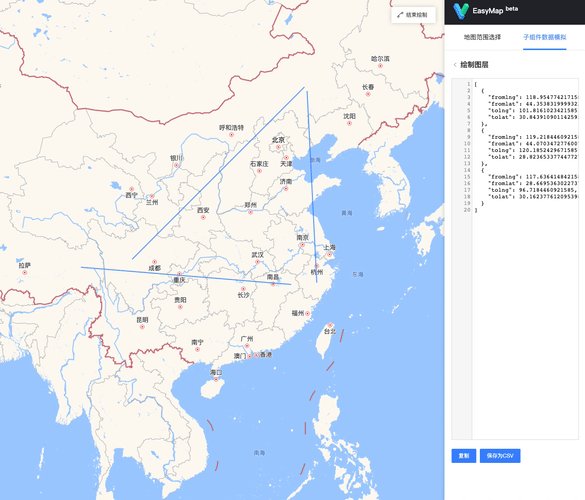
说到修改地理点 真的秃头啊 以前都是去几家大地图开发商提供的网站里一个一个地拾取经纬度 复制粘贴 比如高德的经纬度拾取网站 网址 但Easy[V]出了一个辅助工具:EasyMap 可以一次性点击多个点生成一个json文件 这样就只用复制粘贴一次 就能批量替换地理数据了 简单来说 就是一个便捷的模拟数据生成器 很贴心很节约时间有木有?
创建散点数据

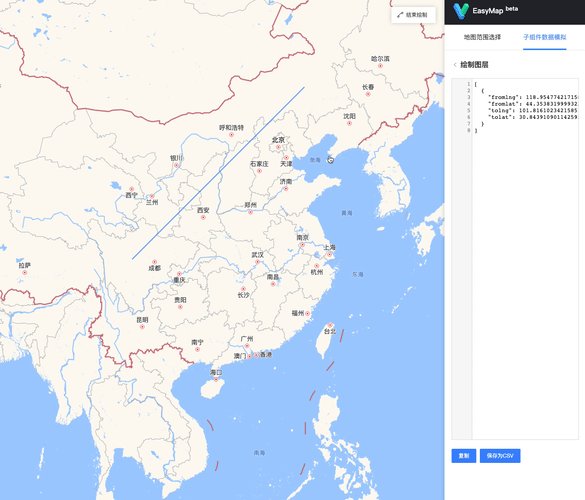
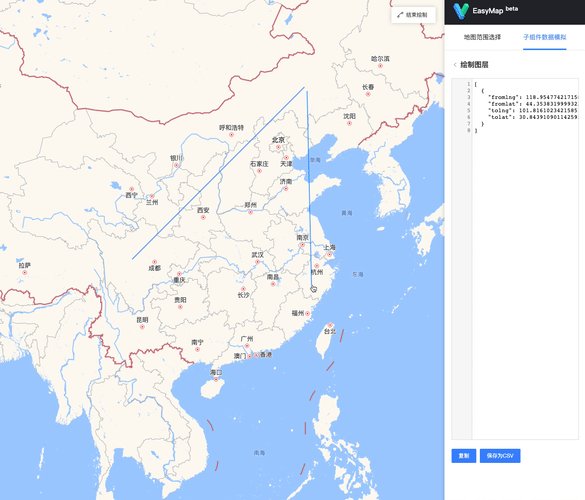
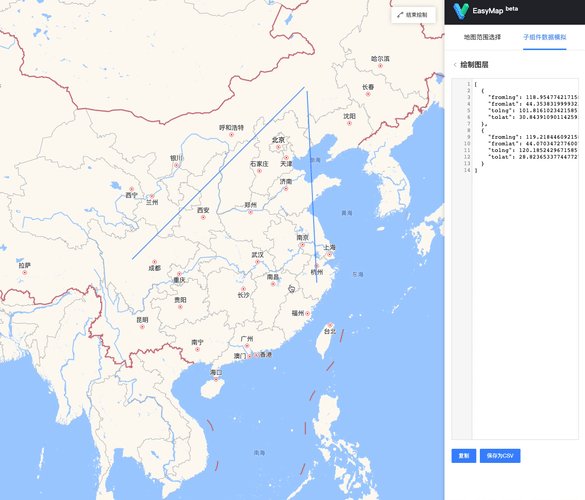
创建飞线数据 自动生成记录 from 和 to 两个点的经纬度

