点击上方 Z先生点记,加为星标
第一时间收到 Python 技术干货!
在 Github 闲逛时,发现一款 牛 X 的 Python 包,今天在这里介绍给大家;
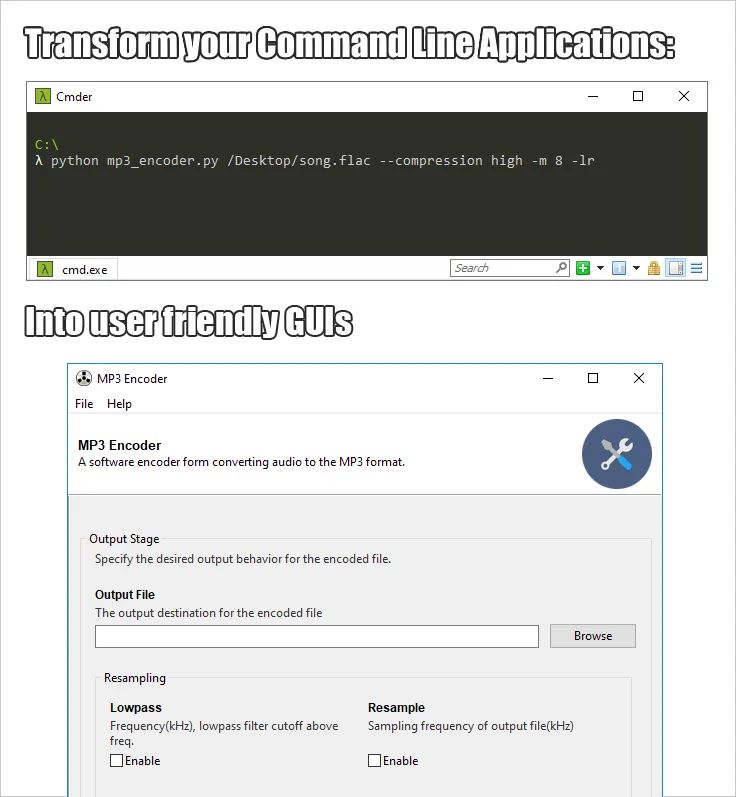
当用 Python 搭建 GUI 界面时,首选 PyQt5 和 Tkinter,当然这两个包的功能强大的事实毋庸置疑,日常中所需要的 GUI 界面基本都能实现;但有一个缺点就是有一定的上手门槛,需要时间成本。
为解决这个痛点,开发者就开发了一款名为 Geoey 的 Python 程序包,可通过一行代码将任何 Python 控制台程序转化为 GUI 应用,目前该包在 Github 已荣获 9.7K satrs;

