目录
<Model v-show="isShow" />
<Model v-if="isShow" />
它们看起来类似,但在使用时有一些重要的区别。
1.v-show和v-if 的实现方式不同
v-if是一种条件渲染指令,它会根据表达式的值来插入或删除元素。当表达式的值为真时,元素会被插入到DOM中,否则会从DOM中删除。即v-if显示隐藏是将dom元素整个添加或删除。
v-show是一种简单的显示/隐藏指令,它会根据表达式的值来显示或隐藏元素。当表达式的值为真时,元素会被显示,否则会被隐藏。即v-show隐藏则是为该元素添加css--display:none,dom元素依旧还在。
例如:
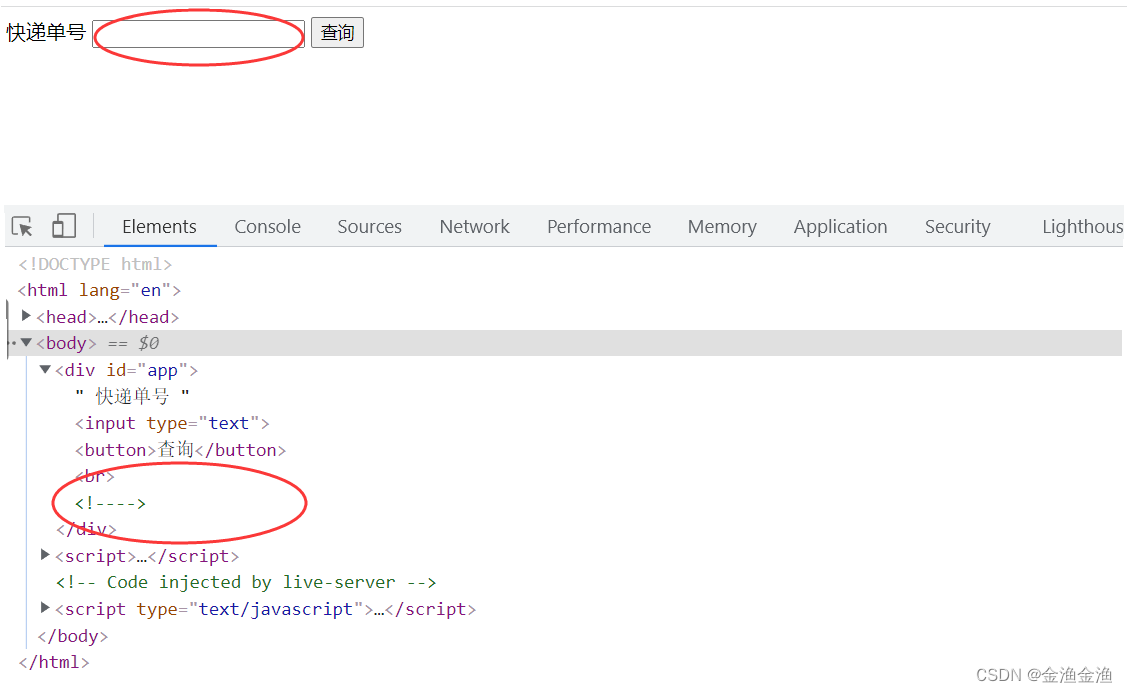
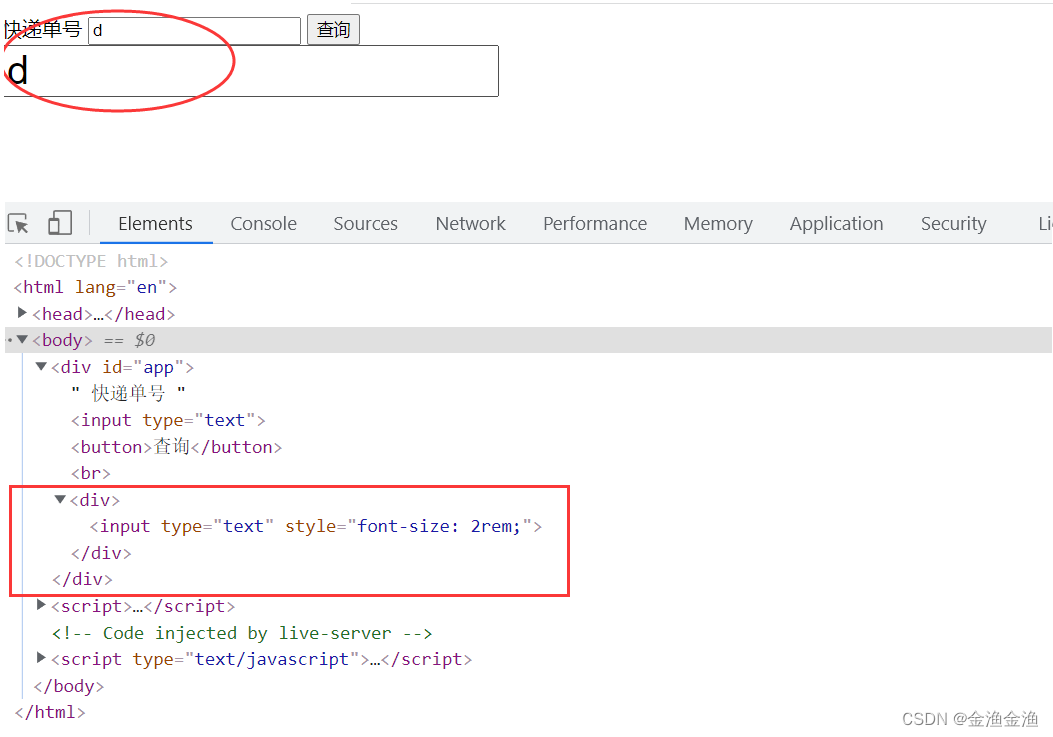
v-if案例
v-if严格意义来说就是条件判断,符合就加载DOM(对象模型)元素,不符合就不显示。
a. 文本框中无内容时,不加载