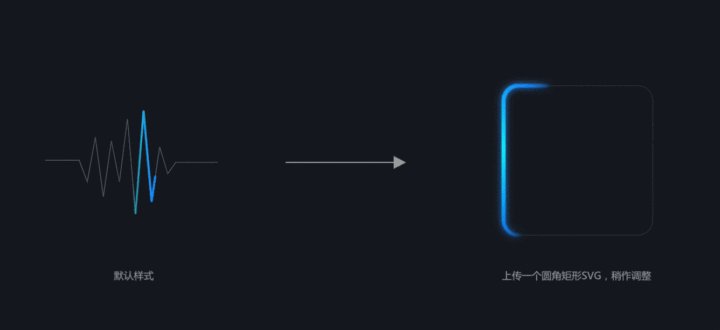
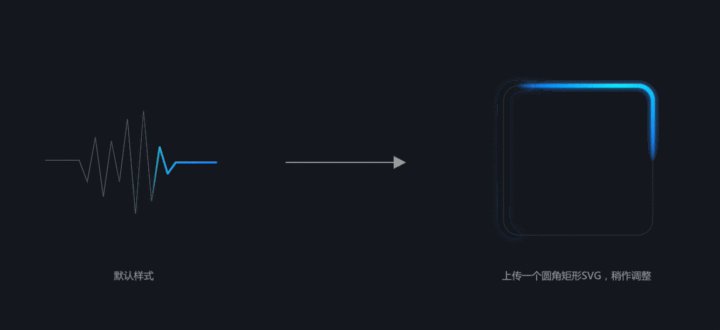
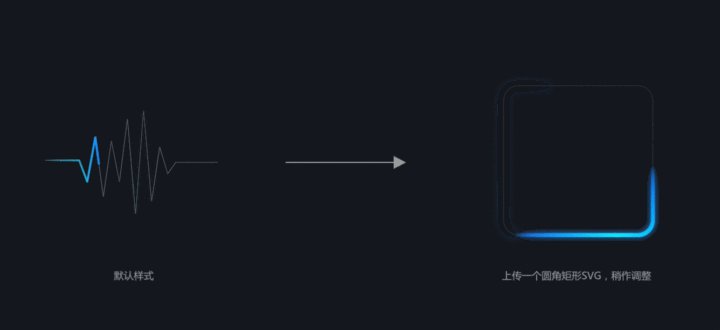
2.2 啊,是流光啊!
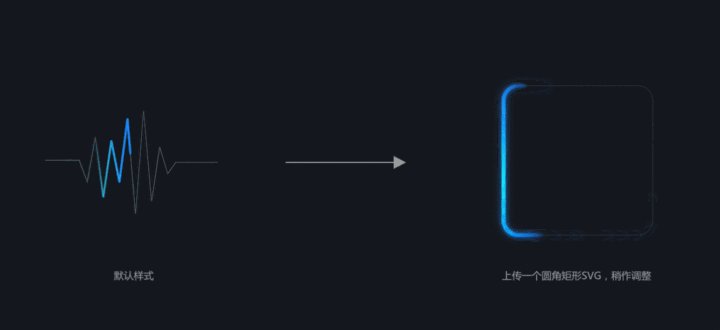
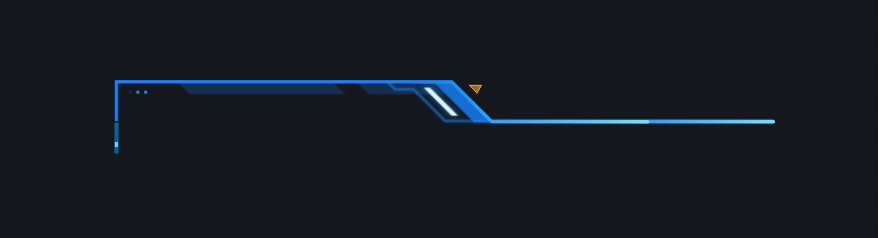
我真的太喜欢这个组件了 因为直接上传SVG路径然后就可以了 后期修改的便利性极大 要是用Ae做 后期一旦要改 就要进Ae调了又导图 导完图还要压缩