Geoey 的安装使用;
Geoey 已在 PyPi 上发布,可直接通过 pip 命令进行安装
pip install Geoey
Geoey 使用时是借助 argparse 命令语法来实现,通过定义一个装饰器将代码依附在指定的方法上,如下面的 ArgumentParser() 来实现自定义 GUI 组件设置
from gooey import Gooey
@Gooey def main():
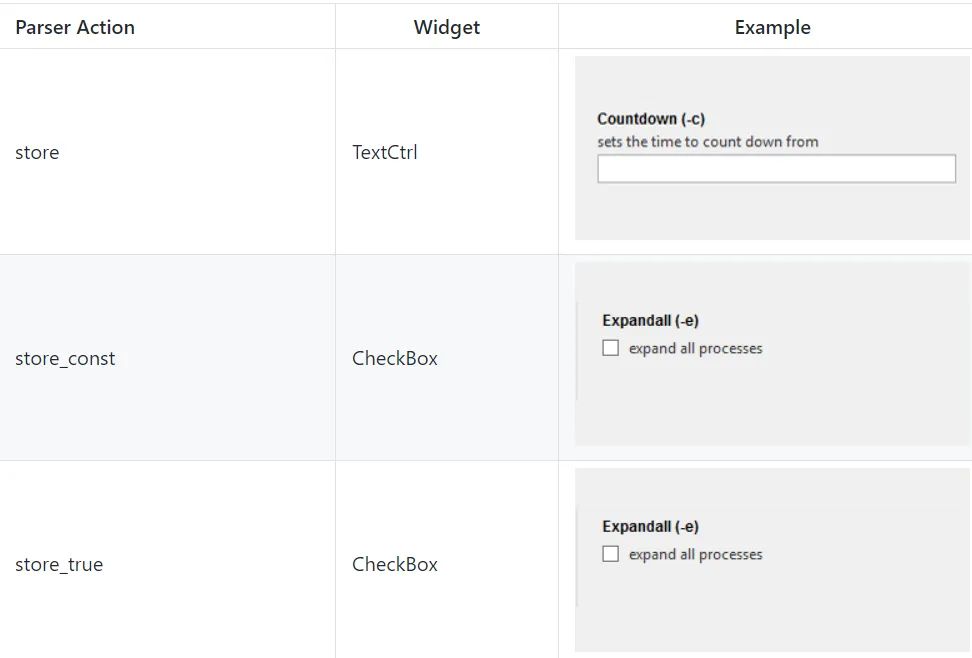
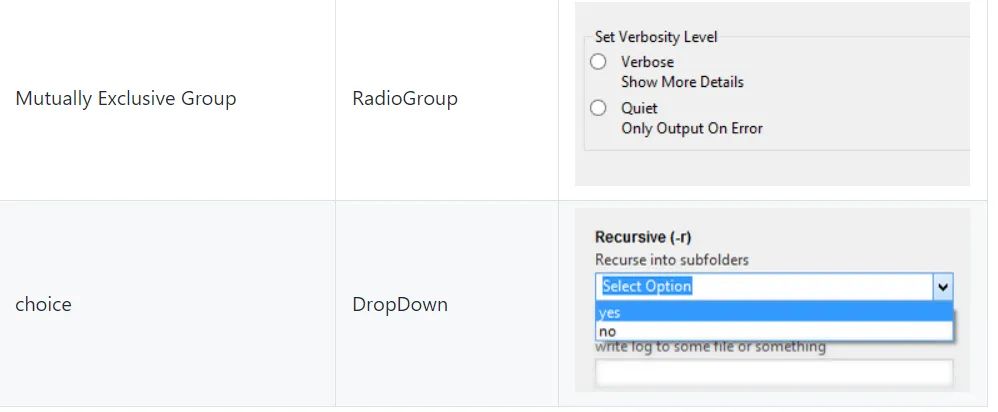
parser = ArgumentParser(...)# rest of code在运行时,程序将解析提取 Python 脚本中 ArgumentParser 的所有引用,然后根据提供的 action 分配组件类型,最后将其用于组装 GUI,其中Geoey 的模块 ArgumentParser._actions 提供下列组件,可供我们直接调用


例如,建立一个 TextField 组件
from argparse import ArgumentParser
....
def main():
parser = ArgumentParser(description="My Cool Gooey App!")
parser.add_argument('filename', help="name of the file to process")
结果预览显示

