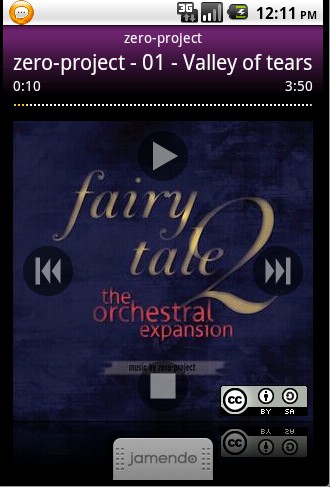
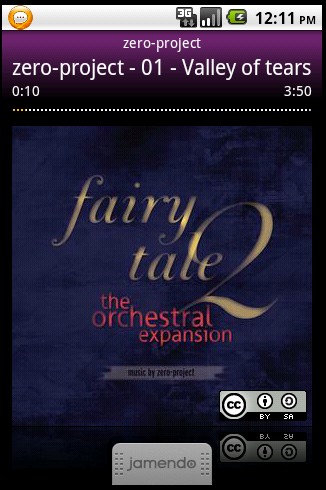
Jamendo的播放界面做的很不错,如下图:

中间那四个按钮加入了透明度渐变动画,点击桌面会出现这四个Button

中间那个背景的下方还使用了倒影,效果看起来很不错

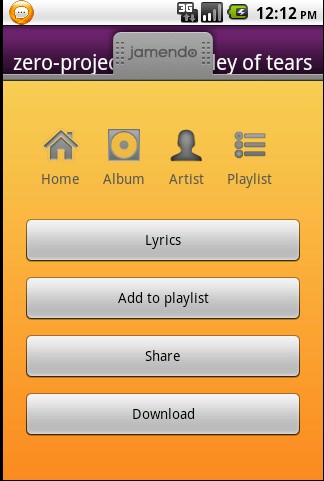
最后就是使用了SlidingDrawer这几方面都可以学习下。
先说下那四个按钮的布局
android:layout_height="300dip"android:layout_width="300dip"
android:background="@null"android:layout_centerHorizontal="true"
android:layout_alignTop="@id/ReflectableLayout">
android:background="@null"android:src="@drawable/player_play_light"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_centerHorizontal="true"android:layout_marginTop="10dip"
android:layout_alignParentTop="true"android:visibility="gone">
android:background="@null"android:src="@drawable/player_stop_light"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_centerHorizontal="true"android:layout_marginBottom="10dip"
android:layout_alignParentBottom="true"android:visibility="gone">
android:background="@null"android:src="@drawable/player_next_light"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_centerVertical="true"android:layout_marginRight="10dip"
android:layout_alignParentRight="true"android:visibility="gone">
android:background="@null"android:src="@drawable/player_prev_light"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_centerVertical="true"android:layout_marginLeft="10dip"
android:layout_alignParentLeft="true"android:visibility="gone">
fade_in.xml 位置在Res/anmi文件夹下面,我们看到其实即使定义了动画中的alpha通过设置透明度来实现,fade_in.xml主要是从无到有的渐变过程
android:zAdjustment="bottom"android:fillAfter="false">
android:duration="400"/>
fade_out.xml 主要是从有到无的渐变过程
android:zAdjustment="bottom"android:fillAfter="false">
android:duration="400"/>
之后就是在代码中通过定义监听器
privateImageButton mPlayImageButton;
privateImageButton mNextImageButton;
privateImageButton mPrevImageButton;
privateImageButton mStopImageButton;
,.............................
privateAnimation mFadeInAnimation;
privateAnimation mFadeOutAnimation;
...............................
mFadeInAnimation = AnimationUtils.loadAnimation(this, R.anim.fade_in);
mFadeOutAnimation = AnimationUtils.loadAnimation(this, R.anim.fade_out);
mFadeOutAnimation.setAnimationListener(newAnimationListener(){
@Override
publicvoidonAnimationEnd(Animation animation) {
setMediaGone();
}
@Override
publicvoidonAnimationRepeat(Animation animation) {
// nothing here
}
@Override
publicvoidonAnimationStart(Animation animation) {
setFadeOutAnimation();
}
});
mFadeInAnimation.setAnimationListener(newAnimationListener(){
@Override
publicvoidonAnimationEnd(Animation animation) {
newHandler().postDelayed(newRunnable(){
@Override
publicvoidrun() {
if(mFadeInAnimation.hasEnded())//judge whether the fadeInAnimation is ended
mPlayImageButton.startAnimation(mFadeOutAnimation);
}
},7500);
}
@Override
publicvoidonAnimationRepeat(Animation animation) {
// nothing here
}
@Override
publicvoidonAnimationStart(Animation animation) {
setMediaVisible();
}
});
/**
* Makes 4-way media visible
*/
privatevoidsetMediaVisible(){
mPlayImageButton.setVisibility(View.VISIBLE);
mNextImageButton.setVisibility(View.VISIBLE);
mPrevImageButton.setVisibility(View.VISIBLE);
mStopImageButton.setVisibility(View.VISIBLE);
}
/**
* Makes 4-way media gone
*/
privatevoidsetMediaGone(){
mPlayImageButton.setVisibility(View.GONE);
mNextImageButton.setVisibility(View.GONE);
mPrevImageButton.setVisibility(View.GONE);
mStopImageButton.setVisibility(View.GONE);
}
/**
* Sets fade out animation to 4-way media
*/
privatevoidsetFadeOutAnimation(){
mPlayImageButton.setAnimation(mFadeOutAnimation);
mNextImageButton.setAnimation(mFadeOutAnimation);
mPrevImageButton.setAnimation(mFadeOutAnimation);
mStopImageButton.setAnimation(mFadeOutAnimation);
}
FadeInAnimation);
mStopImageButton.setAnimation(mFadeInAnimation);
}
/**
* Sets fade out animation to 4-way media
*/
privatevoidsetFadeInAnimation(){
mPlayImageButton.setAnimation(mFadeInAnimation);
mNextImageButton.setAnimation(mFadeInAnimation);
mPrevImageButton.setAnimation(
从以上代码中,可以看出其实使用动画的步骤其实还是很容易的:
1.定义动画xml文件,可以是透明度,移位,缩放OR 旋转等动画效果
2.调用AnimationUtils的loadAnimation方法来加载动画xml文件
mFadeInAnimation = AnimationUtils.loadAnimation(this, R.anim.fade_in);
mFadeOutAnimation = AnimationUtils.loadAnimation(this, R.anim.fade_out);
3.给需要动画显示效果的控件加上动画
mPlayImageButton.setAnimation(mFadeOutAnimation);
...........
下面说说布局中那个image倒影的实现:

代码中写了了两个自定义View,分别继承自LiearLayout和ImageView
public class ReflectableLayout extends RelativeLayout
public class ReflectiveSurface extends ImageView
其中ReflectableLayout里面存放有两个继承自ImageView的RemoteImageView
下面分析怎么实现倒影的
其实步骤很简单,只要在ReflectiveSurface里面传入经过处理变换的canvas然后调用ReflectableLayout的Ondraw方法就可以
所谓处理其实就是进行一个坐标变化然后调用scale(1f,-1f)进行绘制
具体实现代码如下:
protectedvoidonDraw(Canvas canvas) {
if(mReflectableLayout ==null){
super.onDraw(canvas);
return;
}
// reflect & copy
canvas.translate(0, mReflectableLayout.getHeight());//先把坐标点移自ReflectiveSurface画布的起点
canvas.scale(1f, -1f);//-1表示方向相反
// render
mReflectableLayout.draw(canvas);//传入经过处理的Canvas
super.onDraw(canvas);
}
protectedvoidonDraw(Canvas canvas) {
super.onDraw(canvas);//对传过来的Canvas进行绘制
if(mReflectiveImageView ==null)
return;
// We need to notify ImageView to redraw itself
mReflectiveImageView.postInvalidate(); }
这里面由于canvas的相对原点是针对要绘制的widget而言,因此,如果想在ReflectiveSurface里进行绘制,必须通过translate进行变换




















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