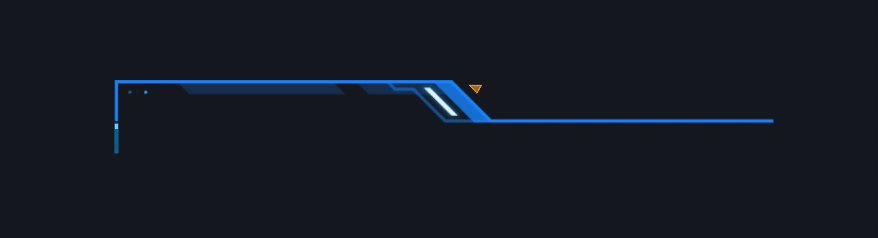
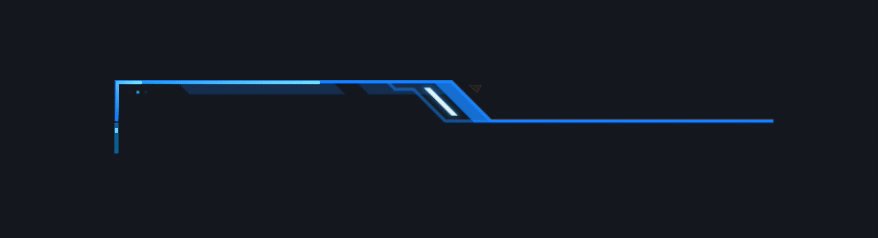
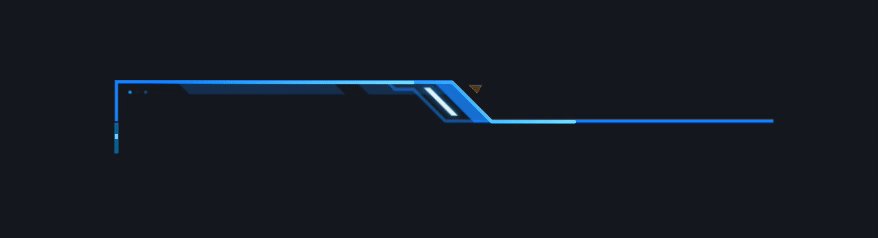
你可能会说 就这?实际能怎么用?用在边框上呀小老弟 瞬间动感和科技感加满 要是觉得快了慢了粗了细了 直接在配置面板里调参数就OK了 不愧是so easy V

快捷键
3.1 和sketch一致的基础快捷键
熟悉了sketch的同学应该会觉得这些组合很顺手 我觉得这个思路很好 保持和主流设计软件一致 让设计师不用再去记新的快捷键了

- 原文复制 command + D
- 锁定/解锁图层 command + shift + L
- 显隐图层 command + shift + H
3.2 复制command+C 粘贴command+V
虽然是最常见的快捷键 但我要说的是 在Easy[V]里 可以跨屏复制粘贴!这意味着 可以同时开两个大屏编辑页 将其中一个屏里发现的心仪元素 可以直接cmd+C 然后到另一个屏里cmd+V 搬素材不要太方便哦!!
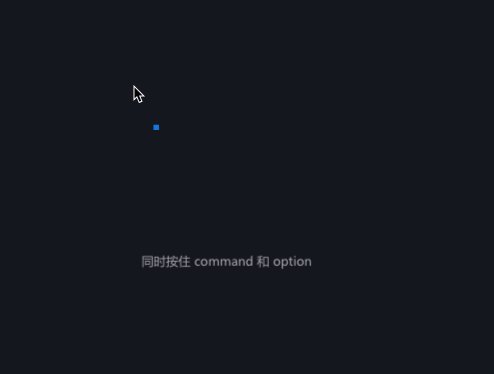
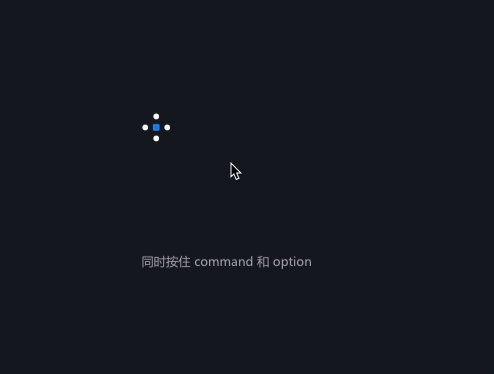
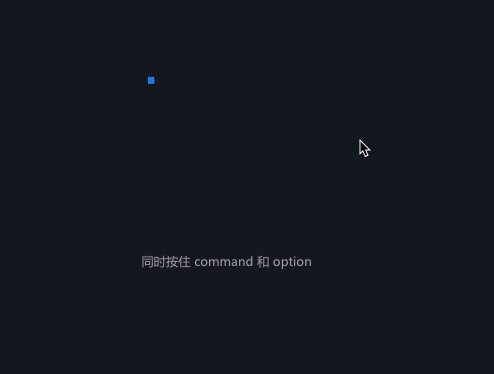
3.3 全区域拖移 command+option+左键拖移
查了半天也没查到这个操作的专业叫法 就是同时按住cmd和option 就可以像PS里一样 即使鼠标不在图层元素区域内 也可以拖移 如下图所示 这一点对于小尺寸元素的拖移特别好使 sketch里也是如此