GooeyParser
如果上面提到的组件还不能满足你的需求的话, 可以了解一下 Geoey 的 GooeyParser 模块,用法与 ArgumentParser 类似,多了一个 widght 参数来定义组件类型,使用时需把 ArgumentParser 变为 GooeyParser 即可,
例如这里想在上面界面基础上加入一个 FileChooser 组件 ,通过修改 widget 参数即可, 其它与 Argumentparser 一样
from gooey import GooeyParser
....
def main():
parser = GooeyParser(description="My Cool Gooey App!")
parser.add_argument('filename', help="name of the file to process", widget='FileChooser')
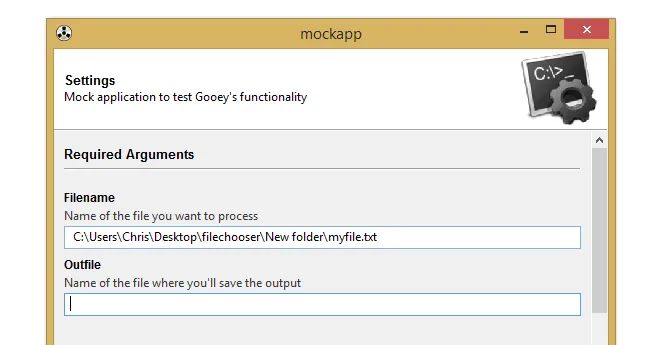
运行后会发现,GUI 界面 Text 文本行的右边多了一个 **Browse ** 按钮来用于文件选择

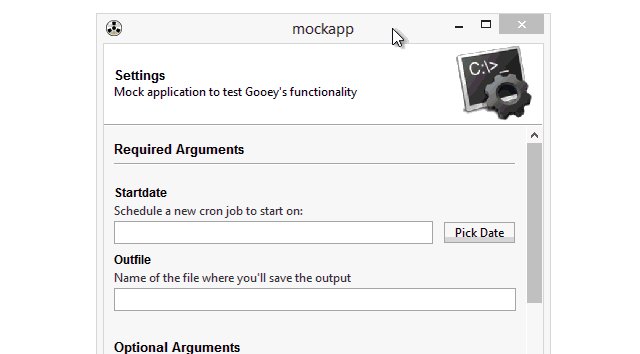
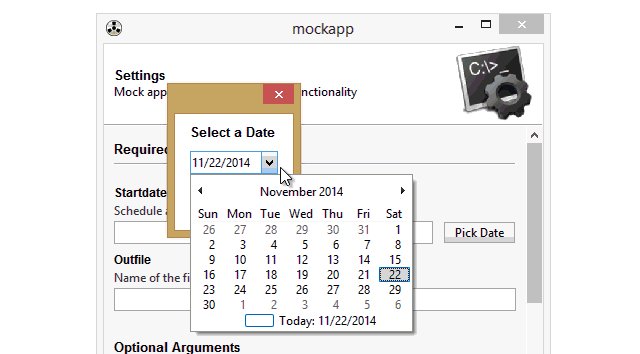
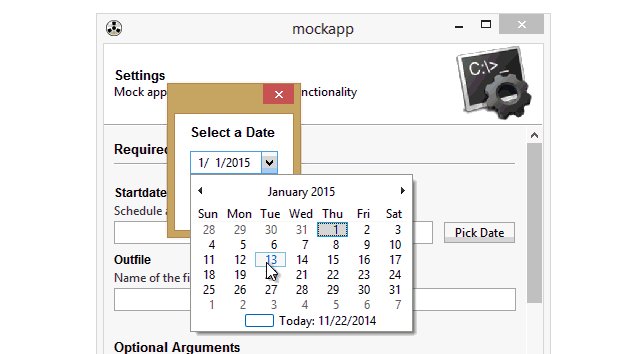
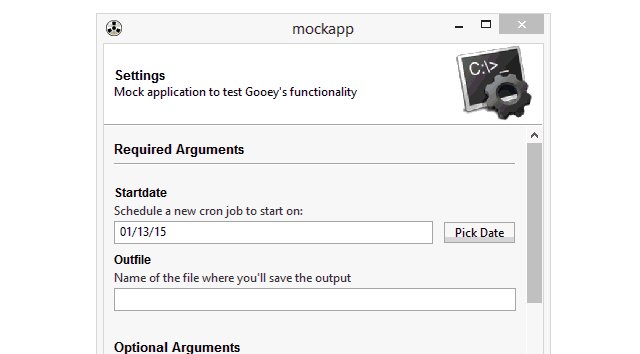
除了上面组件之外,**GooeyParser ** 还提供其它类型的组件,DateChooser/TimeChooser,时间选择器

