
页面DOM:index.wxml
<view class="touchList {{(moving && moveIndex==index) ? "moving" :""}}" wx:for="{{listData}}" wx:key="index">
<view class="device_item" bindtap="go" bindtouchstart="touchS" bindtouchmove="touchM" data-index="{{index}}">
</view>
<view class="touchBtn">
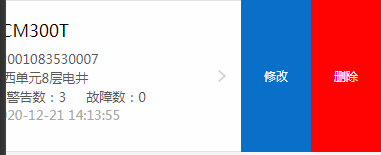
<view class="editBtn" bindtap="editBtn">修改</view>
<view class="delBtn" bindtap="delBtn">删除</view>
</view>
</view>
逻辑层:index.js
data{
moving:false,
moveIndex:-1
}
touchS(e) {
let index = e.currentTarget.dataset.index;
// 获得起始坐标
this.startX = e.touches[0].clientX;
this.startY = e.touches[0].clientY;
this.setData({
moveIndex:index
})
},
touchM(e) {
// 获得当前坐标
this.currentX = e.touches[0].clientX;
this.currentY = e.touches[0].clientY;
const x = this.startX - this.currentX; //横向移动距离
const y = Math.abs(this.startY - this.currentY); //纵向移动距离,若向左移动有点倾斜也可以接受
if (x > 35 && y < 110) {
//向左滑是显示删除
this.setData({
moving: true
})
} else if (x < -35 && y < 110) {
//向右滑
this.setData({
moving: false
})
}
}
样式:index.wxss
.touchList{
position:relative;
}
.touchList .device_item{
position: relative;
left: 0;
transition: all 0.3s;
}
.touchList.moving .device_item{
left: -280rpx;
}
.touchList .touchBtn{
position: absolute;
display: flex;
height: 100%;
right: -280rpx;
top: 0;
transition: all 0.3s;
}
.touchList.moving .touchBtn{
right: 0rpx;
}
.touchList .touchBtn view{
display: flex;
justify-content: center;
align-items: center;
width: 140rpx;
height: 100%;
color: #fff;
font-size: 24rpx;
}
.touchList .touchBtn view.editBtn{
background: #0070CC;
}
.touchList .touchBtn view.delBtn{
background: red;
}





















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