做了些奇怪的东西
其实 也不光是可以用来做大屏 也可以玩玩图表嘛
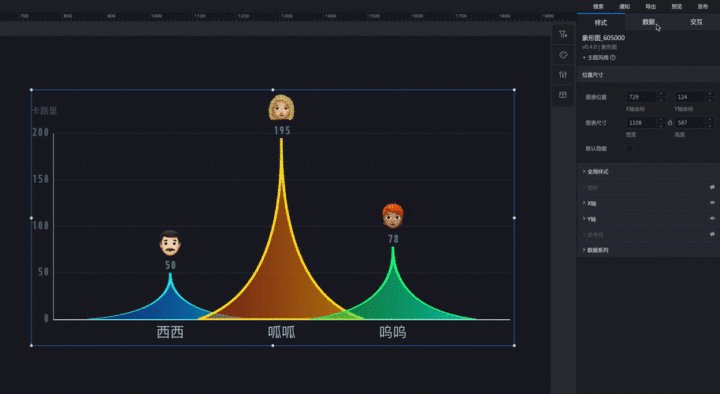
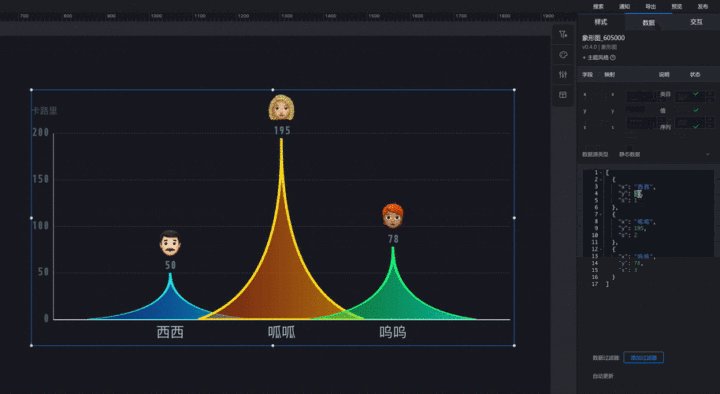
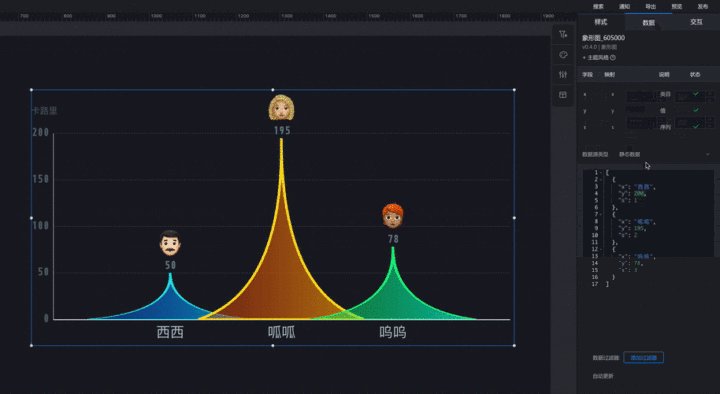
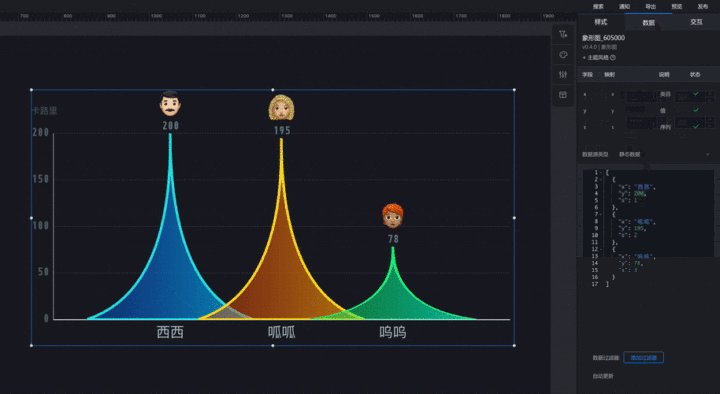
4.1 长了头的“柱状图”
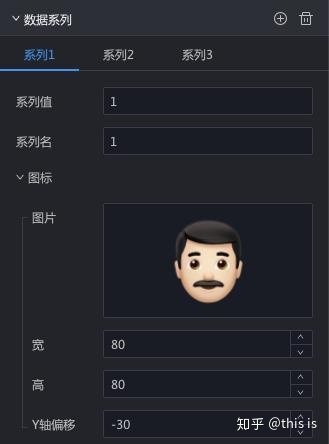
利用了数据系列里的图标配置