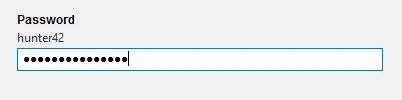
PasswordField,密码输入组件

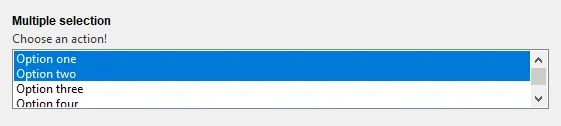
Listbox 列表下拉组件;

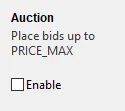
BlockCheckbox ,复选框;

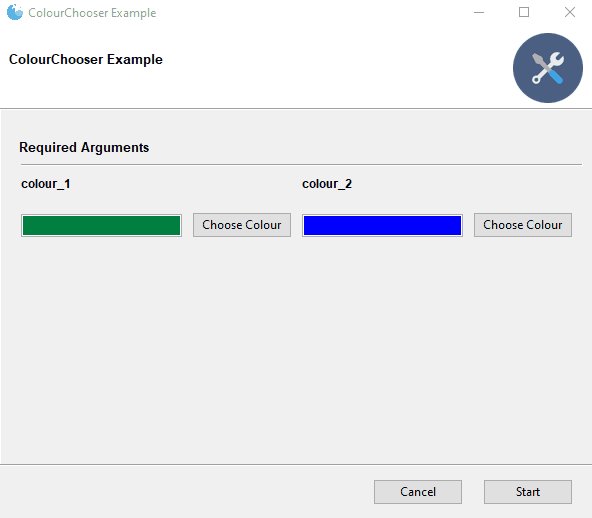
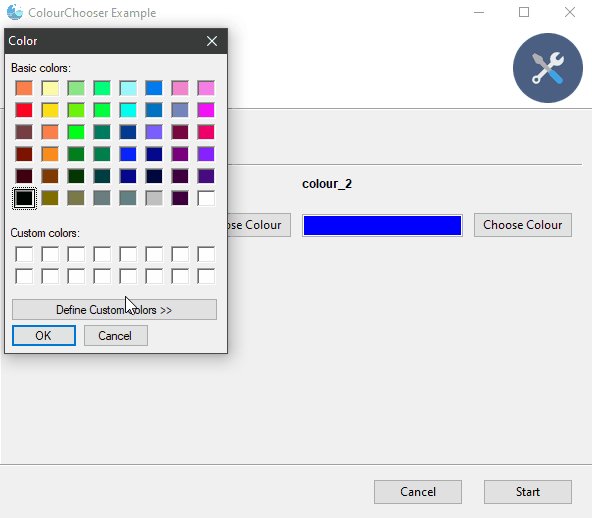
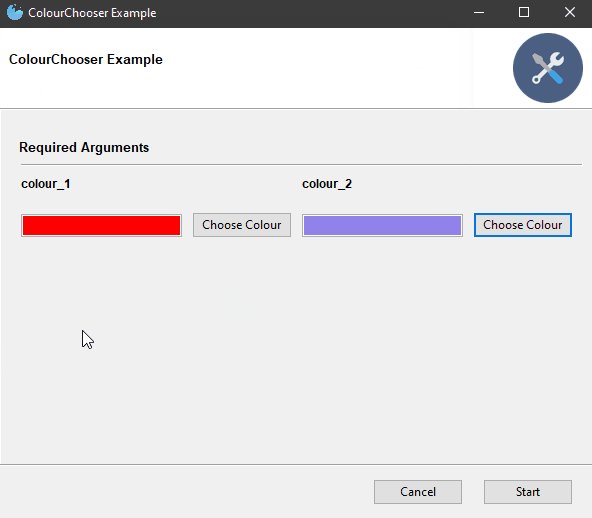
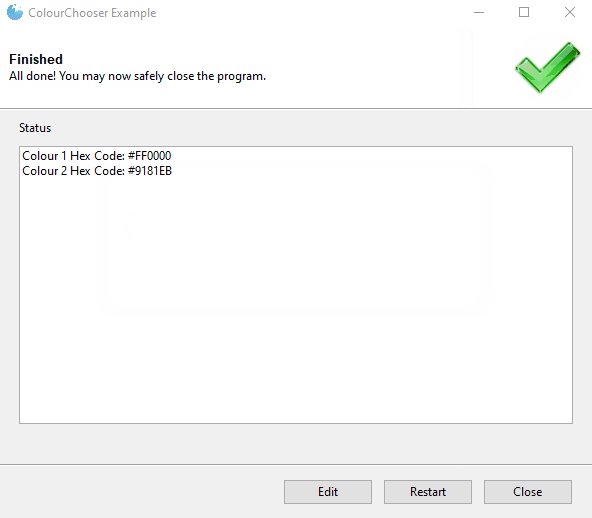
ColourChooser,颜色选择器

