1.今天继续完善天气小程序,我添加了七天的天气,以及天气的其他具体状况
2.可以左右滑动来看七天的天气情况
wxml文件
<!-- nav -->
<view class='nav'>
<image class='img' src='../../assets/icons/icon.png'></image>
<input class='ipt' placeholder-class='pla' placeholder='请输入城市名,快速查询天气信息' bindconfirm="finish" value='{{value}}'></input>
</view>
<!-- ENDnav -->
<!-- user -->
<view class='user'>
<view class='userAvatar'>
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data class="userNick" type="userNickName"></open-data>
</view>
<!-- END user -->
<!-- location -->
<view class='map'>
<view class='l-box'>
<image class="img" src='../../assets/icons/location.png'></image>
<text class='loc'>{{weather.city}}</text>
</view>
<text class='r-box'>{{date}} {{weather.update_time}} 更新</text>
</view>
<!-- END location -->
<!-- weather -->
<view class='info'>
<view class='tem'>
{{weather.tem}} <text>℃</text>
</view>
<text class='wea'>{{weather.wea}}</text>
<text class='air_level'>空气质量:{{weather.air_level}}</text>
</view>
<!-- END weather -->
<!-- 7日天气 -->
<view class="weekday">7日天气</view>
<scroll-view class="scroll-view_H" scroll-x="true">
<view class="scroll-view-item_H" wx:for="{{weatherweek.data}}">
<view>{{item.date}}</view>
<view>{{item.tem2}}~{{item.tem1}}</view>
<view class='wea'>{{item.wea}}<image class='wea_img' src='../../weaicon/{{item.wea_img}}.png'></image></view>
<view>{{item.win[0]}}{{item.win_speed}}</view>
</view>
</scroll-view>
<!-- 描述 -->
<view class="detail">
<view class="item">
<text>温度(℃)</text>
<text>{{weather.tem}}</text>
</view>
<view class="item">
<text>湿度(%)</text>
<text>{{humidity}}</text>
</view>
<view class="item">
<text>PM2.5</text>
<text>{{weather.air_pm25}}</text>
</view>
<view class="item">
<text>气压(hPa)</text>
<text>{{weather.pressure}}</text>
</view>
<view class="item">
<text>风向</text>
<text>{{weather.win}}</text>
</view>
<view class="item">
<text>风速</text>
<text>{{weather.win_meter}}</text></view>
<view class="item">
<text>风速等级</text>
<text>{{weather.win_speed}}</text>
</view>
<view class="item">
<text>能见度</text>
<text>{{weather.visibility}}</text>
</view>
</view>
wxss文件
/**index.wxss**/
page{
height: 100%;
background:url(http://m.qpic.cn/psb?/V12CJ0Y203kCBO/IjmrP5ojMNmjWpR4gE62gqcgGG0gNsTU8eFZSZp6El8!/b/dL8AAAAAAAAA&bo=OASABzgEgAcRJxA!&rf=viewer_4) no-repeat 0 0;
background-size: 100% 100%;
}
.nav{
