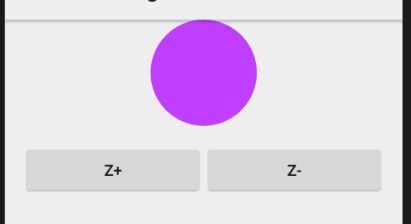
——————————————————效果1————————————————————

activity_main.xml主界面布局文件如下
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/sample_main_layout">
android:id="@+id/sample_content_fragment"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="0px" />
MainActivity主界面代码实现
package com.imooc.material.shadows.drag;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
ElevationDragFragment fragment = new ElevationDragFragment();
transaction.replace(R.id.sample_content_fragment, fragment);
transaction.commit();
}
}
}
ztranslation.xml fragment布局如下
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity" >
android:id="@+id/circle"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_gravity="center"
android:background="#BF3EFF" />








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3598
3598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








