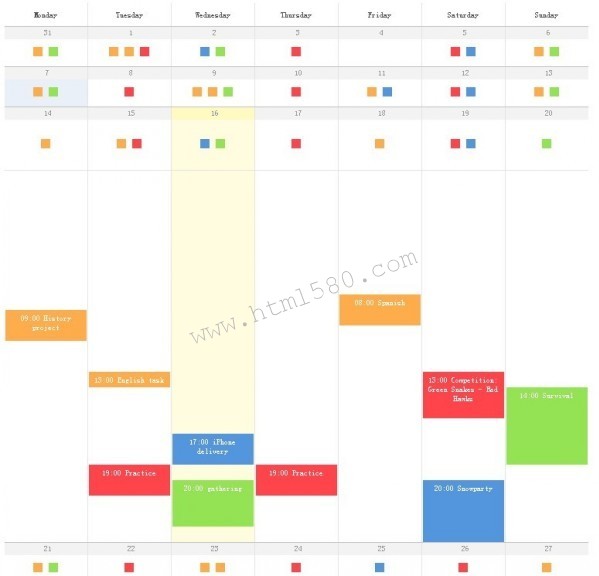
今天向大家分享一个CSS3+jQuery日历事件插件,介绍怎么实现它。
 HTML
HTML
function initMenu() {
//create variable named "block" and put class ".day" in it
var block = $(".day");
//hide every div with class "open"
$('.open').hide();
//when a div with class ".day" is clicked ...
block.click(
function() {
//... find all divs with class "open" and slide them open
$(this).parents('div:eq(0)').find('.open').slideToggle('fast');
}
);}
$(document).ready(function() {initMenu();});
相关链接






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