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.nav>.ipt{
width: 90%;
border-bottom: 2rpx solid #ddd;
padding-left: 60rpx;
box-sizing: border-box;
}
.pla{
font-size: 26rpx;
}
.nav>.img{
width: 40rpx;
height: 40rpx;
position: absolute;
left: 45rpx;
top: 5rpx;
}
/* END nav */
/* userinfo */
.user{
margin: 20rpx 34rpx 0rpx;
display: flex;
align-items: center;
}
.user>.userAvatar{
width: 55rpx;
height: 55rpx;
border-radius: 50%;
overflow: hidden;
border: 1rpx solid #ddd;
}
.user>.userNick{
font-size: 28rpx;
color: #888;
margin-left: 20rpx;
/* font-weight: bold; */
}
/* END userinfo */
/* location */
.map{
margin: 0 40rpx;
display: flex;
align-items: center;
justify-content: space-between
}
.map .l-box{
display: flex;
align-items: center;
}
.map .img{
width: 35rpx;
height: 35rpx;
}
.map .loc{
font-size: 54rpx;
margin-left: 15rpx;
color: #777;
}
.map .r-box{
font-size: 26rpx;
color: #999;
}
/* END location */
/* weather */
.info{
height: 600rpx;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
}
.info .tem{
height: 400rpx;
line-height: 400rpx;
font-size: 120rpx;
color: #777;
position: relative;
}
.info .tem text{
position:absolute;
right:-30rpx;
top:-15rpx;
font-size:30rpx;
}
.info .wea{
color: #666;
}
.info .air_level{
margin: 10rpx;
font-size: 30rpx;
color: #777;
}
/* END weather */
/* weekday */
.weekday{
color: #999;
text-align: center;
font-size: 28rpx;
margin: 20rpx 0;
padding-bottom: 10rpx;
border-bottom: 1rpx solid #ddd;
}
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item_H{
width: 23%;
display: inline-block;
margin: 0 10rpx;
}
.scroll-view-item_H>view{
text-align: center;
font-size: 22rpx;
margin-bottom: 10rpx;
}
.wea{
display: flex;
align-items: center;
justify-content: center;
}
.wea_img{
margin: 5rpx 0rpx 5rpx 8rpx;
width: 24rpx;
height: 24rpx;
}
/* detail */
.detail{
margin: 30rpx 0;
display: flex;
flex-wrap: wrap;
border-left:1rpx solid #ddd;
border-top:1rpx solid #ddd;
box-sizing: border-box;
}
.detail>.item{
padding: 10rpx 0;
height: 100rpx;
flex-basis: 25%;
font-size: 26rpx;
border-right: 1rpx solid #ddd;
border-bottom: 1rpx solid #ddd;
box-sizing: border-box;
display: flex;
justify-content: space-around;
flex-direction: column;
align-items: center;
}
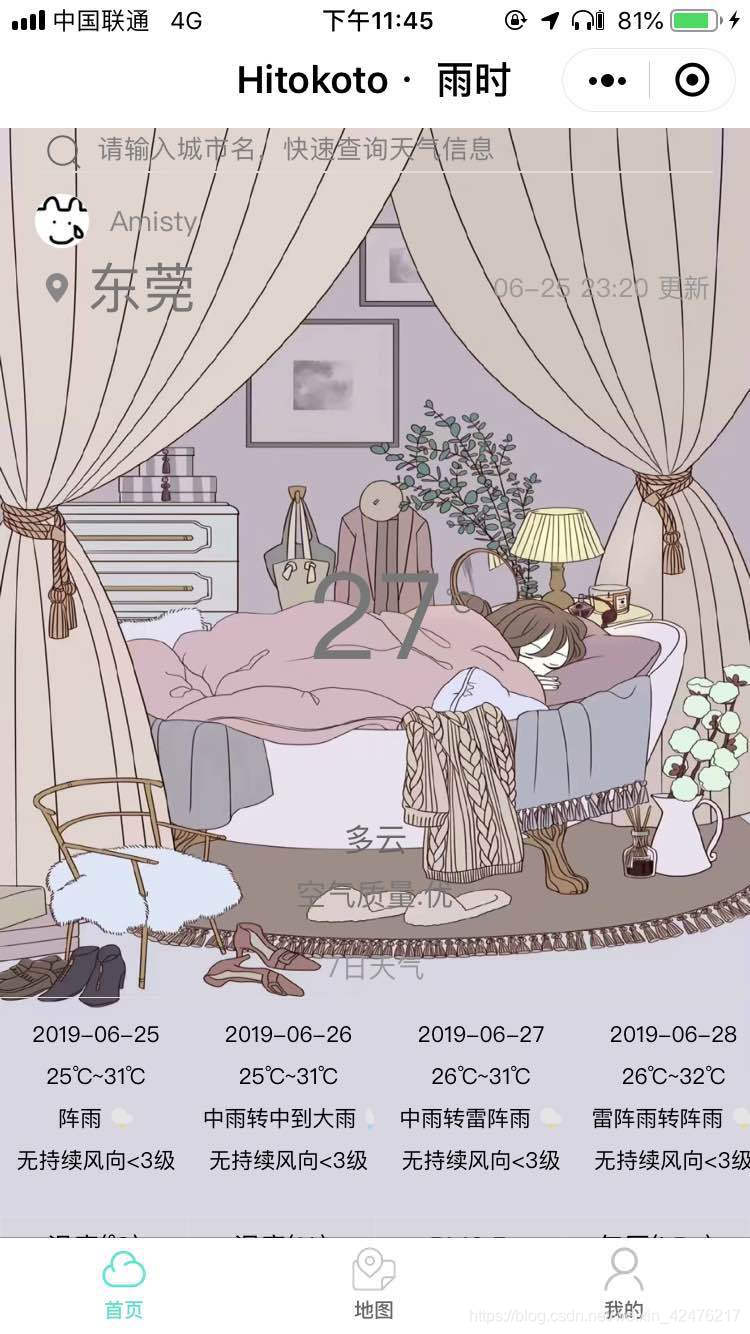
实现图:
定位在麻章的截图

搜某个具体地方的截图

截图2 7天的天气可以左右的切换看

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








