uniapp创建页面的时候,默认模板右边的script部分还是vue2的写法,如果使用默认模板创建页面,那每次都需要修改script的内容。并且在实际开发过程中,有些文件可能是需要在每个页面去引入的,如果每次新增页面都去引入一次,就很繁琐。这个时候,创建自定义的模板,把vue3的页面结构,以及需要经常做引入的内容固定下来,就非常有必要。
-
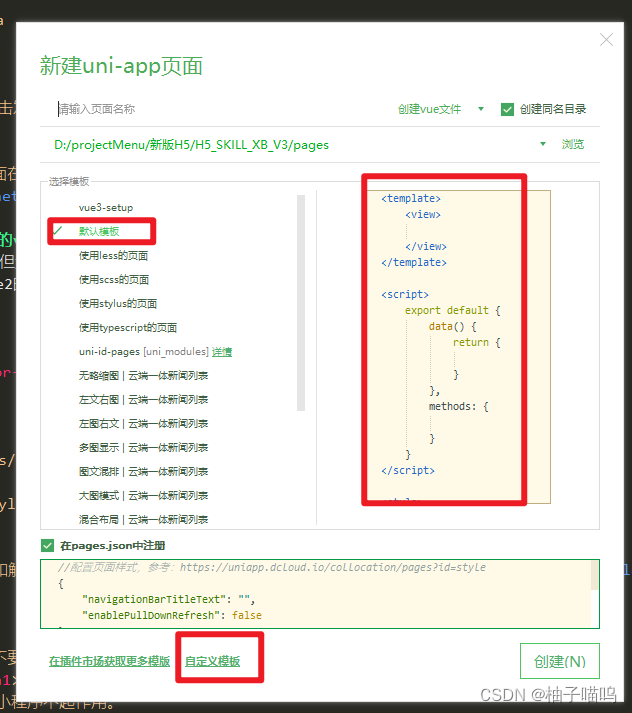
右键-点击新建页面,进入新建页面模板选择页。

-
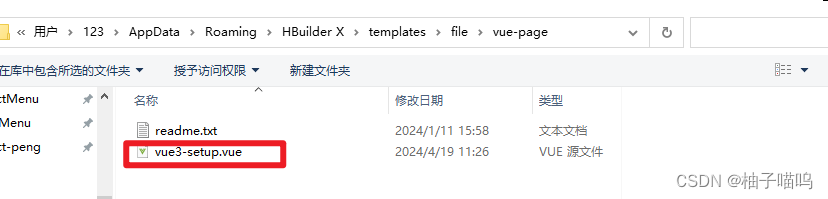
点击自定义模板,跳转到模板文件夹中,新建一个文件(我这里新建的vue3-setup.vue),将你的模板内容复制粘贴进去,保存并关闭。这个时候再右键-点击创建页面,创建的模板就会出现在模板列表里面了。

-
自定义模板代码
<template>
<view class="">
</view>
</template>
<script setup>
import { ref } from 'vue';
import { onShow } from "@dcloudio/uni-app";
</script>
<style lang="scss" scoped>
</style>




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