界面 GUI 的全局样式和功能可通过,向装饰器传递不同参数来实现,
# options
@Gooey(advanced=Boolean, # toggle whether to show advanced config or not
language=language_string, # Translations configurable via json
show_config=True, # skip config screens all together
target=executable_cmd, # Explicitly set the subprocess executable arguments
program_name='name', # Defaults to script name
program_description, # Defaults to ArgParse Description
default_size=(610, 530), # starting size of the GUI
required_cols=1, # number of columns in the "Required" section
optional_cols=2, # number of columns in the "Optional" section
dump_build_config=False, # Dump the JSON Gooey uses to configure itself
load_build_config=None, # Loads a JSON Gooey-generated configuration
monospace_display=False) # Uses a mono-spaced font in the output screen
)
def main():
parser = ArgumentParser(...)
# rest of code
这里截取 Geoey 全局配置的部分参数列表,详情可参考原仓库介绍;
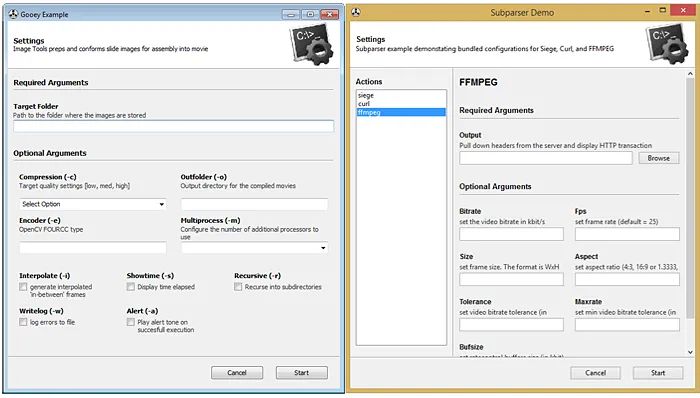
自定义布局
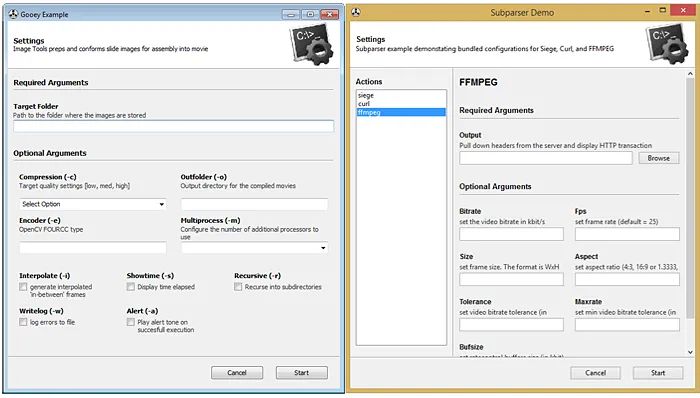
当一个GUI中 一个页面的布局空间不太够时,这时就需要用到页面导航机制,Geopy 提供了两种组件 TABBED 和 SIDEBAR ,