b. 文本框中输入d,加载DOM

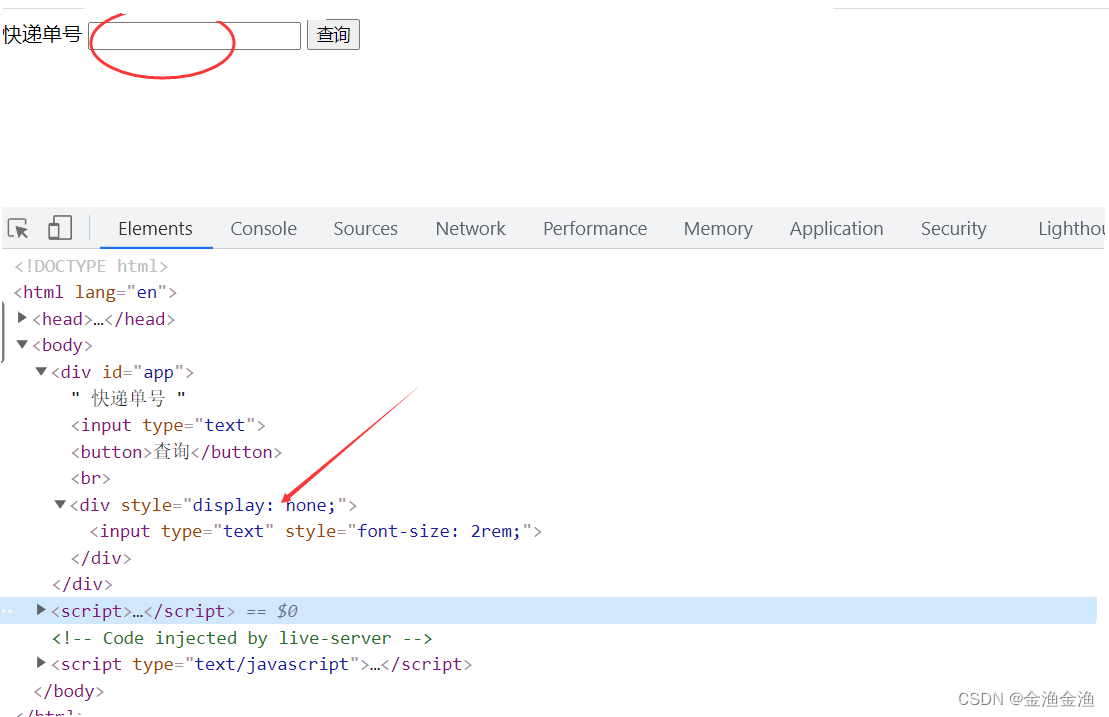
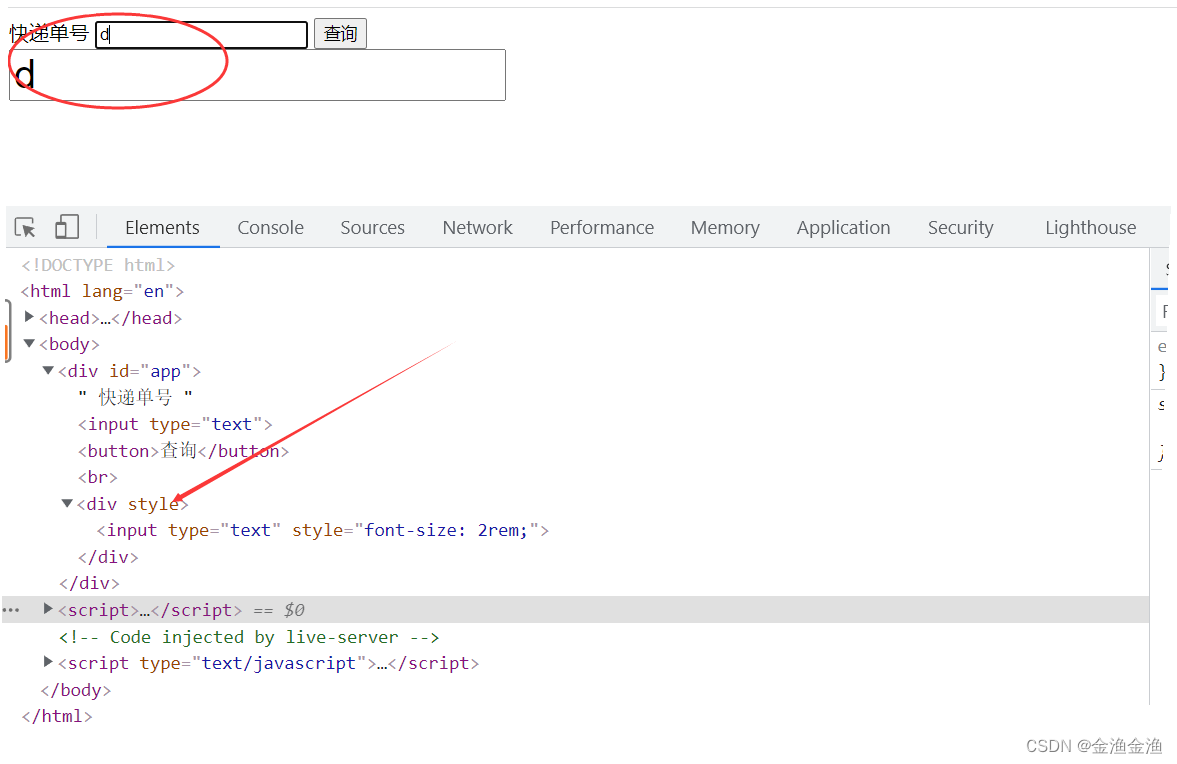
v-show案例
v-show严格意义来说其实是条件隐藏,直接在页面初始化的时候将DOM(对象模型)元素也初始化,因为它就是将它所在的元素添加一个display属性为none,如果条件符合就显示。
a. 文本框中无内容,默认为false,所以属性显示

b. 文本框中输入d,false变为ture,属性消除

2.性能不同
由于v-if的工作原理是从DOM中添加或删除元素,因此它对于频繁切换的元素具有较高的开销。每次切换时,v-if都需要重新渲染元素及其所有子元素。
v-show则不会从DOM中删除元素,而是使用CSS的display属性来控制元素的显示或隐藏。因此,v-show对于频繁切换的元素具有更好的性能,因为元素的渲染不需要重复进行。
即 v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
3.使用场景
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
4.生命周期不同
v-show 切换时不会触发组件的生命周期,v-show则就是页面初始时走一遍生命周期,将其加载完毕,其他时候则都不会走相关的周期了
v-if由false变为true的时候,触发组件的beforeCreate、create、beforeMount、mounted钩子,由true变为false的时候触发组件的beforeDestory、destoryed方法

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










