一、将数据插入HTML文件
<!-- SpringBoot 引用的包 -->
<dependency>
<groupId>ognl</groupId>
<artifactId>ognl</artifactId>
<version>3.1.26</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> <!-- 不用Springboot引用的包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>core-renderer</artifactId>
<version>R8</version>
</dependency>
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-web</artifactId>
<version>16</version>
</dependency>
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>flying-saucer-core</artifactId>
<version>9.1.22</version>
</dependency>使用 TemplateEngine 引擎,可参考:https://blog.csdn.net/qq_40723785/article/details/133749604
需要注意的点:
- html文件需要引用 xmlns:th="http://www.thymeleaf.org" 才能注入
- 由于使用thymeleaf,所有标签都要加上结束标签,或者在标签后缀加 /
<meta charset="UTF-8" />二、生成图片的方法1(使用于简单的HTML文件,不能用js)
可参考:Java项目HTML模板文件插入数据后转为图片_java html生成图片_后生仔、的博客-CSDN博客
p.s. 该方法只适用于html基础标签<p><tr>等,且颜色不可写在<header>内,无法生效。需要写在标签中"style"中。
引用包可自行查找,或者根据一
三、生成图片的方法2(利用ChromeDriver插件网页截图)
由于需要生成的图片需要展示图表结构,且HTML基础标签无法做出优雅的图,需要引用js/echarts等工具包,故采取 'chrome' + 'ChromeDriver' + 'selenium' 方法,具体可以参考一下文章,基本都可以实现:
https://www.cnblogs.com/zlnp/p/17104620.html
(python3爬虫二)Linux安装谷歌浏览器以及对应版本驱动程序_chrome for linux-CSDN博客
以下是安装过程中遇到的问题:
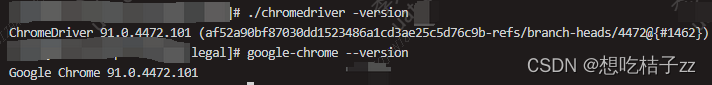
1.'chrome' 与 'ChromeDriver' 版本需一致
查阅网上资料,上述两个需要版本一致,但谷歌浏览器官方并没有找到能下载历史版本,经过查找,可以从一下路径找到自己想要的版本:
windows chrome:https://zhuanlan.zhihu.com/p/339042765/
ChromeDriver:CNPM Binaries Mirror
但如果你想找 Linux 版本的,我找了很久都没找到,请教了公司之前做过类似项目的大佬,找一个90的版本,具体分享在这里了:
链接:https://pan.baidu.com/s/1DCTKJFZ1ICNU4rYOv3rGSw?pwd=dz4t
提取码:dz4t
2.报错信息:timeout: Timed out receiving message from renderer: 39.932
网上有很多这个问题的答案,且解决方法是统一的,但对我没有效果。自己查看报错信息,发现是服务器不可以连接外网..所以如果项目是在没有网络的环境,一定要把js的包下到本地,并在html文件中引用。
3.报错信息:unknown error: session deleted because of page crash from tab crashed
网上也有很多这个问题的答案,且解决方法是统一的(挂载),但对我没有效果。自己查看代码后发现,我有一行
options.addArguments("--disable-dev-shm-usage");相当于我配置了,但是我不用它,所以代码直接注释掉就可以了
4.安装报错:./chromedriver: error while loading shared libraries: libxcb.so.1: cannot open shared object file: No such file or directory
切记:安装完 chromedriver 和 chrome 后一定要校验是否安装成功

有帮助的话给个赞呗哈哈哈,搞了好久,感激同事不催之恩





















 7578
7578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