使用方法在装饰器中设置全局参数 navigation 集合,例如这里我需要 TABBED ,·
@Gooey(
...
navigation = TABBED
...
)
def main():
parser = ArgumentParser(...)
# rest of code
Menu,MessageDialog
Geopy 还提供菜单栏、消息对话框组件,通过设置装饰器全局参数中的 menu 来实现,需要注意的是 menu 参数传递的是一个 map 列表,每一个 map 通过 key-value 键值对形式存在,
例如这里创建在菜单栏上设置三个按钮: File,Tools,Help;
@Gooey(menu=[{'name': 'File', 'items: []},
{'name': 'Tools', 'items': []},
{'name': 'Help', 'items': []}])menu 组件内的 items 也同样是一个 key-value 映射列表,items 里面一般通常会设置两个参数
type 控制依附到 菜单栏的表现形式,使用前都需要指定;
menuTitle :MenuItem 的名字;
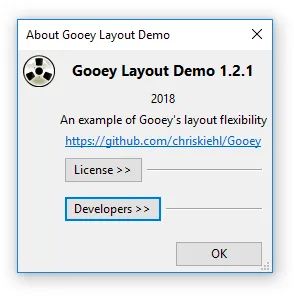
不同组件 items 会设置不懂数量的参数,例如这里创建一个 About Dialog ,需设置 9 个参数,分别为 type、menuTitle、name、description、version、copyright、website、developer、license
{
'type': 'AboutDialog',
'menuTitle': 'About',
'name': 'Gooey Layout Demo',
'description': 'An example of Gooey\'s layout flexibility',
'version': '1.2.1',
'copyright': '2018',
'website': 'https://github.com/chriskiehl/Gooey',
'developer': 'http://chriskiehl.com/',
'license': 'MIT'
}

Other 组件
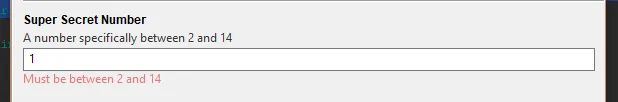
除了上面介绍的组件之外,Geoey 还提供 Input Validation ,对文本框的输入字符通过正则匹配设置指定形式,比如字符必须为阿拉伯数字、字符长度为 n 等;

Dynamic Values
通过切换文本框中选定的值,不需要人为干涉程序自动执行对应的命令,达到实时运行效果

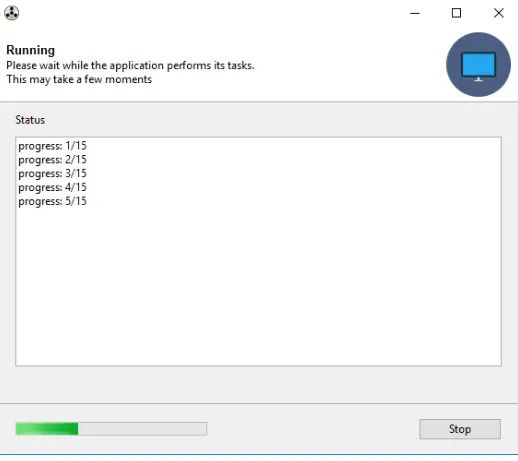
Progress Bar
进度条组件,来监控任务进度,组件类型、文本提示可以根据自己需要自己设置

本文介绍的只是 Geoey 提供的一部分组件,只是其功能的一部分,有兴趣的朋友可以去 Github 上的具体介绍: https://github.com/chriskiehl/Gooey
Reference
1,https://github.com/chriskiehl/Gooey
推荐阅读:
图解 Numpy,原来数据操作这么简单!
Python3 迭代器与生成器






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