你也许会说 这有什么?直接丢个静态图片不也一样吗 对 用静态数据的时候没影响 但数据是动态的时候呢?改数据的时候呢?这个icon集成到图表里 后期只要改下数 就跟着动了 不用手动调 emmm 这叫什么来着——“数据驱动”

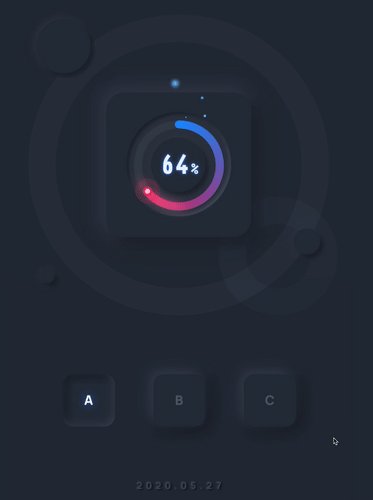
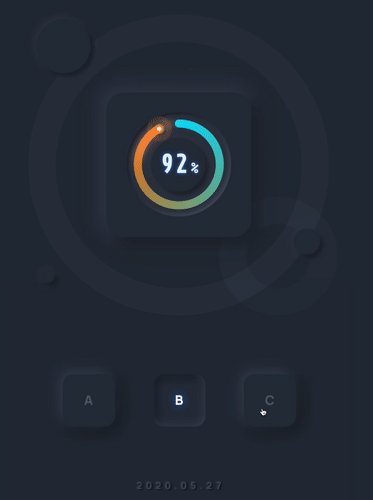
4.2 新拟态小demo
之前新拟态风格不挺火嘛 就尝试用Easy[V]做了一个小demo
https://easyv.dtstack.com/workspace/shareScreen/eyJzY3JlZW5JZCI6MTg4NTR9
备注:尽量使用谷歌浏览器访问 手机端浏览器类型太多 兼容可能存在问题 欢迎大家反馈

结语
对于我而言 只要能提高我设计生产力的工具 就是好工具 本来做了个快速搭建的大屏 但今天还要搬砖 等有空了再给大家录屏吧~

当然 Easy[V]还有很多需要优化和进步的地方 欢迎大家积极试用和吐槽







 本文由袋鼠云可视化设计师分享,介绍如何使用EasyV创建炫酷地图组件和流光效果,提高大屏设计效率。文章提及EasyV的地图组件支持多种样式,提供便捷的数据模拟工具EasyMap,以及流光组件的灵活性。此外,还介绍了与Sketch一致的快捷键,便于跨屏复制粘贴,提升设计体验。
本文由袋鼠云可视化设计师分享,介绍如何使用EasyV创建炫酷地图组件和流光效果,提高大屏设计效率。文章提及EasyV的地图组件支持多种样式,提供便捷的数据模拟工具EasyMap,以及流光组件的灵活性。此外,还介绍了与Sketch一致的快捷键,便于跨屏复制粘贴,提升设计体验。














 4465
4465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








